前提・実現したいこと
WEBサイトにドロワーメニューをつけようとしています。
画面右上に設置したボタンをクリックしてメニューを開閉、というところまでは順調に進みました。
閉じているメニューは画面右側から現れるようにCSSで調整しています。
発生している問題・エラーメッセージ
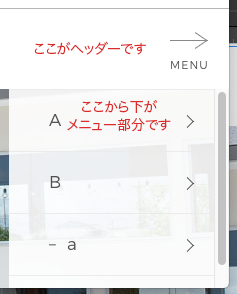
サイトにはヘッダーがあり、そのヘッダーぶん(height:80px)を避けてメニューを表示したいので、potision:fixedしたメニューにtop:80pxを入力してあります。(CSSの該当箇所にコメントアウトで目印をつけております。)
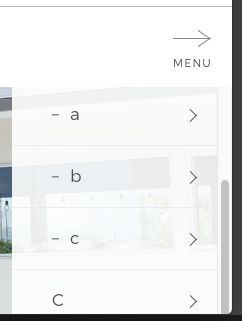
しかし、これが影響して開いたメニューが80pxぶん見切れてしまいます。margin-topでも試したものの同じ挙動に。
これをどうにか解消したいです。

↑この下に「D」がありますが、これ以上スクロールが下にいかない状態です。
該当のソースコード
HTML
1<div id="globalNavi"> 2 <div id="navToggle"> 3 <div> 4 <span></span> <span></span> <span></span><p class="menu">MENU</p> 5 </div> 6 </div> 7 <nav> 8 <ul class="menu globalnavi"> 9 <li class="button"><a href="#">A</a></li> 10 <li class="button"><a href="#">B</a></li> 11 <ul class="submenu"> 12 <li class="button"><a href="#">a</a></li> 13 <li class="button"><a href="#">b</a></li> 14 <li class="button"><a href="#">c</a></li> 15 </ul> 16 <li class="button"><a href="#">C</a></li> 17 <li class="button"><a href="#">D</a></li> 18 </ul> 19 </nav> 20</div>
CSS
1#navToggle, 2#navToggle span { 3 display: none; 4 transition: all .5s; 5 box-sizing: border-box; 6} 7#navToggle { 8 position: fixed; 9 right: 15px; 10 top: 15px; 11 width: 50px; 12 height: 50px; 13 cursor: pointer; 14 z-index: 10; 15 background-color: rgba(255,255,255,0.9); 16} 17#navToggle span { 18 position: absolute; 19 width: 38px; 20 height: 1px; 21 background-color: #888; 22 margin-left: 6px; 23} 24#navToggle span:nth-of-type(1) { 25 top: 7px; 26} 27#navToggle span:nth-of-type(2) { 28 top: 16px; 29} 30#navToggle span:nth-of-type(3) { 31 top: 25px; 32} 33 34#navToggle .menu{ 35 font-size: 11px; font-size: 1.1rem; 36 position: absolute; 37 border: none; 38 color: #505050; 39 top: 36px; 40 left: 6px; 41} 42 43@media screen and (max-width: 1279px) { 44 45 /*該当箇所です*/ 46#globalNavi nav { 47 position: fixed; 48 width: 220px; 49 height: 100%; 50 right: -600px; 51 top: 80px; 52 -webkit-transition: .4s ease-in-out; 53 transition: .4s ease-in-out; 54 overflow-y: auto; 55 z-index: 10; 56 background-color: rgba(255,255,255,0.9); 57} 58 59.openNav nav { 60 -webkit-transform: translateX(-600px); 61 transform: translateX(-600px); 62} 63 64#navToggle,#navToggle span {display: block;} 65 66.openNav #navToggle span:nth-of-type(1), 67.openNav #navToggle span:nth-of-type(3) { 68 width: 14px; 69} 70 71.openNav #navToggle span:nth-of-type(1) { 72 -webkit-transform: translate(24px,5px) rotate(34deg); 73 transform: translate(24px,5px) rotate(34deg); 74} 75 76.openNav #navToggle span:nth-of-type(3) { 77 -webkit-transform: translate(24px,-5px) rotate(-34deg); 78 transform: translate(24px,-5px) rotate(-34deg); 79} 80}
jQuery
1$(function () { 2 $('#navToggle').click(function () { 3 $('#globalNavi').toggleClass('openNav'); 4 }); 5 $('.button').on('click', function(){ 6 if (window.innerWidth <= 1279) { 7 $('#navToggle').click(); 8 } 9 }); 10}); 11
補足
CSS内の #globalNavi nav について、ウインドウのサイズに関わらず縦いっぱいに表示したいため、heightは100%のままで解決したいと思っております。
動作確認はchrome(71/mac)とsafari(12.0.3/mac)で行なっております。
該当箇所についていろいろと試行錯誤したのですが、どうしてもうまくいかず相談させていただきます。
アドバイスいただけましたら幸いです。よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/23 05:14