こんにちは。
iOSアプリでドロップダウン機能の実装を試みています。
以下リンクを参考にしました。
参考リンク
実装方法としては、storyboard(SB)を用いることが前提の内容で
1:表示及び開閉スイッチ役のボタン(スイッチボタン)、プラス選択肢のアイテムの数分ボタン(アイテムボタン)を下に配置
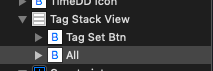
2:全てをstackViewでまとめる
3:サイズ等のUI設定を行い、アイテムボタンをisHidden = true
4:スイッチボタンをSBからエディタへ引っ張っての@IBOutlet @IBAction作成
5:アイテムボタンの一つを同じように繋げ、outletはcollection、そして@IBActionを作成
6:残りのアイテムを上記で作成したoutlet, actionに数だけドラッグで接続
コードは以下のように記述して作成自体はOK,動作もOK
余計なところは割愛します
swift
1 2import UIKit 3 4class SettingViewController: UIViewController { 5 6 @IBOutlet weak var tagDDIcon: UIButton! 7 @IBOutlet weak var tagSetBtn: UIButton! 8 @IBOutlet var tagSetItems: [UIButton]! 9 @IBOutlet weak var tagStackView: UIStackView! 10 11 var datas = [ 12 cellData(name: "Item", detail: "detail", tag: "tag", memo: "aafdagdagggfsgesighreiwhgiurewhiugrhewuihgurewhgiurhewiugrheiwghruiehwgiurhewuighriuewhgiurewghriuewhguirehwgiurhewighreuwighruiewhguirehwgiurhewiughriuwghiurehwighriuehugihruiwghwiurhiuhiuwegh", fav: false, cellNo: 0), 13 cellData(name: "Item1", detail: "detail", tag: "tag2", memo: "aafdagdagggfsgesighreiwhgiurewhiugrhewuihgurewhgiurhewiugrheiwghruiehwgiurhewuighriuewhgiurewghriuewhguirehwgiurhewighreuwighruiewhguirehwgiurhewiughriuwghiurehwighriuehugihruiwghwiurhiuhiuwegh", fav: false, cellNo: 1) 14] 15 var tags = [String]() 16 17 18 override func viewDidLoad() { 19 super.viewDidLoad() 20 21 timeDDIcon.isEnabled = false 22 tagDDIcon.isEnabled = false 23 24 // datasからtag:Stringを抜き出してarrayを作るメソッド 25 // 重複はなくなるように設定 26 createTagArray() 27 28 //タグの数だけボタンを作成してアイテムを追加して行こうという算段 29 // が、何も起こらず、、、 30 for i in 0...tags.count - 1 { 31 let button = UIButton() 32 tagStackView.frame = CGRect(x: tagStackView.frame.origin.x, y: tagStackView.frame.origin.y, width: tagStackView.frame.width, height: tagStackView.frame.height + tagSetBtn.frame.height) 33 button.backgroundColor = UIColor.hex(string: "24262F", alpha: 1) 34 button.titleLabel?.text = tags[i] 35 button.setTitleColor(.white, for: .normal) 36 button.frame = CGRect(x: 0, y: 0, width: tagStackView.frame.width, height: 30) 37 button.isHidden = true 38 tagStackView.addSubview(button) 39 print("reputation (i)") 40 print(tagStackView.subviews) 41 } 42 43 } 44 45 /* ------------------------------------------------------------- 46 dropdown functions 47 ------------------------------------------------------------- */ 48 49 50 // 押すとドロップダウン作動 51 @IBAction func tagSetBtnAction(_ sender: UIButton) { 52 tagSetItems.forEach { (button) in 53 UIView.animate(withDuration: 0.3, animations: { 54 button.isHidden = !button.isHidden 55 if !button.isHidden { 56 self.tagDDIcon.setImage(#imageLiteral(resourceName: "dropup"), for: .normal) 57 }else{ 58 self.tagDDIcon.setImage(#imageLiteral(resourceName: "dropDown"), for: .normal) 59 } 60 self.view.layoutIfNeeded() 61 }) 62 } 63 } 64 65 //アイテムボタン触ると作動 SBからアイテムが結び付けられてる 66 @IBAction func tagSetItemsAction(_ sender: UIButton) { 67 tagSetBtn.titleLabel?.text = sender.titleLabel?.text 68 tagSetItems.forEach { (button) in 69 UIView.animate(withDuration: 0.3, animations: { 70 button.isHidden = !button.isHidden 71 if !button.isHidden { 72 self.tagDDIcon.setImage(#imageLiteral(resourceName: "dropup"), for: .normal) 73 }else{ 74 self.tagDDIcon.setImage(#imageLiteral(resourceName: "dropDown"), for: .normal) 75 } 76 self.view.layoutIfNeeded() 77 }) 78 } 79 } 80 81} 82
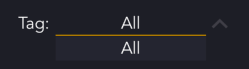
UIイメージ
やりたいこと
やりたいことは、タグの数(ドロップダウンアイテムの数)は可変なので、初期設定のAll以外のボタンはコードで実装する必要があります。
なので、オブジェクトをコードで作成してUI設定をし、stackViewのsubViewに追加してみましたが何も起きませんでした。
手助け願えると幸いです。
補足
constraintsは
stackview
アイテム間のスペーサーは1
左右は横アイテムに7
ボタンたち
hight はそれぞれ 30
追記
addArrangedSubView(button)を試みたがドロップダウンでは追加されていませんでした。
オブジェクト自体はsubViewに追加されているようです。(printで確認)
[<UIButton: 0x7fbf94622cd0; frame = (0 0; 186.667 30); opaque = NO; autoresize = RM+BM; layer = <CALayer: 0x600003996760>>, <UIButton: 0x7fbf94619760; frame = (0 0; 186.667 30); hidden = YES; opaque = NO; autoresize = RM+BM; layer = <CALayer: 0x600003994800>>, <UIButton: 0x7fbf9444d570; frame = (0 0; 186.667 30); hidden = YES; opaque = NO; layer = <CALayer: 0x600003980f80>> ]
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/28 08:44 編集
2019/02/28 10:26