結論から言うと、ドキュメントをきちんと読んでないから。
ですね。理由。
ここからは問題解決のために私が辿ったロジックです。
私はある程度、実務も経験があり、現役でWebプログラマーをやっている者ですが、知識・技術がある程度あっても必ず下記のように試行して実現したり、問題解決に至っています。
ドキュメントでは基本形から少しずつ応用にいくようになっています。
どこまでドキュメントを読まれたのかは分かりませんが、最初に提示されたHTMLとか、現状からすると必要な設定がなされていないようにしか思えません。
この手のものは基本形から1つずつ試していくしかありません。
非常に面倒くさい作業に思えるかもしれませんが、そうするしかないわけです。
**基本をおさえずに応用には移れません。**ショートカットは出来ない部分です。
そもそもの前提ですが、「スクロールバー」はそもそもコンテンツがそこを囲う枠をこえた量入れられたときに出るものですから、改行を多く入れるとか1行の文字数を多くするとかで試さないと意味がありません。
最初の提示されたHTMLには何も中がありませんでしたよね。
それではスクロールするものがないわけですから出るわけがありませんし、今「~~~」のように省略されていますが、それでは赤の他人が誰も再現できるわけがありません。
今回関係しているプラグイン以外のファイル(CSS,JavaScript)が沢山読み込まれていますが、その状態では何が原因かの問題切り分けができません。
特にCDN利用で読み込ませていない場合、自身で手を加えることもできますし、そもそもファイルの配置が正しくなかったりすると、そこでエラーになって周囲への影響は計り知れません。
※CDNはファイルをダウンロードして配置するのではなく直接Webのファイルをリンクさせるために提供されているサービスのことです。(参考:CDNとは)
必ず、基本形でミニマム構成からきちんと「部品を完成」させる必要があります。
私は下記から本プラグインのCDNを取得しました。
※overviewのImplementationの説明にあるcdnのリンクからもいけます
※ライブラリであり絶対的に本体に改修が入らないものであるjQueryこそCDNですね。
基本形、ミニマム構成のプログラムソース
html
1<!DOCTYPE html>
2<html>
3 <head>
4 <title></title>
5 <link href="https://cdnjs.cloudflare.com/ajax/libs/overlayscrollbars/1.6.3/css/OverlayScrollbars.min.css">
6 </head>
7<body>
8aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
9<script
10 src="https://code.jquery.com/jquery-3.3.1.min.js"
11 integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
12 crossorigin="anonymous"></script>
13<script src="https://cdnjs.cloudflare.com/ajax/libs/overlayscrollbars/1.6.3/js/jquery.overlayScrollbars.min.js"></script>
14<script>
15$(function(){
16 $("body").overlayScrollbars({});
17});
18</script>
19</body>
20</html>
本当にこれだけです。
これが基本形ですね。
ただ、ドキュメントを読み進めていくと、あまりbodyに直接指定しているようなケースがないように見受けられます。
bodyに指定したとしてもoptionsのclassNameに指定するような形ではないでしょうか。
ちなみに基本形ができたのでとりあえず、問題のコードをやってみるかと、下記のようにした場合、
js
1$(function(){
2 $("body").overlayScrollbars({
3 autoHide: "scroll",
4 });
5});
スクロールについてはそのまま効いているようですが、何も変化はありません。
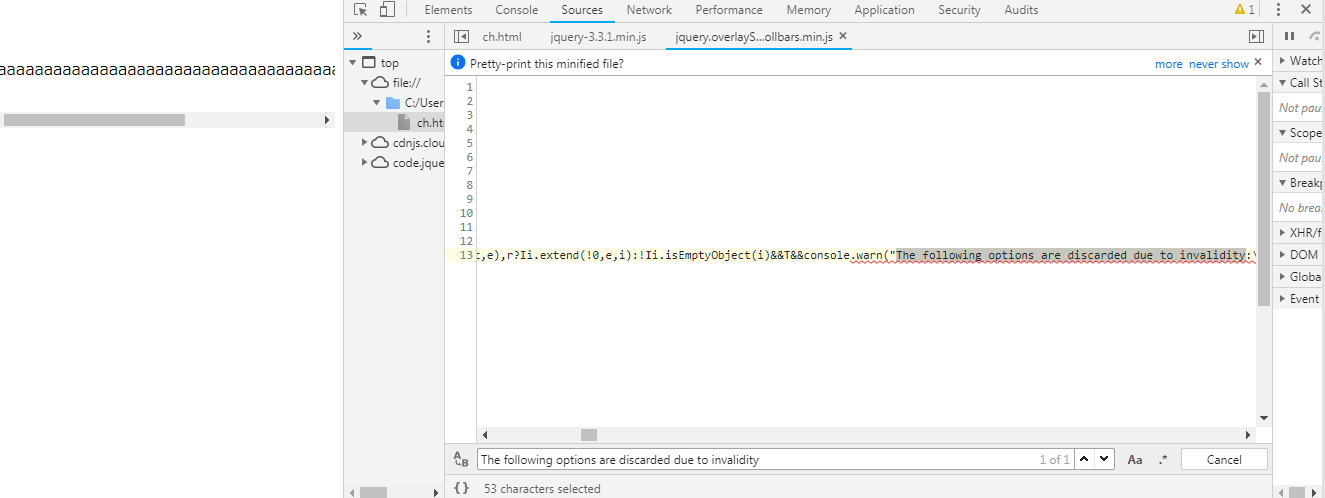
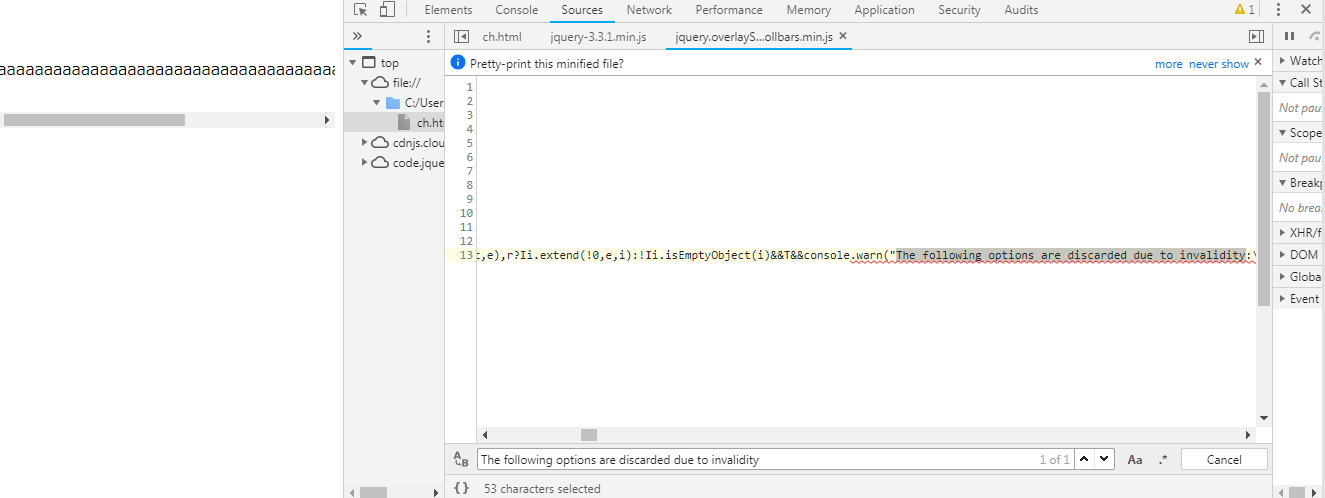
ただし、ブラウザ開発ツールのコンソールを見ると下記のようになっていました。

The following options are discarded due to invalidity
Google翻訳にかけると「以下のオプションは無効のため破棄されます」と出ています。
つまりオプションの指定の仕方を間違ったということになりますね。
要は、プログラミング言語で言うと構文ミスと同等です。
存在しない機能を使おうとしたら効かないのは当然ですが、このプラグインはそれを教えてくれるだけ優しいと思います(何も出ず無視されたり、JavaScriptのエラーが出るだけだったり結構雑です。)
プラグインのコードを見ると下記のようにconsole.warn()で出してくれてますね。

構文ミスがあったら立ち返るのはマニュアル・ドキュメントです。
そこに最も正しい情報があります。
ひとまず問題解決をしたいでしょうから、基本形ができた、という状態ですし、
本来はもっと検証すべきことはありますが、質問者さん自身が「実装したい」と仰っている機能のほうに移動しましょう。
Minimal:
The scrollbars are only visible during scrolling. (due to the option: scrollbars.autoHide : "scroll")
Flexible handle size, the track is invisible. The handles goes thicker if you hover over or drag them.
Google:翻訳
最小:
スクロールバーはスクロール中にのみ表示されます。 (オプション:scrollbars.autoHide: "scroll"のため)
柔軟なハンドルサイズ、トラックは見えません。マウスポインタを合わせるかドラッグすると、ハンドルが太くなります。
キーワードが出てきました。
scrollbars.autoHideこれですね。
ただし、オプションはキー:値の連想配列形式ですから、scrollbars.autoHideという書き方はできません。
.でつなぐ書き方は「オブジェクトのプロパティを指定するときの書き方」です。
ドキュメントのオプションの書き方を見てみましょう。
js
1{
2 className : "os-theme-dark",
3//中略
4 scrollbars : {
5//中略
6 autoHide : "never",
7
8 },
9//後略
10}
それっぽいのがありましたね。
文字列検索をしてみると分かりますが「autoHide」という設定はここしかありません。
ということで、このオプションを入れたいならこう。
js
1$(function(){
2 $("body").overlayScrollbars({
3 scrollbars :{
4 autoHide: "scroll",
5 }
6 });
7});
でもこれで本当に実現できるかどうかは一考しなければなりません。
body自身に指定しているわけですし。
jQueryの指定では$(id).overlayScrollbars({ /* your options */ }); のように内部的な要素に対して指定するような基本形になっていますし、Minimalの例も特定のIDに対して指定されているように見受けられます。
autoHideの設定部分だけをドキュメント通りにしたからと想定通りに動くとは限りません(他のプラグインやライブラリが競合してしまうことは良くあります)
そのあたりは、ドキュメントをきちんと読み込み、私が最初に提示したようなミニマム構成で試して、そこだけの機能部品が出来上がってから、組み込んでいくようにしてください。