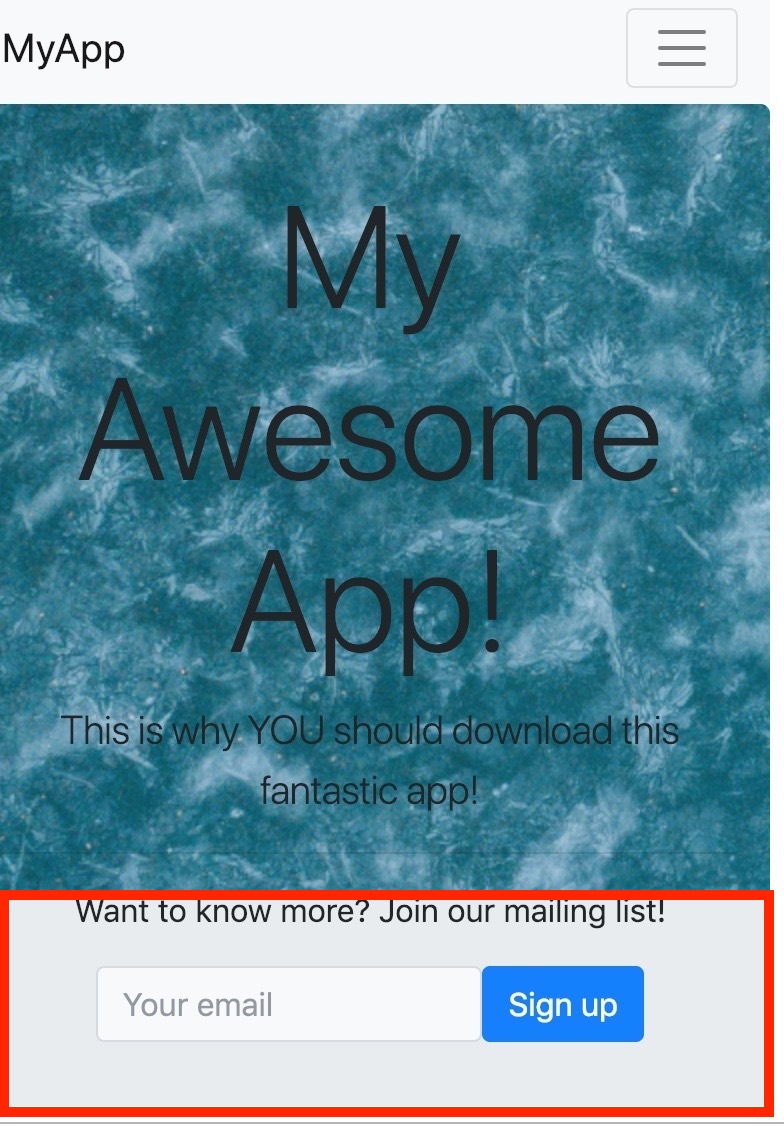
 幅を縮小すると画像が縦一杯に表示されない状態でして、下の添付画像の赤枠で囲った部分まで画像が表示されるようにしたいのですが、どのように記述すると改善できますでしょうか。
幅を縮小すると画像が縦一杯に表示されない状態でして、下の添付画像の赤枠で囲った部分まで画像が表示されるようにしたいのですが、どのように記述すると改善できますでしょうか。

ソースコードが以下となります、こちら恐縮なのですが、宜しくお願いいたします。
<style type="text/css"> .jumbotron { background-image: url(mizu.png); background-repeat: no-repeat; background-attachment: fixed; text-align: center; } </style> <body> <div class="jumbotron" id="jumbotron"> <h1 class="display-3">My Awesome App!</h1> <p class="lead">This is why YOU should download this fantastic app!</p> <hr class="m-y-2"> <p>Want to know more? Join our mailing list!</p> <form class="row justify-content-center"> <div class="form-group-lg"> <label class="sr-only" for="email">Email address</label> <div class="input-group"> <input class="form-control" id="email" placeholder="Your email" style="width:350px;" type="email"> </div> </div><button class="btn btn-primary" type="submit" style="margin-left:5px;">Sign up</button> </form> </div> </body>
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/11 14:11
2019/02/11 15:09