前提・実現したいこと
React Nativeの勉強をToDoリストを作りながら行なっています。
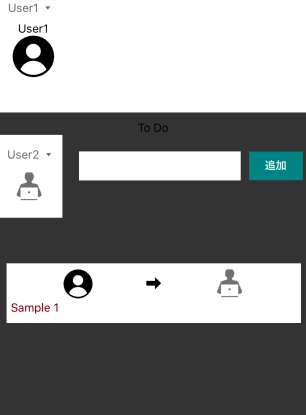
ToDOリストにトップで選択したユーザーからテキストの横で選択したユーザーへのToDoか情報も追加したいと考えています。
1個目のToDoは無事に表示することができましたが、
2回目に違うユーザーを選択してまたToDoを追加するとToDoにあるユーザーの情報が全て2回目にその選択したユーザーの情報になってしまいます。
現状 head={this.state.head}とpick={this.state.pick} 親から子に渡しているのですが、渡した情報を子にそのまま残して、
親のthis.state.headとthis.state.pickが変わった時にはまた違う要素を渡すなどはできますでしょうか?
アドバイスいただけたら幸いです。
よろしくお願いいたします。
該当のソースコード
以下コードの全文になります
CommentIndex.js
js
1export default class CommentIndex extends Component<{}> { 2 3 constructor(props) { 4 super(props); 5 6 this.state = { 7 head: [], 8 list: [], 9 pick: [], 10 }; 11 } 12 13 _onPress = (text) => { 14 const list = [].concat(this.state.list); 15 16 list.push({ 17 key: Date.now(), 18 text: text, 19 done: false, 20 }); 21 22 this.setState({ 23 list, 24 }); 25 } 26 27 render() { 28 const { 29 head, 30 list, 31 pick, 32 } = this.state; 33 34 var data = [["User1", "User2", "User3"],]; 35 36 return ( 37 <View style={styles.container}> 38 <View style={styles.dropdownHeader}> 39 <View style={styles.dropdown}> 40 <DropdownMenu 41 style={{flex: 1}} 42 bgColor={'white'} 43 tintColor={'#666666'} 44 activityTintColor={'green'} 45 handler={(selection, row) => this.setState({head: data[selection][row]})} 46 data={data} 47 > 48 <View style={styles.userHeader}> 49 { this.state.head === 'User1' && <User1 /> } 50 { this.state.head === 'User2' && <User2 /> } 51 { this.state.head === 'User3' && <User3 /> } 52 </View> 53 </DropdownMenu> 54 </View> 55 </View> 56 <Text>To Do</Text> 57 <View style={styles.main}> 58 <View style={styles.post}> 59 <View style={styles.dropdown}> 60 <View style={{height: 0}} /> 61 <DropdownMenu 62 bgColor={'white'} 63 tintColor={'#666666'} 64 activityTintColor={'green'} 65 handler={(selection,row) => this.setState({pick: data[selection][row]})} 66 data={data} 67 > 68 <View style={styles.user}> 69 { this.state.pick === 'User1' && <User1_photo /> } 70 { this.state.pick === 'User2' && <User2_photo /> } 71 { this.state.pick === 'User3' && <User3_photo /> } 72 </View> 73 </DropdownMenu> 74 </View> 75 <View style={styles.postinput}> 76 <CommentInput onPress={this._onPress} /> 77 </View> 78 </View> 79 <View style={styles.CommentListContainer}> 80 <FlatList 81 style={styles.CommentList} 82 data={list} 83 renderItem={({ item }) => <CommentItem {...item} head={this.state.head} pick={this.state.pick}/>} 84 /> 85 </View> 86 </View> 87 </View> 88 ); 89 } 90} 91
CommentItem.js
js
1export default class CommentInput extends Component { 2 constructor(props) { 3 super(props); 4 5 this.ref = {}; 6 } 7 8 _onPress = () => { 9 this.props.onPress(this.ref._lastNativeText); 10 this.ref.setNativeProps({ text: '' }); 11 } 12 13 render() { 14 const { 15 onPress, 16 } = this.props; 17 18 return ( 19 <View style={styles.container}> 20 <TextInput 21 style={styles.textInput} 22 ref={(ref) => { this.ref = ref; }} 23 /> 24 <TouchableOpacity 25 style={styles.button} 26 onPress={this._onPress} 27 > 28 <Text style={styles.buttonText}>追加</Text> 29 </TouchableOpacity> 30 </View> 31 ); 32 } 33}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。