textareaからFirebaseのCloudFirestoreに格納されたデータを降順に表示したい
今現在Firebaseを用いて、匿名チャットアプリを作成しています。formのtextareaで得られたデータをFirebaseのCloudFirestoreに格納したあと、入力された順番でリアルタイムに降順にブラウザに表示するという機能を実装したいとおもっていました。
参考としたサービス:完全匿名SNS痰壷
CloudFirestoreのcollectionに
created:firebase.firestore.FieldValue.serverTimestamp()
というフィールドを加えたのち、それを
collection.orderBy('created', 'desc').limit(100)
として、降順に並び替えたデータを100個取得しようと試みました。
その後pタグで得られた文字列を表示するということをしました。
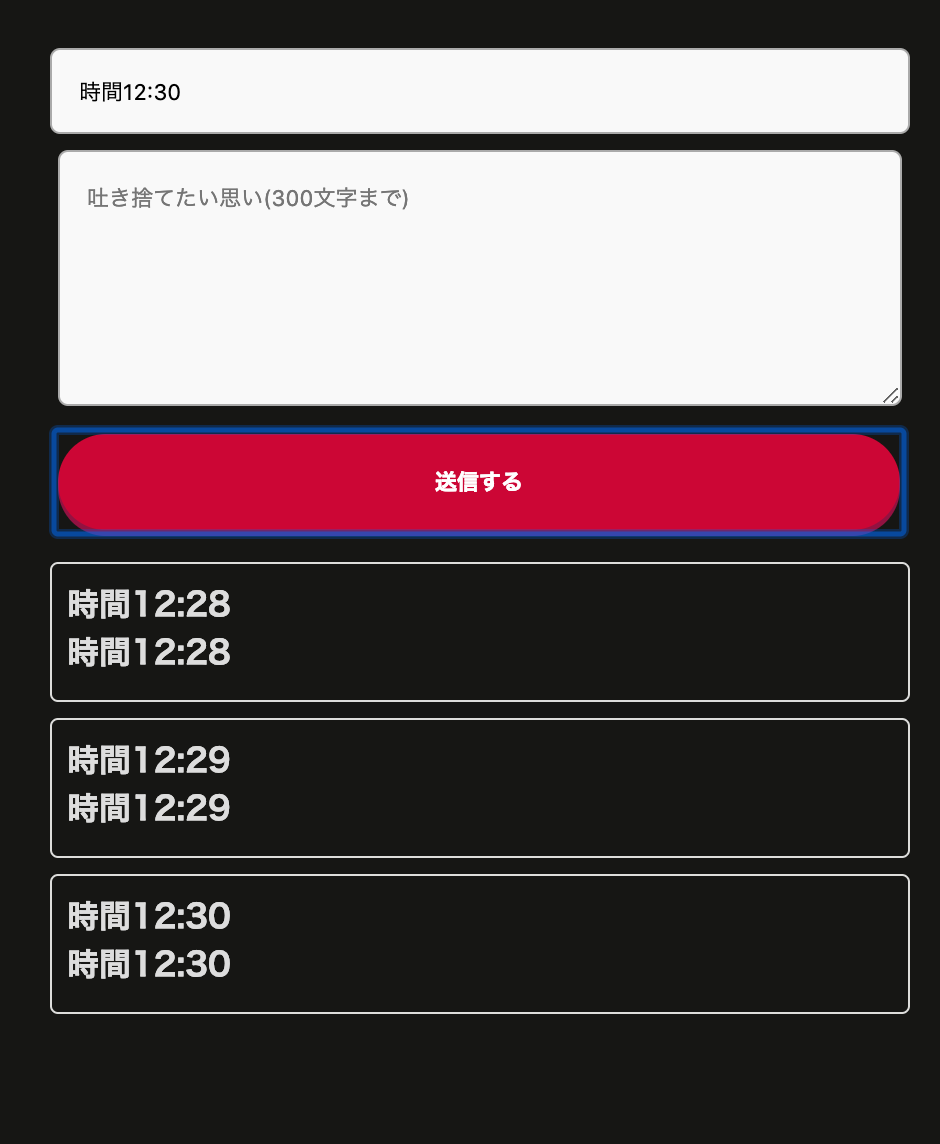
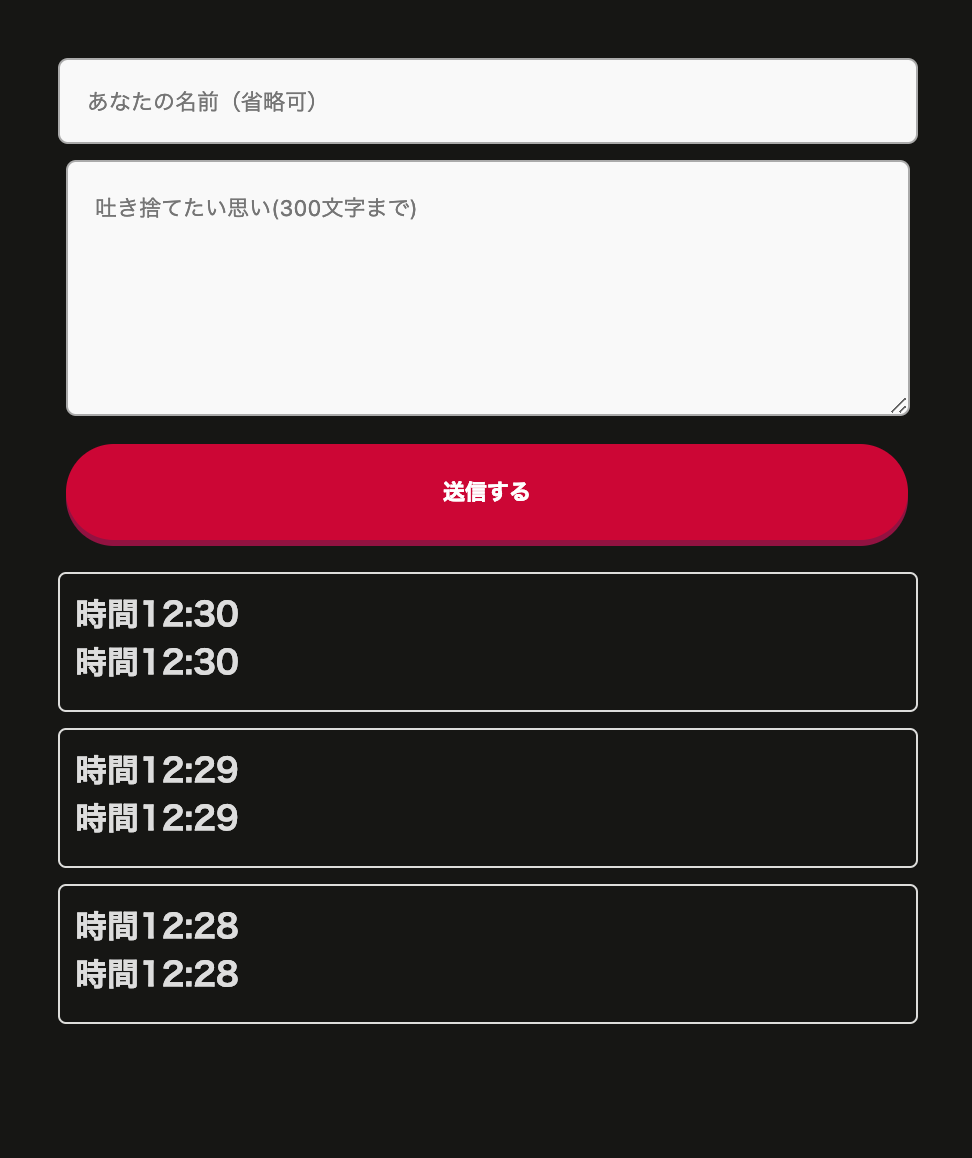
結果としては、リアルタイムでは昇順に表示ざれ、ブラウザを更新させると降順になりました。
リアルタイムで降順にしたかったもののうまく行きませんでした。
ブラウザ更新前
自分としてはなぜリアルタイムに表示されないのか分からず、どこをどう書き換えればリアルタイムに降順表示されるかを教えていただければと思い投稿させていただきました。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 5 <meta charset="utf-8"> 6 <title>ChatApp</title> 7 8 <link rel="stylesheet" href="css/style.css"> 9 10 11 12 </head> 13 <body> 14 <div class = "content_wrapper"> 15 <div class = "content"> 16 <h1 class = "ta_c"> 17 18 <div class = "content_inner"> 19 <div class = "input_field"> 20 <form autocomplete="off"> 21 <div class = "input_row"> 22 <input id = "message-name" type="text" 23 maxlength = "100" 24 placeholder="あなたの名前(省略可)"> 25 </div> 26 <div class = "input_row"> 27 <textarea id = "message-text" maxlength="300" placeholder="吐き捨てたい思い(300文字まで)" style = "margin:0px; width 422px; height:128px;"></textarea> 28 </div> 29 <div class = "input_row"> 30 <div class = "button_wrapper"> 31 <button type="submit" class = "button" id = "add-message-button"><span id = "button_message">送信する</span></button> 32 33 </div> 34 35 </div> 36 </form> 37 </div> 38 39 40 41 <ul id = "tan_list"></ul> 42 </div> 43 </div> 44 </div> 45 46 47 48 <script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-app.js"></script> 49 <script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-firestore.js"></script> 50 <script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-auth.js"></script> 51 <script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-functions.js"></script> 52 <script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-messaging.js"></script> 53 54 55 <script src="js/main.js"></script> 56 </body> 57</html>
JavaScript
1'use strict' 2 // Initialize Firebase 3const config = { 4 apiKey: "AIzaSyCNoa2jjczGj9gtPh5uHcDc8ANk7XgXrsk", 5 authDomain: "my-project-e5755.firebaseapp.com", 6 databaseURL: "https://my-project-e5755.firebaseio.com", 7 projectId: "my-project-e5755", 8 storageBucket: "my-project-e5755.appspot.com", 9 messagingSenderId: "598542474987" 10}; 11firebase.initializeApp(config); 12 13 14const db = firebase.firestore(); 15const collection = db.collection('messages'); 16 17var message = document.getElementById('message-text'); 18const name = document.getElementById('message-name') 19const form = document.querySelector('form'); 20const ul = document.querySelector('ul'); 21const messages = document.getElementById('tan_list'); 22const auth = firebase.auth; 23let me = null; 24 25 /** 26* Handles the sign in button press. 27*/ 28function signIn() { 29firebase 30 .auth() 31 .signInAnonymously() 32 .catch(function(error) { 33 // Handle Errors here. 34 var errorCode = error.code; 35 var errorMessage = error.message; 36 // [START_EXCLUDE] 37 if (errorCode === "auth/operation-not-allowed") { 38 alert("You must enable Anonymous auth in the Firebase Console."); 39 } else { 40 console.error(error); 41 } 42 }); 43} 44 45 46 47function dataStore(){ 48 form.addEventListener('submit', e=>{ 49 e.preventDefault(); 50 51 const val = message.value.trim(); 52 if (val ===''){ 53 alert('帰りなさい!!'); 54 return; 55 } 56 57 58 if(name.value === ''){ 59 name.value = '脱糞人'; 60 } 61 62 63 collection.add({ 64 message:message.value, 65 created: firebase.firestore.FieldValue.serverTimestamp(), 66 name:name.value, 67 uid:me ? me.uid: 'nobady' 68 69 }) 70 .then(doc =>{ 71 console.log(`${doc.id} added!`); 72 }) 73 .catch(error => { 74 alert('君の懺悔は神様に届かなかったようだ。もう一度懺悔してくれ!'); 75 console.log('document add error!') 76 console.log(error); 77 }); 78 79}); 80} 81 82 83 84function functionApp() { 85firebase.auth().onAuthStateChanged(function(user) { 86 if (user) { 87 me = user; 88 89 while(messages.firestChild){ 90 messages.removeChild(messages.firstChild); 91 } 92 // User is signed in. 93 94 collection.orderBy('created', 'desc').limit(100).onSnapshot(snapshot =>{ 95 snapshot.docChanges().forEach(change =>{ 96 if(change.type === 'added'){ 97 98 // generate element and add class 99 const li = document.createElement('li'); 100 const span = document.createElement('span'); 101 span.className = 'tan_name'; 102 const div = document.createElement('div'); 103 div.className = 'tan_message'; 104 //const p = document.createElement('p'); 105 106 107 const d =change.doc.data(); 108 //ここで<li>タグ内の挙動を書く 109 span.textContent = d.name; 110 //messageがきちんと改行されるようにするには配列にする 111 var _text = new Array(); 112 _text = d.message.split(/\r?\n/g); 113 114 115 var buffer = ""; 116 var line = "" 117 118 for(var i = 0; i < _text.length ; i++ ){ 119 if(_text[i].length > 0) { 120 line += "<p>" 121 line += _text[i]; 122 line += "</p>" 123 124 }else if(_text[i].length == 0){ 125 line+= "<br>"; 126 } 127 buffer += line; 128 line = ""; 129 div.innerHTML = buffer; 130 } 131 132 133 134 //li要素の中に追加して表示する 135 //div.appendChild(p); 136 li.appendChild(span).appendChild(div); 137 ul.appendChild(li); 138 139 } 140 message.value = ''; 141 }); 142 }); 143 console.log(`Logged in as:${user.uid}`); 144 return; 145 } else { 146 console.log('Nobbady is logged in'); 147 } 148}); 149} 150 151 152 153window.onload = function() { 154 signIn(); 155 dataStore(); 156 functionApp(); 157};
補足情報
プログラミング自体始めたばかりの初心者で、何がどう間違っているということが上手く分かりませんでした。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー