はてなブログ内でウェブサイトを作成してます。
flexboxを適用したのですが、画像の表示がおかしいです。
PC版サイトだと
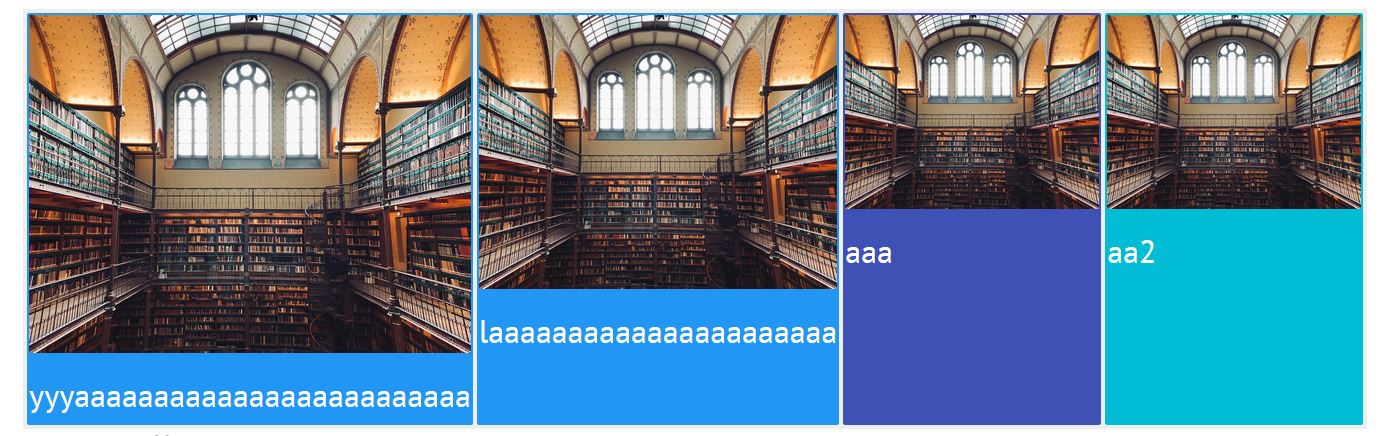
画像がflex_test_item内に下の画像のように横に空白を作ってしまいます。
(赤い矢印)
空白を作らず、画像の横幅を拡大させたいです。
スマフォ版のサイトだと下のようにならないのです。

回答お願いします。
下がソースコードです。
※なぜか、styleタグをコメントアウトされていてもはてなブログでは適用されてしまいます。
<div class="flex_test-box"> <div class="flex_test-item"> <figure><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/p/poyone/20190208/20190208113450.jpg" alt="えええ写真" width="191" /> <figcaption></figcaption> <figcaption>aaaaaaaa</figcaption> <figcaption></figcaption> </figure> </div> <div class="flex_test-item"> <figure><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/p/poyone/20190208/20190208113450.jpg" alt="えええ写真" /> <figcaption></figcaption> <figcaption>aaaaaaaaaaaaaaaaa</figcaption> <figcaption>ffffffffffff</figcaption> </figure> </div> <div class="flex_test-item"> <figure><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/p/poyone/20190208/20190208113450.jpg" alt="写真" /> <figcaption></figcaption> <figcaption>aaaaaaaaaaaaaaaaaa</figcaption> <figcaption>dfafadsffffffff</figcaption> </figure> </div> <div class="flex_test-item"> <figure><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/p/poyone/20190208/20190208113450.jpg" alt="えええ写真" /> <figcaption></figcaption> <figcaption>fだふぁfだf</figcaption> <figcaption></figcaption> </figure> </div> </div> <style><!-- .flex_test-box { background-color: #eee; /* 背景色指定 */ padding: 1px; /* 余白指定 */ display: flex; } figcaption { font-size: 0.8em; /* 文字サイズを90%に */ /* text-align: center; */ } .flex_test-item { padding: 1px; color: #fff; /* 文字色 */ margin: 1px; /* 外側の余白 */ border-radius: 1px; /* 角丸指定 */ width:50%; } .flex_test-item:nth-child(1) { background-color: #2196F3; /* 背景色指定 */ } .flex_test-item:nth-child(2) { background-color: #2196F3; /* 背景色指定 */ } .flex_test-item:nth-child(3) { background-color: #3F51B5; /* 背景色指定 */ } .flex_test-item:nth-child(4) { background-color: #00BCD4; /* 背景色指定 */ } --></style>
?
スタイルタグ内の <!-- --> はその昔 CSSが使えなかったブラウザがHTMLのテキストとして解釈しないためのであってCSSをコメントにする意味ではないです。
コメント化したいなら /* ~ */ で囲ってください。 (論点はそこじゃない)
回答1件
あなたの回答
tips
プレビュー