やりたいこと
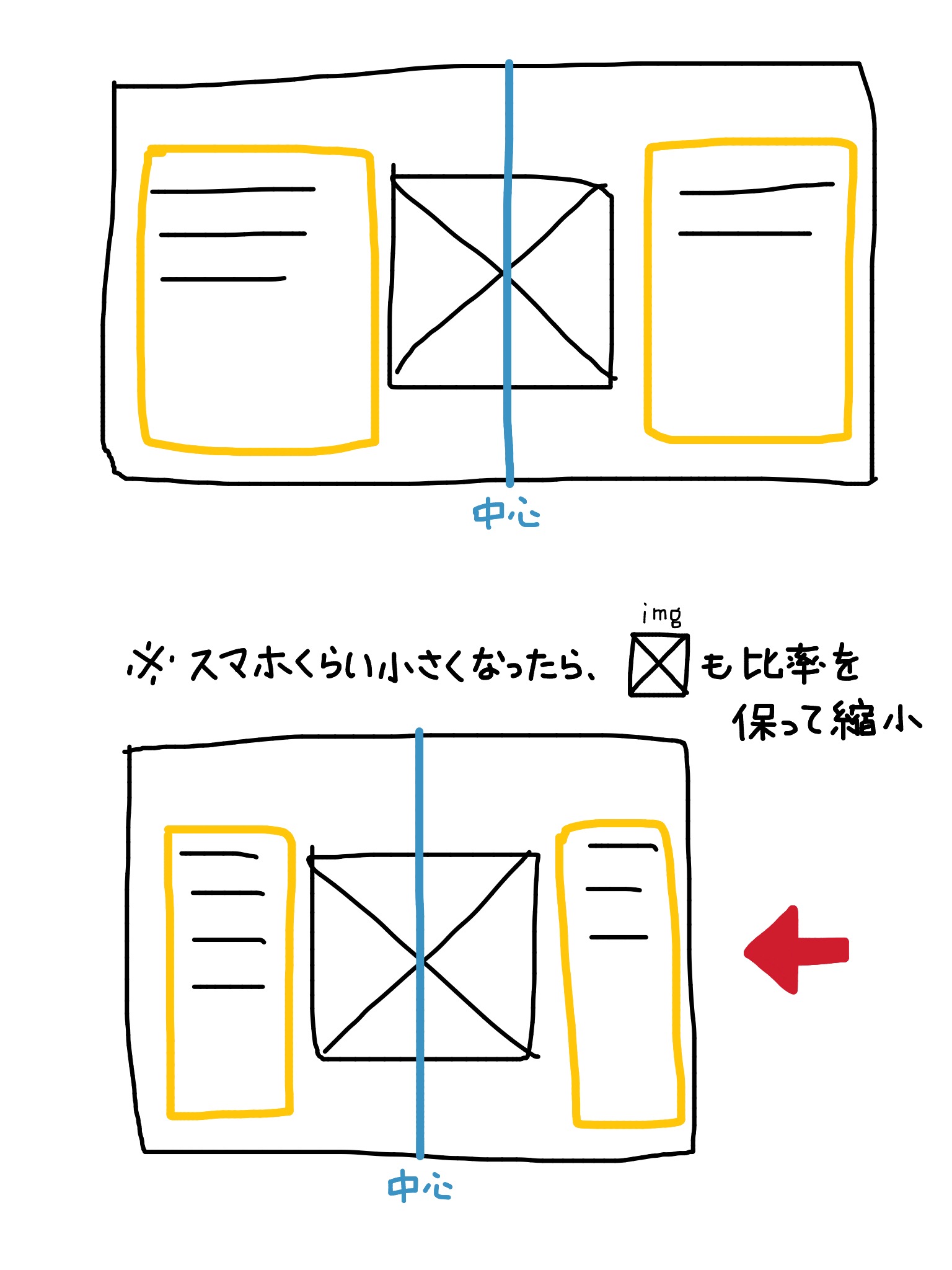
flexboxで、ウインドウサイズを変えても、真ん中を中心に可変するようにしたい。

現状

今は左寄りになっています。
[文字] [画像] [文字] の構成になっていて、『真ん中の [画像] が絶対真ん中で、両サイドの [文字] はそれに合わせる』ように可変したいです。
コードをいじってみても効かず、左寄りのままになってしまいます。
コード
html
1<div class="left"> <!--文字--> 2 <section class="~"> 3 <p class="~">~</p> 4 </section> 5</div> 6 7<div class="middle"> <!--画像--> 8 <img src="~.png" alt="~" width="411" /> 9</div> 10 11<div class="right"> <!--文字--> 12 <section class="~"> 13 <p class="~">~</p> 14 </section> 15</div>
css
1html {font-size: 62.5%;} 2 3body {display: flex;} 4 5.left,.middle,.right { 6 margin-top: 11.9rem; 7} 8 9/* 上→右→下→左 */ 10.left { 11 padding: 0 0 0 5.6rem; 12 margin-right: auto; 13} 14 15.middle { 16 flex-grow: 1; 17 justify-content: center; 18 align-items: center; 19} 20 21.right { 22 justify-content: flex-end; 23 padding: 0 5.6rem 0 0; 24}
よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。