前提・実現したいこと
Vue CLI 3(vue create xxx)を用いて作成したプロジェクト内でプラグインを導入後、スタイルを上手く表示させることができていません。
詳細な状況は下記に記述させていただきます。
初歩的な質問ですが、よろしければアドバイス等いただけますと幸いです。
発生している問題・エラーメッセージ
現在、Vue CLI 3(vue create xxx)を用いてプロジェクトを作成し、その中でdate-pickerをプラグインとして導入しようと考えています。
プラグインを探していたところvue-flatpickr-componentというプラグインを発見し、導入してみましたが下記のような点で上手く動作していません。
yarn serveでlocalhostを立ち上げ表示を確認したところ、初回起動時は期待通りにスタイルが当たっているが、リロード後もしくは違うページから遷移後にスタイルが当たらなくなってしまう。
やったこと
1.下記コマンドにてプラグインを追加
yarn add vue-flatpickr-component
2.main.js内に以下の記述を追加(プラグインの読み込み)
import VueFlatPickr from "vue-flatpickr-component"; import "flatpickr/dist/flatpickr.css"; Vue.use(VueFlatPickr);
3.vueファイル内で必要な記述を追加(詳細は下記に記述)
4.yarn serveで表示を確認
試したこと
他のプラグイン(Buefy ※cssフレームワーク)のdate-pickerを追加し表示を確認してみましたが、
こちらも同様に初回起動時のみ正常な表示が確認でき、リロード、もしくは他のページから遷移後はスタイルが当たっていなかったことを確認しています。
該当のソースコード
下記vueファイルにて表示を行っています。必要部分だけ切り出して記述しています。
基本的にはドキュメントの記述をコピペしています。
vue
1<template> 2 <div id="home"> 3 <header class="header"> 4 <span class="input__label">date-picker(range)</span> 5 6 <!-- 以下plugin --> 7 <div class="form-group"> 8 <flat-pickr 9 placeholder="start date" 10 :config="configs.start" 11 v-model="form.dateStart" 12 @on-change="onStartChange" 13 ></flat-pickr> 14 <flat-pickr 15 placeholder="end date" 16 :config="configs.end" 17 v-model="form.dateEnd" 18 @on-change="onEndChange" 19 ></flat-pickr> 20 </div> 21 </header> 22 </div> 23</template> 24 25<script> 26export default { 27 name: "home", 28 data() { 29 return { 30 configs: { 31 start: { 32 minDate: new Date(), 33 maxDate: null 34 }, 35 end: { 36 minDate: null 37 } 38 }, 39 form: { 40 dateStart: null, 41 dateEnd: null 42 } 43 }; 44 }, 45 methods: { 46 // eslint-disable-next-line 47 onStartChange(selectedDates, dateStr, instance) { 48 this.$set(this.configs.end, "minDate", dateStr); 49 }, 50 // eslint-disable-next-line 51 onEndChange(selectedDates, dateStr, instance) { 52 this.$set(this.configs.start, "maxDate", dateStr); 53 } 54 } 55}; 56</script> 57 58<style scoped> 59/* 以下classはflat-pickrにdefaultでついてくるみたいです */ 60.flatpickr-input { 61 width: 100px; 62 height: 35px; 63 margin-left: 6px; 64 padding-left: 4px; 65} 66</style> 67 68
javascript
1// main.js 2 3import Vue from "vue"; 4import App from "./App.vue"; 5import router from "./router"; 6 7// Buefy 8import Buefy from "buefy"; 9import "buefy/dist/buefy.css"; 10Vue.use(Buefy); 11 12// VueFlatPickr(date-picker) 13import VueFlatPickr from "vue-flatpickr-component"; 14import "flatpickr/dist/flatpickr.css"; 15Vue.use(VueFlatPickr); 16 17Vue.config.productionTip = false; 18 19// 共通cssの読み込み 20require("@/assets/css/reset.css"); 21require("@/assets/css/common.css"); 22require("@/assets/css/vars.css"); 23 24new Vue({ 25 router, 26 render: h => h(App) 27}).$mount("#app"); 28
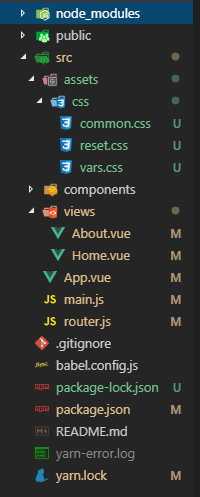
ディレクトリ構成
ディレクトリ構成は以下です。
基本的にVue CLIで作成したものからほとんど触っておらず、変更は共通css等を追加したのみです。

補足情報
"buefy": "^0.7.2", //使用しているcssフレームワーク "vue": "^2.5.22", "vue-flatpickr-component": "^8.1.1", "vue-router": "^3.0.1"
追記情報(2/18)
develop toolでスタイルを再度確認していたところ、
画面幅がFullHD(1920×1080)やプロジェクトで使用する端末幅(1366×768)で確認した際にはdate-pickerには正常にスタイルが当たっていました。
スタイルが当たらないのは、iPadやiPad Proまたはそれ以下の端末幅を指定した時です。
もしかして、端末幅の問題ではなくiOSに対応していないという可能性もあるのでしょうか?
あなたの回答
tips
プレビュー




