Laravelを勉強しているものです。
トリミングをした画像の表示まではできたのですが、このトリミングした画像をLaravelプロジェクトの
public/imgにアップロードさせたいのですが、トリミングした画像をコントローラーにPOSTで送信することができません。
プロフィール編集ページ(profile_edit.php)
php
1 <body> 2 <div class="container"> 3 <div class="panel panel-default"> 4 <br> 5 <div class="panel-heading">プロフィール編集</div> 6 7 <form name='mainForm' action="/updateProfile" method="post" enctype="multipart/form-data"> 8 <div class="panel-body" align="center"> 9 <input type="hidden" name="_token" value="{{ csrf_token() }}"> 10 <input type="file" name="upload_image" id="upload_image"> 11 <br> 12 <img id="img1"> 13 </div> 14 15 ユーザー名:<input type="text" name="user_name"><br> 16 お気に入り:<input type="text" name="favorite"><br> 17 <input type="submit" class="btn btn-primary" value="プロフィール更新" onclick="setTrimmingImage();"> 18 </form> 19 </div> 20 </div> 21 </body> 22 23<div id="uploadImageModal" class="modal" role="dialog"> 24 <div class="modal-dialog"> 25 <div class="modal-content"> 26 <div class="modal-header"> 27 <button type="button" class="close" data-dismiss="modal"×></button> 28 <h4 class="modal-title">Upload & Crop Image</h4> 29 </div> 30 <div class="modal-body"> 31 <div class="row"> 32 <div class="col-md-8 text-center"> 33 <div id="image_demo" style="width:350px; margin-top:30px;"></div> 34 </div> 35 <div class="col-md-4" style="padding-top:30px;"> 36 <br> 37 <br> 38 <br> 39 <button class="btn btn-success crop_image">Crop & Upload Image</button> 40 </div> 41 </div> 42 </div> 43 <div class="modal-footer"> 44 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 45 </div> 46 </div> 47 </div> 48</div> 49 50<script> 51$(document).ready(function() { 52 $image_crop = $('#image_demo').croppie({ 53 enableExif: true, 54 viewport: { 55 width:200, 56 height:200, 57 type: 'square' //circleも可能 58 }, 59 boundary:{ 60 width:300, 61 height:300 62 } 63 }); 64 65 $('#upload_image').on('change', function(){ 66 var reader = new FileReader(); 67 reader.onload = function(event){ 68 $image_crop.croppie('bind', { 69 url:event.target.result 70 }).then(function(){ 71 console.log('jQuery bind complete'); 72 }); 73 } 74 reader.readAsDataURL(this.files[0]); 75 $('#uploadImageModal').modal('show'); 76 }); 77 78 $('.crop_image').click(function(event){ 79 $image_crop.croppie('result', { 80 type: 'canvas', 81 size: 'viewport' 82 }).then(function(response){ 83 document.getElementById("img1").src = response.toString(); 84 }); 85 }); 86 87 function callPhone() { 88 89 var input_file = document.createElement("input"); 90 input_file.type = "file"; 91 // 名前を設定する 92 input_file.name = "croppedFile"; 93 // 値を設定する 94 input_file.value = document.getElementById("img1"); 95 var form = document.forms.mainForm; 96 form.appendChild(input_file); 97 form.submit(); 98 } 99 100}); 101</script>
コントローラー
php
1 2 //プロフィール画像をアップロードする。 3 public function updateProfile(Request $request) { 4 if(isset($_FILES)&& isset($_FILES['upload_image']) && is_uploaded_file($_FILES['upload_image']['tmp_name'])){ 5 6 move_uploaded_file($_FILES['upload_image']['tmp_name'],public_path().'/img/'); 7 return '200'; 8 9 } else { 10 return '500'; 11 } 12 }
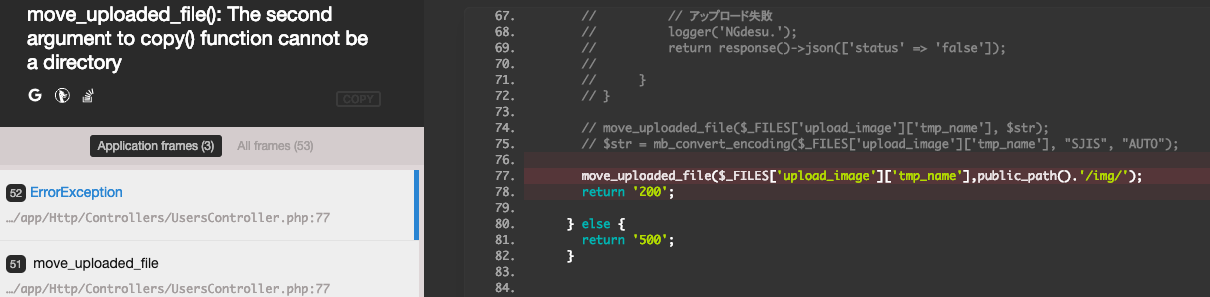
試しにトリミングではなくファイル選択した画像で配置されるか試したのですが、以下のエラーとなってしまいます。

Laravel、phpに詳しい方がいましたらご回答いただけないでしょうか?
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。