前提・実現したいこと
index.htmlで一部を段組にして、それ以降を段組を解除して表示させたいと考えています。
発生している問題・エラーメッセージ
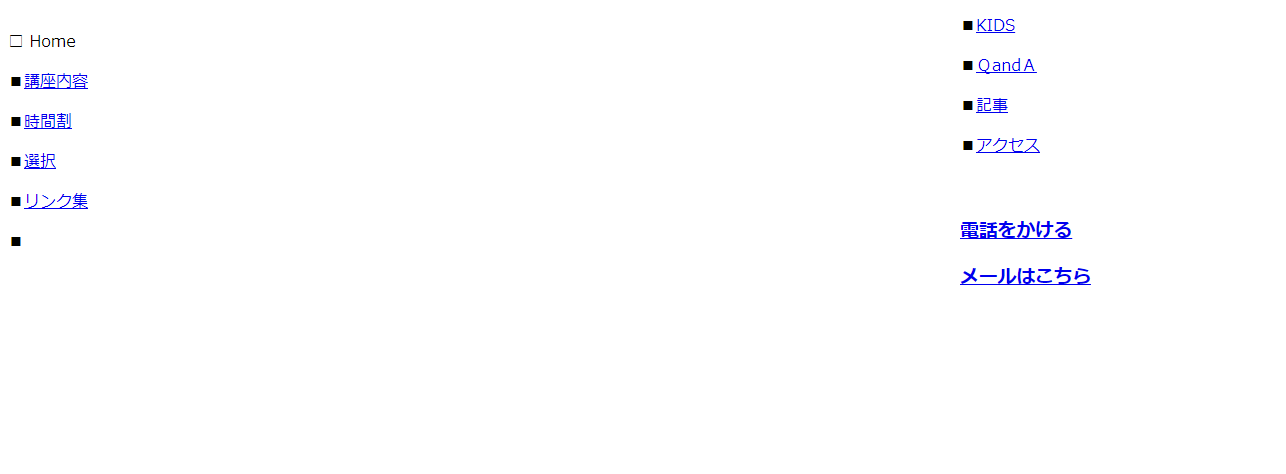
段組した記述以降がすべて、段組になってしまします。解除されません。
エラーメッセージ
エラーメッセージは出ません。
html
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
以下がindex.htmlの一部です。
<div class="blocka"> <p>□ Home</p> <p>■<a href="lessons.html" target="_self">講座内容</a></p> <p>■<a href ="schedule.html" target="_self">時間割</a></p> <p>■<a href="choice.html" target="_self">選択</a></p> <p>■<a href="link.html" target="_self">リンク集</a></p> <p>■<a href="calendar.html" target="_self"></a></p> </div> <div class="blockb"> <p>■<a href="kids.html" target="_self">KIDS</a></p> <p>■<a href="QandA.html">QandA</a></p> <p>■<a href="news.html">記事</a></p> <p>■<a href="access.html">アクセス</a><p> </div> </div> <div> <a href="tel:03-333-3333"><h3 class="h3font">電話をかける</h3></a> <a href="mailto:info@kids.com"><h3 class="h3font">メールはこちら </h3></a> </div>style sheetでは以下のようにしてあります。
div.blocka
{
float:left;
width:50%;
}
div.blockb
{
clear:right;
}
コードはマークダウンのcode機能を利用してご提示ください。
```html
ここにコード
```
↑改行
のような形ですね。「エラーメッセージ」はブラウザ開発ツールのコンソールなどを確認することなので、関係なければ項目削ってもらって良いです。それより、レイアウトなのであれば、今どのような見た目でどのようなゴールを目指しているかのほうが大事なので、現在の画面の画面キャプチャと目指す形を図示いただいたほうが良いです(投稿機能で画像アップロードも任意数出来ます)
div開始、終了の数が合ってないようです。
doctype宣言も含めて全体提示されたほうが良いと思います。
インデントが無ければ、基本プログラマは見ないので、きちんとしましょう。
今のままでは、「やってほしいことだけを記載した丸投げの質問」と認識されますよ。
大変失礼いたしました。あの後、指摘いただいたこととなどを考えて試行錯誤してなんとかできました。ありがとうございました。
質問は編集できますので適宜ご対応ください。「自分さえ解決すればそれでいい」ような姿勢だとそのうち誰も相手しなくなります。
質問を読みやすくするのはまず一歩です。
回答2件
あなたの回答
tips
プレビュー