前提・実現したいこと
Rubyで開発をしています。
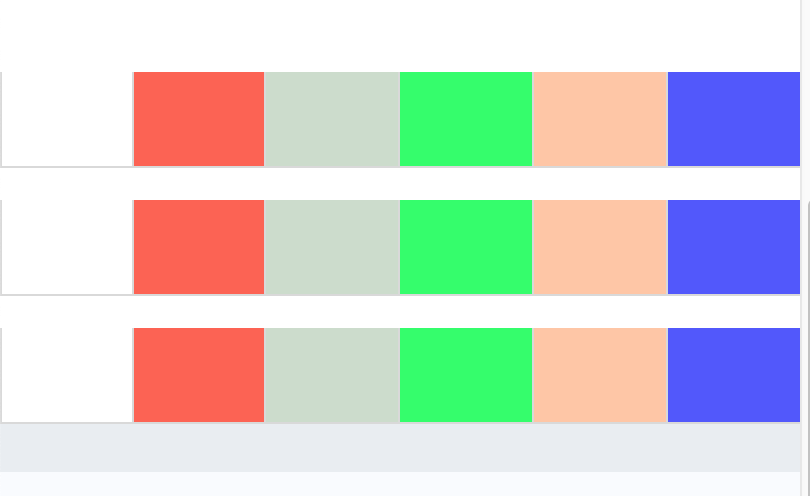
以下のようにフロント側で表(横6: 縦:制限なし)を作成して、表示したいのですが良いロジックが思い浮かびません。
どなたかお力を貸していただけると有り難いです。

理想:HTML
HTML上は以下のような状態にしたい。
html
1<ul> 2 <li style="background-color:#10efc"></li> 3 <li style="background-color:#ff624e"></li> 4 <li style="background-color:#CCDDCC"></li> 5 <li style="background-color: rgb(30, 255, 100)"></li> 6 <li style="background-color:#FFC6A4"></li> 7 <li style="background-color: rgb(80, 80, 255)"></li> 8</ul> 9<ul> 10 <li style="background-color:#10efc"></li> 11 <li style="background-color:#ff624e"></li> 12 <li style="background-color:#CCDDCC"></li> 13 <li style="background-color: rgb(30, 255, 100)"></li> 14 <li style="background-color:#FFC6A4"></li> 15 <li style="background-color: rgb(80, 80, 255)"></li> 16</ul>
現在のソースコード
現状のソースでは、<li>要素をループで回しているだけなので、配列の要素分ただ<li>が増えていくだけになります。
これを**「一定回数ループを回したら、次の<ul>を生成して残りの配列の要素を<li>に入れる」**といった形式にしたいと思っています。
html.erb
1<ul> 2 <% @user.posts.each do |post| %> 3 <li style="<%="background-color:#{post.colorcode}" %>"></li> 4 <% end %> 5</ul>
自分なりにやったこと
ある一定回数までループを回した時の判定は、each_with_indexを使用し、indexが6の時に
次のul要素に入れるといったことを試しましたが、理想の形にはなりませんでした、、、
お力を貸していだだける方お願いします。
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。