(簡単な質問ですが非常にややこしです。)以下のimage1が現状でimage2のようにクリックしたらドット絵が描けるような感じなプログラム作成を勉強しています。debug 文章がなく、困りました。
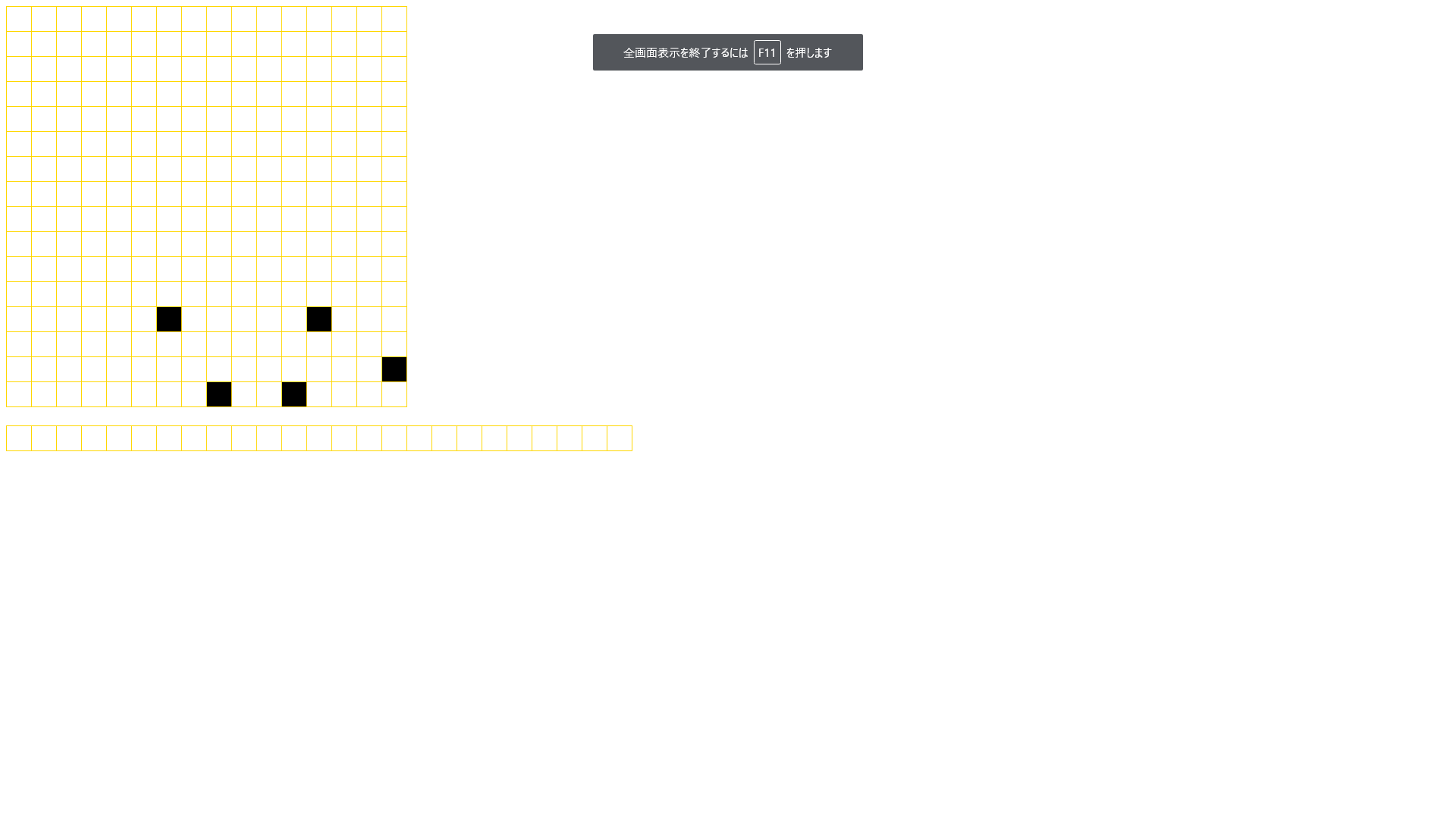
image1(現状)下にあるカラーボードの色が示されない。セルを選択しても反応なし。(そのセルの白色を絵画スペースに事前に塗った黒を白色に塗ることはできる。)

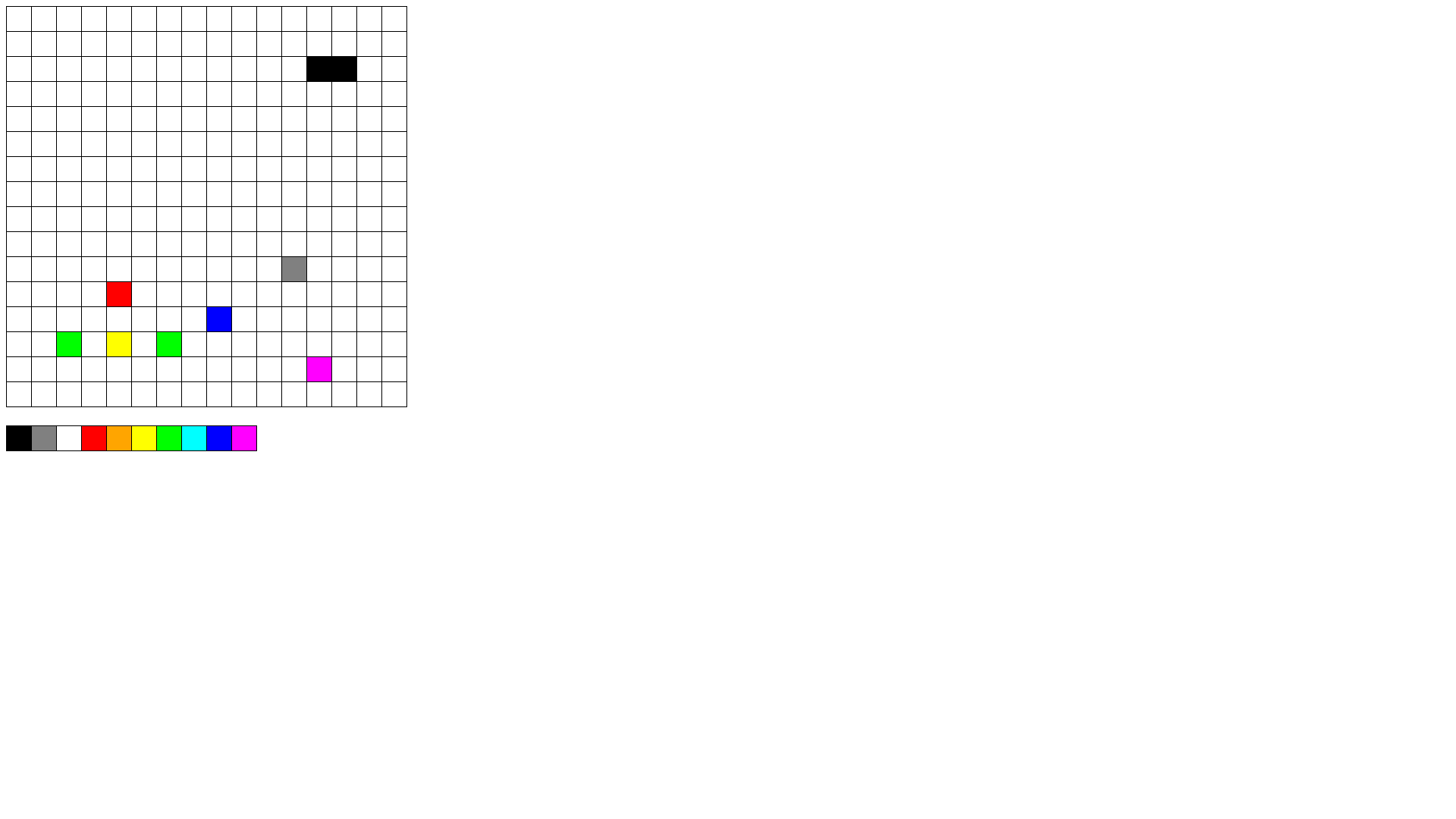
imgae2

試したこと:色の英語指定のスペルミスを確認をし修正を行った。プログラムのスペルミスを確認をした。完成プログラムと現時点自分のプログラムと見比べ、文法を自分ができるところを直した。
####自分が判断すると:下のカラー版に色があらわされていなかったので、おそらく色を代入する部分でエラーが起きている可能性が大きい。自分も何度も見直したのですが恥ずかしところですが見つけることができませんでした。
質問者について:完全の初心者でタグや関数のつながりやその文法関係はまだ頭の中で構築されず自分は島の自分は”ポンコツ状態”of JavaScriptと呼んでいる。ご了承ください。
使用開発tool: sakura editor & google chrome. 以下がプログラムとなる。
現時点
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>003_Picel_Draw</title> <style> table{border-collapse: collapse;} td{width:30px; height:30px; border:solid 1px; border-color:gold;} </style> </head> <body> <div> <table id="dt"></table> <br> <table id="ct"><tr></tr></table> </div> <script> var dta = document.getElementById("dt"); var cta = document.getElementById("ct"); var mr = 16, mc = 16, ci = "#000000"; var cola = ["black", "white", "gray", "darkcyan", "red", "green", "royalblue", "deeppink", "yellow", "navy", "teal", "lavender", "blue", "fuchsia", "springgreen", "antiquewhite", "deepskyblue", "lime", "darkred", "darkviolet", "cyan", "blueviolet", "lightseagreen", "slateblue", "lightcoral"]; function dtable() { var ro, ce, j; for (var i = 0; i < mr; i++) { ro = dta.insertRow(-1); for (j = 0; j < mc; j++) { ce = ro.insertCell(-1); ce.onclick = function () { this.style.backgroundColor = ci; } } } } function ctable() { var k, ce2; for (k = 0; k < cola.length; k++) { ce2 = cta.rows[0].insertCell(-1); ce2.style.backgroudColor = cola[k]; ce2.onclick = function () { ci = this.style.backgroundColor; } } } window.onload = function () { dtable(); ctable(); } </script> </body> </html>
完成理想プログラムサンプル
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ドット絵作成ツール</title> <style> table { border-collapse: collapse; } td { width: 30px; height: 30px; border: solid 1px; } </style> </head> <body> <div> <table id="dotTBL"></table> <br> <table id="ColorTBL"><tr></tr></table> </div> <script> var Matrix_Rows = 16; var Matrix_Cols = 16; var Color_Index = "black"; var dotTbl = document.getElementById("dotTBL");//ドット絵を描くテーブル var colTbl = document.getElementById("ColorTBL");//色を選ぶテーブル //ドット絵を描くテーブルを用意する function dotTable() { for(var i=0; i<Matrix_Rows; i++) { var row = dotTbl.insertRow(-1); //行を追加する -1の指定で最後の行として追加される for(var j=0; j<Matrix_Cols; j++) { var cell = row.insertCell(-1); //その行にセル(列)を追加する cell.onclick = function(){ this.style.backgroundColor = Color_Index; //クリックしたセルに色を付ける } } } } //選べる色を配列で定義する var COL_SAMPLE = [ "black", "gray", "white", "red", "orange", "yellow", "lime", "cyan", "blue", "magenta" ]; //色を選ぶテーブルを用意する function colorTable() { for (var j=0; j<COL_SAMPLE.length; j++) { var cell = colTbl.rows[0].insertCell(-1); //j番列のセル cell.style.backgroundColor = COL_SAMPLE[j]; cell.onclick = function(){ Color_Index = this.style.backgroundColor; //クリックした時に色を取得 } } } window.onload = function() { //HTMLが読み込まれると働く関数 dotTable(); //ドット絵を描くテーブル colorTable(); //色を選ぶテーブル } </script> </body> </html>
問題があると考えられるプログラム
function ctable() { var k, ce2; for (k = 0; k < cola.length; k++) { ce2 = cta.rows[0].insertCell(-1); ce2.style.backgroudColor = cola[k]; ce2.onclick = function () { ci = this.style.backgroundColor; } } }
質問内容が不明なところであれば、コメントをお願いします。
回答2件
あなたの回答
tips
プレビュー




