前提・実現したいこと
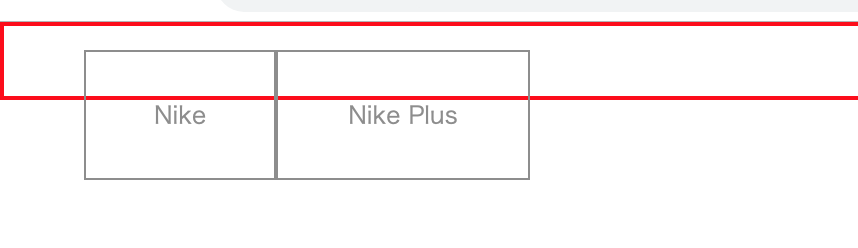
写真のNike,NikePlusと書かれているリストを赤いボーダーで囲まれている親要素の中におさめたいです。

発生している問題・エラーメッセージ
下記通りのソースコードを作ったのですが小要素が親要素からはみ出てしまいます。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Nike Free.Nike.com(JP)</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 </head> 8 <body> 9 <header> 10 <div class="container"> 11 <div class="header-1" > 12 <div class="header-left"> 13 <ul> 14 <li class="Nike">Nike</li> 15 <li class="NikePlus">Nike Plus</li> 16 </ul> 17 </div> 18 <div class="header-right"> 19 <a href="#">NikePlusに新規登録/ログイン</a> 20 <a href="#">ヘルプ</a> 21 </div> 22 </div> 23 </div> 24 </header> 25 </body> 26</html> 27
CSS
1* { 2 box-sizing: border-box; 3} 4 5body { 6 margin: 0; 7 font-family: "Hiragino Kaku Gothic ProN", sans-serif; 8} 9 10a { 11 text-decoration: none; 12} 13 14.header-1{ 15 height:39px; 16 background-color: #ffffff; 17 border: 2px solid red; 18 font-size:12px; 19 position:relative; 20 21} 22 23.header-left{ 24 float:left; 25 text-align: center; 26} 27 28.header-right{ 29 float:right 30} 31 32.header-1 li{ 33 color: #8D8D8D; 34 line-height:39px; 35 list-style: none; 36 float:left; 37} 38 39.header-left li{ 40 border:1px solid #8D8D8D; 41 margin-right: : 0px; 42} 43 44.Nike{ 45 padding: 12px 34px; 46 position: relative; 47 top:0px; 48} 49 50.NikePlus{ 51 padding: 12px 35px; 52} 53
試したこと
position:relative;を使って基準を親要素に設定し、小要素の位置を変えてみましたが治りませんでした。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。