以下のようにセレクタを1つにした場合は正常に動作するのですが、
js
1$(".animated").each(function(){ 2$(this).addClass("fade-in-bottom");
以下のようにセレクタを複数にしたら、挙動がおかしくなりました。
if文の中の書き方がおかしいのでしょうか?
jsが初心者なので、解決策が見つかりません。
解決方法を教えていただけると幸いです。
<▼追記ここから▼>
<現象>
スクロールして、最初から中盤くらいの画像が表示されないのですが、
最後の方になると正常に画像がアニメーション表示される。
スクロールを上に戻すと、全て消えてしまいます。
※最後の方になると正常に動作している模様です。
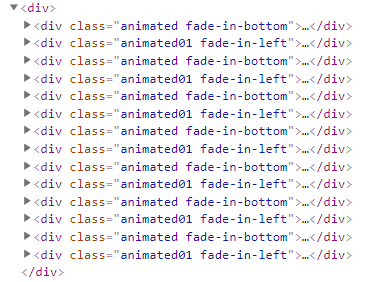
▼スクロールが一番下の状態だと、全て正常にクラスが付いている

スクロール中、デベロッパーツールで上記の画像箇所を確認したところ、
・fade-in-bottomのクラスが付いた瞬間に消えたり
・fade-in-leftのクラスが付いた瞬間に消えたり
・または、全くクラスが付かない
そんな現象がおきています。
※デベロッパーツールでエラーは出ておりませんでした。
<▲追記ここまで▲>
js
1<script type="text/javascript"> 2$(function(){ 3 $(window).scroll(function (){ 4 $(".animated , .animated01").each(function(){ 5 var imgPos = $(this).offset().top; 6 var scroll = $(window).scrollTop(); 7 var windowHeight = $(window).height(); 8 if (scroll > imgPos - windowHeight){ 9 $(".animated").addClass("fade-in-bottom"); 10 $(".animated01").addClass("fade-in-left"); 11 } else { 12 $(".animated").removeClass("fade-in-bottom"); 13 $(".animated01").removeClass("fade-in-left"); 14 } 15 }); 16 }); 17}); 18</script>
html
1<div> 2 <div class="animated"><img src="" alt=""></div> 3 <div class="animated01"><img src="" alt=""></div> 4 <div class="animated"><img src="" alt=""></div> 5 <div class="animated01"><img src="" alt=""></div> 6 <div class="animated"><img src="" alt=""></div> 7 <div class="animated01"><img src="" alt=""></div> 8 <div class="animated"><img src="" alt=""></div> 9 <div class="animated01"><img src="" alt=""></div> 10 <div class="animated"><img src="" alt=""></div> 11 <div class="animated01"><img src="" alt=""></div> 12 <div class="animated"><img src="" alt=""></div> 13 <div class="animated01"><img src="" alt=""></div> 14 <div class="animated"><img src="" alt=""></div> 15 <div class="animated01"><img src="" alt=""></div> 16</div>
css
1.animated, 2.animated01 { 3 opacity: 0; 4} 5 6.fade-in-bottom { 7 opacity: 1; 8 -webkit-animation: fade-in-bottom 1s cubic-bezier(0.390, 0.575, 0.565, 1.000) both; 9 animation: fade-in-bottom 1s cubic-bezier(0.390, 0.575, 0.565, 1.000) both; 10} 11@-webkit-keyframes fade-in-bottom { 12 0% { 13 -webkit-transform: translateY(100px); 14 transform: translateY(100px); 15 opacity: 0; 16 } 17 100% { 18 -webkit-transform: translateY(0); 19 transform: translateY(0); 20 opacity: 1; 21 } 22} 23@keyframes fade-in-bottom { 24 0% { 25 -webkit-transform: translateY(100px); 26 transform: translateY(100px); 27 opacity: 0; 28 } 29 100% { 30 -webkit-transform: translateY(0); 31 transform: translateY(0); 32 opacity: 1; 33 } 34} 35 36.fade-in-left { 37 opacity: 1; 38 -webkit-animation: fade-in-left 1.5s cubic-bezier(0.390, 0.575, 0.565, 1.000) 1.5s both; 39 animation: fade-in-left 1.5s cubic-bezier(0.390, 0.575, 0.565, 1.000) 1.5s both; 40} 41@-webkit-keyframes fade-in-left { 42 0% { 43 -webkit-transform: translateX(-100px); 44 transform: translateX(-100px); 45 opacity: 0; 46 } 47 100% { 48 -webkit-transform: translateX(0); 49 transform: translateX(0); 50 opacity: 1; 51 } 52} 53@keyframes fade-in-left { 54 0% { 55 -webkit-transform: translateX(-100px); 56 transform: translateX(-100px); 57 opacity: 0; 58 } 59 100% { 60 -webkit-transform: translateX(0); 61 transform: translateX(0); 62 opacity: 1; 63 } 64}
回答1件
あなたの回答
tips
プレビュー




