前提・実現したいこと
col-xs-12タグを使ってレイアウトをしています。
JS処理後にレイアウトが崩れます。
崩れないようにしたいのですが…
発生している問題・エラーメッセージ
col-xs-12タグを使ってレイアウトをしています。
並べ方でいうと
col-xs-12
col-xs-8 col-xs-4
というカラム順です。
アイソトープ系のJSにより全てのカラムから選択したカラムのみを表示できるようにしているのですが
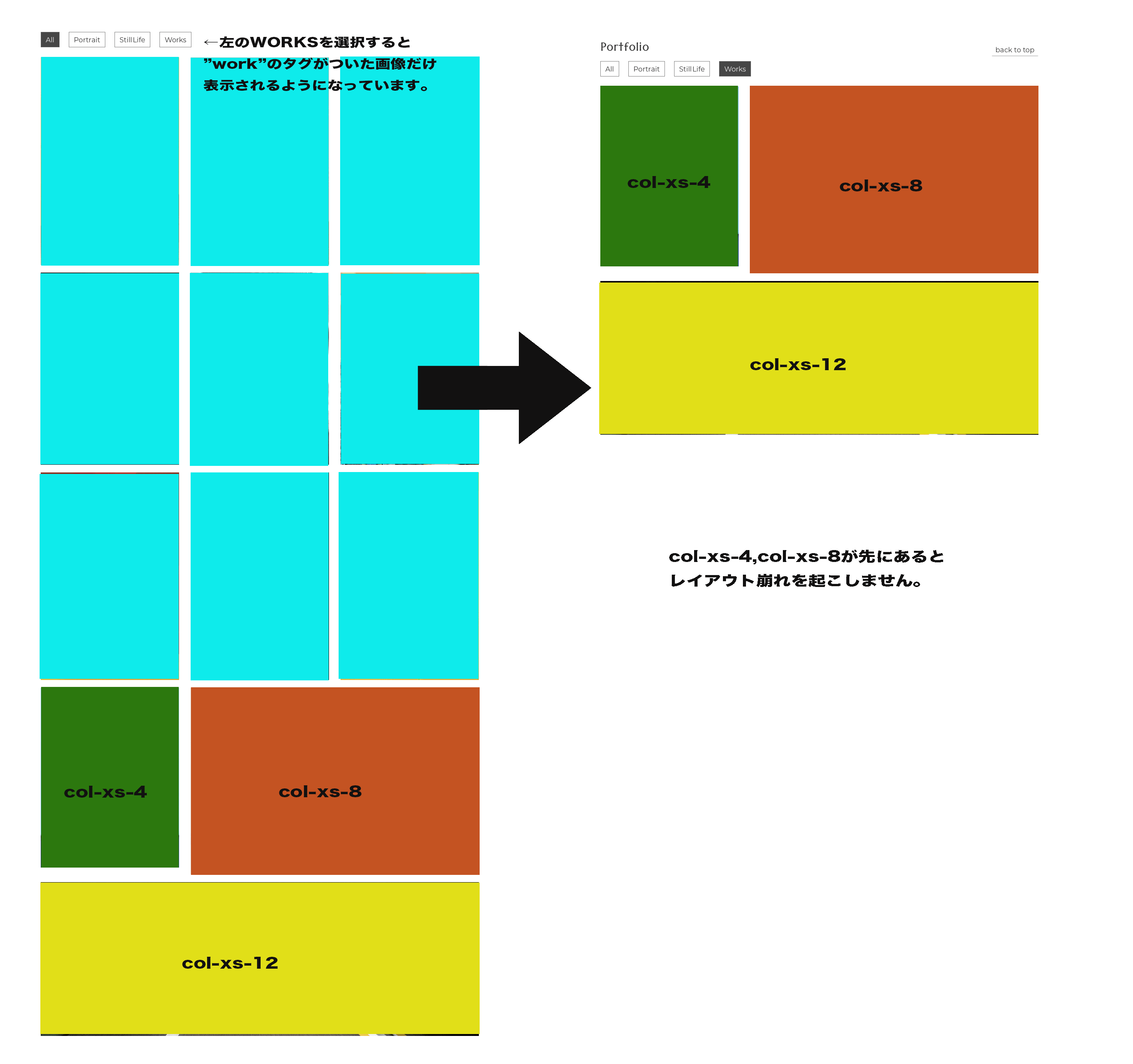
全てを表示した場合は順番に収まっているのですが、選択した際に
col-xs-12
col-xs-8
col-xs-4
と縦に全て並んでしまいます。
どうもcol-xs-12、画面の幅が定義されていないような気がします。
解決方法があればご教授ください。
以下の図(2番目)のようにレイアウトが崩れてしまいます。
横並びにcol-xs-4、colーxs-8を並べたいのですが…


再現可能かわかりませんが、以下のようなタグです。
containerの中にあるrow内にcolはまとめているつもりなのですが…
よろしくお願いいたします。
エラーメッセージ
なし
該当のソースコード
ソースコード <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="fonts/font-awesome/css/font-awesome.css"> <!-- GoogleFontsのCSS読み込み --> <link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet"> <link href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Tenali+Ramakrishna" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Raleway:100,200,400,500" rel="stylesheet"> <!-- Stylesheet ================================================== --> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/mediaQuery.css"> <link rel="stylesheet" type="text/css" href="css/nivo-lightbox/nivo-lightbox.css"> <link rel="stylesheet" type="text/css" href="css/nivo-lightbox/default.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- cdnjs --> </head> <body> <!-- Header --> <header id="header"> <div class="intro"> <div class="overlay"> <div class="container"> <div class="row"> <div class="col-xs-12 col-md-8"> <div class="intro-text"> <h1>.com</h1><a href="#portfolio" class="btn btn-custom btn-lg page-scroll">Portfolio</a><a href="#contact" class="btn btn-custom btn-lg page-scroll">About</a> </div> </div> </div> </div> </div> </div> </header> <!-- Portfolio Section --> <div id="portfolio"> <div class="container bottom-margin-small"> <div class="section-title clearfix"> <h2 class="inline">Po<span class="ls-p">rt</span>folio</h2><a href="#header" class="btn btn-custom-backtop btn-lg page-scroll">back to top</a> </div> <div class="categories"> <ul class="cat"> <li> <ol class="type"> <li><a href="#portfolio" data-filter="*" class="active">All</a></li> <li><a href="#portfolio" data-filter=".portrait">Portrait</a></li> <li><a href="#portfolio" data-filter=".stilllife">Stil<span class="ls-p">l</span>Life</a></li> <li><a href="#portfolio" data-filter=".landscape">Landscape</a></li> <li><a href="#portfolio" data-filter=".work">Works</a></li> </ol> </li> </ul> </div><!-- class="categories" --> </div><!-- class="container" --> <div class="container"> <div class="row"> <div class="portfolio-items"> <div class="col-xs-12 work"> <div class="portfolio-item"> <div class="hover-bg"><a href="img/busstop.jpg" title="S" data-lightbox-gallery="galleryWORKS"> <div class="hover-text"> <div class="overlay-caption"> <div class="overlay-content"> <h4>works</h4> </div></div></div> <img src="img/madoue-1_trim_st.jpg" alt="S" class="img-responsive center-block" srcset="img/madoue-1_trim_st.jpg 1x, img/madoue-1_trim_rt.jpg 2x"></a> </div></div></div> <div class="col-xs-4 work"> <div class="portfolio-item"> <div class="hover-bg"><a href="img/000_cover_resize_r.jpg" title="AXIS" data-lightbox-gallery="galleryWORKS"> <div class="hover-text"> <div class="overlay-caption"> <div class="overlay-content"> <h4>works</h4> </div></div></div> <img src="img/000_cover_resize_s.jpg" alt="AX" class="img-responsive center-block" srcset="img/000_cover_resize_s.jpg 1x, img/000_cover_resize_r.jpg 2x"></a> </div></div></div> <div class="col-xs-8 work"> <div class="portfolio-item"> <div class="hover-bg"><a href="img/B0-05_r.jpg" title="S" data-lightbox-gallery="galleryWORKS"> <div class="hover-text"> <div class="overlay-caption"> <div class="overlay-content"> <h4>works</h4> </div></div></div> <img src="img/B0-05_resize2_s.jpg" alt="S" class="img-responsive center-block" srcset="img/B0-05_resize2_s.jpg 1x, img/BOSS/B0-05_resize2_r.jpg 2x"></a> </div></div></div> </div> </div><!-- class="row" --> </div><!-- class="container" --> </div><!-- id="portfolio" --> <div id="footer"> <div class="container"> <p>© 2017. All rights reserved.</p> </div> </div> <script type="text/javascript" src="js/jquery.1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script type="text/javascript" src="js/SmoothScroll.js"></script> <script type="text/javascript" src="js/nivo-lightbox.js"></script> <script type="text/javascript" src="js/jqBootstrapValidation.js"></script> <script type="text/javascript" src="js/contact_me.js"></script> <script type="text/javascript" src="js/main.js"></script> <script type="text/javascript" src="js/isotope.pkgd.min.js"></script> </body> </html> コード ``` コード ``` コード ``` コード ``` コード ``` コード ``` コード ``` コード ``` ### 試したこと ここに問題に対して試したことを記載してください。 カラム順の入れ替え col-xs-8 col-xs-4 col-xs-12 だとJS処理後も正しく並びます。 ### 補足情報(FW/ツールのバージョンなど) bootstrapのバージョンは3、もしくは3.3.4(cssによると) ここにより詳細な情報を記載してください。
問題が再現可能なコード、レイアウトがどのように崩れているかわかる画面キャプチャ、具体的にどうしたいのか、ご提示ください
質問欄に追記しました。
どうぞよろしくお願いいたします。
コードはマークダウンのcode機能を利用してご提示ください。
申し訳ございません…
質問の仕方がいまいちわからず…
isotopeのJSリンクを外すと正常にカラムが並びます。
リンクさせているとcol-xs-4以外のクラスが全て狂ってしまいます。
CSSが原因かと思い色々触ってみたのですがそちらは原因ではないようで、期待した変化は起きませんでした。
この情報だと解決方法は見つからないと思いますが、例えばJSが原因でカラムの並びがおかしくなることはあるものなんでしょうか?
jsはbootstrapに対応した以下のものを使用しています。
* Isotope PACKAGED v3.0.4
*
* Licensed GPLv3 for open source use
* or Isotope Commercial License for commercial use
*
* http://isotope.metafizzy.co
* Copyright 2017 Metafizzy
恐れ入りますが、お手すきの際にご助言ください。
んーと、なぜ折角提示されたコードを全て消されたか分かりませんが、
マークダウンのことがわかりづらければ(一応、質問投稿画面にも解説はあるんですが)
コード部分を選択して<code>ボタンを押してください。
HTMLコードを追加しました。
不足している情報があればご指摘ください。
ご対応ありがとうございます。ご親切のほど感謝いたします。
.workにどのようなスタイルが適用されているかわかるように関連する部分のcssを提示していただけますか。
ご連絡ありがとうございます。
結局、最新のisotopeを導入し、raw内のカラムdivの上にclass=gridsizerの空divを設置。
でなんとか形に収まりました。何が功を奏したのかよくわかりませんが…
もともとのbootstrapの使い方が悪かったのか、もしくはbootstrapにisotopeを導入する際の初期化がおかしかったのか、その辺りだろうかと思っています。
あなたの回答
tips
プレビュー




