前提・実現したいこと
three.jsを用いて三次元の可視化システムを作成しており、チューブの内側ほど透明度が低く、外側ほど透明度が高いような、透明度分布のある3Dのチューブを描画したいのですが、高速に描画可能な方法をアドバイスいただけないかと思い、質問させていただきました。
現状の実装・試したこと
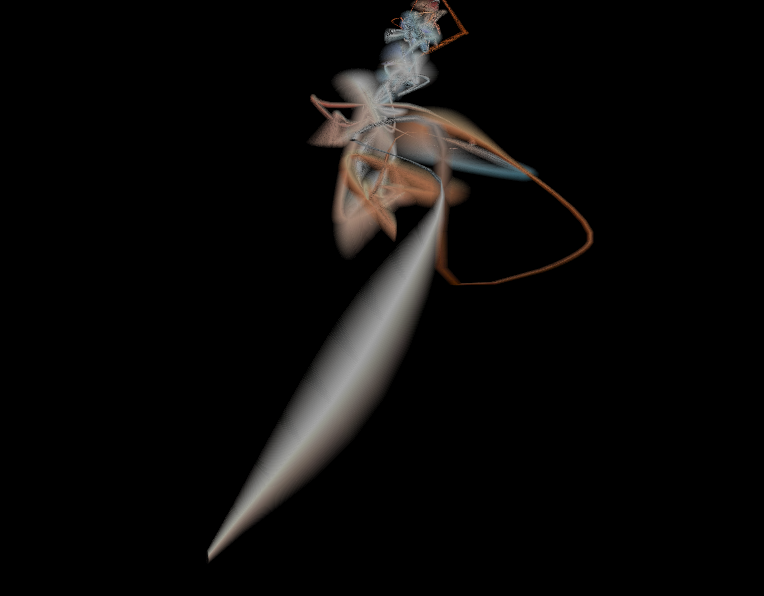
現在、半径の異なる半透明なチューブを複数重ねて描画することで、下図のような輪郭のぼやけたチューブを実現することができています。下図の例では32本のチューブを重ねています。
出力結果としては実現できているのですが、200データサンプル程度のデータで描画に3秒程かかってしまっています。32個のTHREE.TubeBufferGeometryを作成するのに時間がかかっているようです。

該当のソースコード
チューブの描画に関わるコードは以下のようになっております。
全体のソースコード、サンプルデータセットなどはgithubをご覧ください。
javascript
1function createTube(texture) { 2 var tubeSpline = new THREE.CatmullRomCurve3(points); 3 var tubeNum = 32; // 重ねるチューブの数。最低でも16本くらい重ねないと境目が目立ってしまう 4 5 var tubeGeometry; 6 var geometries = []; 7 for (let i = 0; i < tubeNum; i++) { 8 // 半径の異なるチューブを生成 9 const geometryTmp = new THREE.TubeBufferGeometry( 10 tubeSpline, 11 5 * Math.ceil(data[data.length - 1]['JD'] - data[0]['JD']), 12 (1 / tubeNum) * (i + 1), 13 32, 14 false); 15 geometries.push(geometryTmp); 16 } 17 tubeGeometry = THREE.BufferGeometryUtils.mergeBufferGeometries(geometries); 18 // チューブの変形はシェーダで行っています 19 var tubeShaderMaterial = new THREE.ShaderMaterial({ 20 vertexShader: document.getElementById('vertexShaderSimple').textContent, 21 fragmentShader: document.getElementById('fragmentShader').textContent, 22 uniforms: { 23 points: {value: positions}, 24 radiuses: {value: radiuses}, 25 colors: {value: colors}, 26 size: {value: data.length}, 27 texture: {value: texture}, 28 lightPosition: {value: new THREE.Vector3(-20, 40, 60)}, 29 minmaxVJ: {value: new THREE.Vector2(minList['V-J'], maxList['V-J'])}, 30 minmaxFlx: {value: new THREE.Vector2(minList['Flx(V)'], maxList['Flx(V)'])}, 31 viewVector: { value: camera.position } 32 }, 33 side: THREE.DoubleSide, 34 transparent: true, 35 clipping: true, 36 clippingPlanes: [clippingPlane] 37 }); 38 tubeMesh = new THREE.Mesh(tubeGeometry, tubeShaderMaterial); 39 scene.add(tubeMesh); 40}
要件
最終的には数千データサンプルあるデータも扱いたいので、現状の描画速度では使用に耐えないため、何かよりよい方法がないかと思い、質問させていただきました。
200データサンプル程度のデータならば、1秒以下で出力されて欲しいのですが…
お知恵を貸していただければ幸いです。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/15 17:06