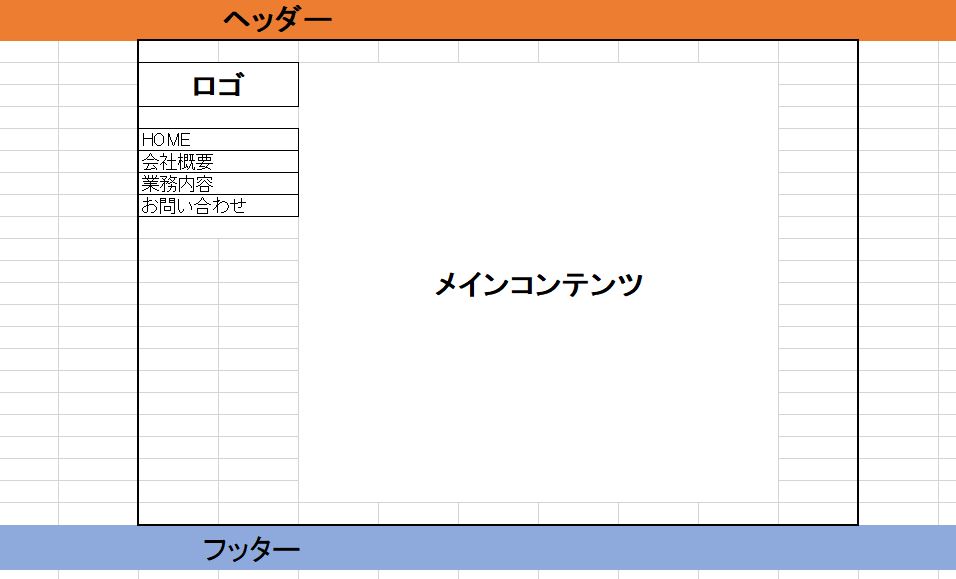
添付画像のようにヘッダー部とフッター部だけを画面いっぱいにしたいと思っています。
HTMLはおおよそ以下のような構成になっています。
CSSでは ```ここに言語を入力
<div id="container"> ```に対して以下のように記述しています。#container{ width:1000px; margin: 0,auto; }
HTML内のheaderやfooterを<div>で囲むwrapを作り、それらにwidth: 100%;とCSSに記述してやればうまくいくような事を聞きましたがうまくいきませんでした。
それほど複雑な構成ではないシンプルなタグ構造だと思います。
ヘッダーとフッターの幅を添付画像のように画面いっぱいに広げるにはHTML, CSSにどのような記述をすればいいのでしょうか?
ご存知の方いらっしゃいましたら宜しくお願いします。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>サンプル<title> </head> <body> <div id=container> <header> ヘッダー </header> <nav> </nav> <main> </main> <footer> フッター <footer> </div> </body> </html>
回答1件
あなたの回答
tips
プレビュー