前提・実現したいこと
React Nativeを下記のサイトを参考に勉強していて、
ToDoリストに追加要素として、追加した日時を表示したいと考えています。
https://qiita.com/YutamaKotaro/items/0521d83049536e451f15
発生している問題・エラーメッセージ
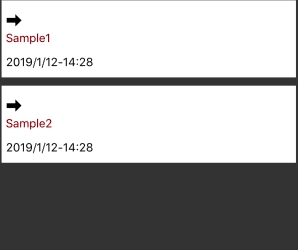
1個目のToDoが作成された時間を表示することができました。

ですが2個目のToDoを作成すると1個目のToDoに表示されていた時間も
2個目の時間に変わってしまいます。

該当のソースコード
App.js
JS
1export default class App extends Component<{}> { 2 constructor(props) { 3 super(props); 4 5 this.state = { 6 list: [], 7 }; 8 } 9 10 _onPress = (text) => { 11 const list = [].concat(this.state.list); 12 13 list.push({ 14 key: Date.now(), 15 text: text, 16 done: false, 17 }); 18 19 this.setState({ 20 list, 21 }); 22 } 23 24 render() { 25 const { 26 list, 27 } = this.state; 28 29 return ( 30 <View style={styles.container}> 31 <View style={styles.main}> 32 <TodoInput onPress={this._onPress} /> 33 <View style={styles.todoListContainer}> 34 <FlatList 35 style={styles.todoList} 36 data={list} 37 renderItem={({ item }) => <TodoItem {...item} />} 38 /> 39 </View> 40 </View> 41 </View> 42 ); 43 } 44}
CommentItem
JS
1const TodoItem = (props) => { 2 const { 3 text, 4 } = props; 5 6 return ( 7 <View style={styles.container}> 8 <Text style={styles.text} >{text}</Text> 9 <Text style={styles.date} > 10 {new Date().getFullYear()}/ 11 {new Date().getMonth()}/ 12 {new Date().getDate()}- 13 {new Date().getHours()}: 14 {new Date().getMinutes()} 15 </Text> 16 </View> 17 ); 18} 19
お聞きしたいこと
CommentItemはAppの子であるので、作成時間を表示するために
CommentItemに{new Date().getFullYear()}を追加しました。
{text}に関しては上書きされすに表示されているのに、なぜnew Date()は上書きされてしまうのでしょうか?
また、上書きされるのを防ぐにはどのように変更したら良いでしょうか?
アドバイスいただけたら幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/12 06:19
2019/02/12 06:20
2019/02/12 06:28