#エラー表示
react-navigationを使って画面遷移のアプリを実装していたのですが、
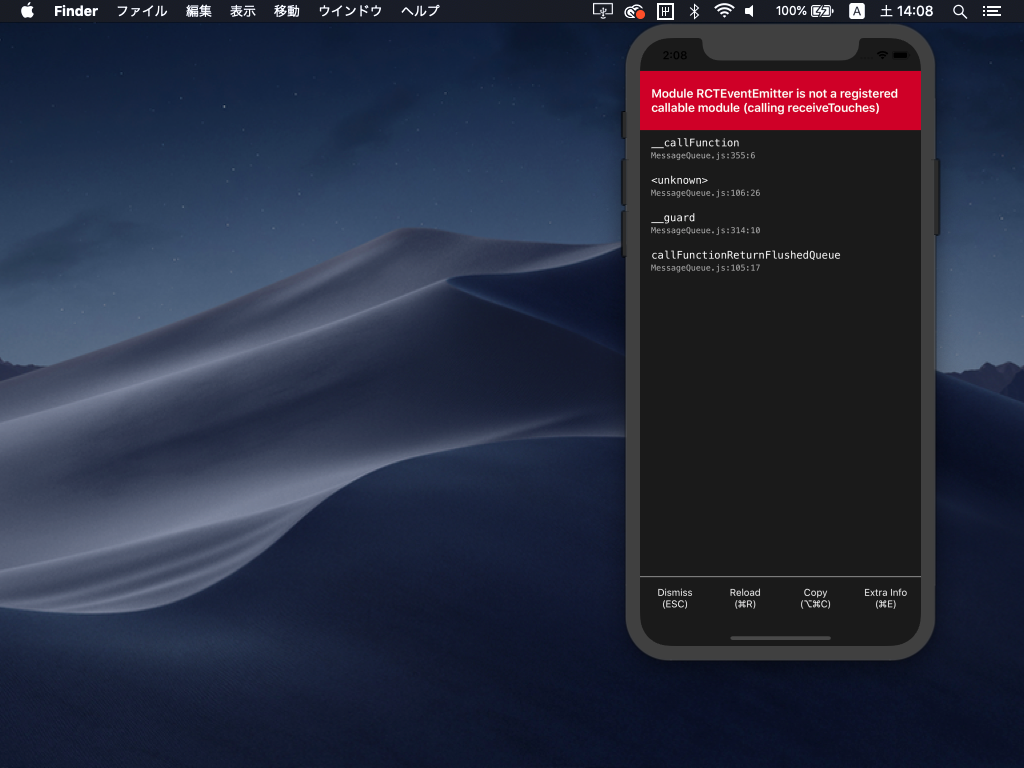
シュミレーターに以下のようなエラー内容が表示されています。
原因がわからないので、どうすれば解決できるか教えてください!!

#コード
Appjs
1import React from 'react'; 2import {StackNavigator} from 'react-navigation' 3import Home from './Home' 4 5export default StackNavigator({ 6 Home:{ 7 screen: Home, 8 navigationOptions:{ 9 title: 'Home', 10 }, 11 }, 12})
Homejs
1import React, {Component} from 'react'; 2import {Platform, StyleSheet, Text, View,TouchableOpacity,FlatList} from 'react-native'; 3 4export default class App extends Component<{}> { 5 6 state= { 7 items:[], 8 refreshing: false, 9} 10 11page= 1 12 13 fetchRepositories(refreshing = false){ 14 const newPage = refreshing ? 1 : this.page +1 ; 15 this.setState({refreshing}) 16 fetch('https://api.github.com/search/repositories?q=react&page=${newPage}') 17 .then(response => response.json()) 18 .then(({items}) => { 19 this.page = newPage 20 if(refreshing){ 21 this.setState({items, refreshing: false}) 22 }else{ 23 this.setState({items: [...this.state.items, ...items], refreshing: false}) 24 } 25 }) 26 } 27 28 29 render() { 30 return ( 31 <View style={styles.container}> 32<TouchableOpacity style={{marginTop:40}} onPress = {() => this.fetchRepositories()}> 33 <Text>Fetch</Text> 34</TouchableOpacity> 35<FlatList 36 data={this.state.items} 37 renderItem={({item}) => 38 <Text style={{padding:20}}>{item.name}</Text> 39} 40 keyExtractor={(item) => item.id} 41 onEndReached={() => this.fetchRepositories()} 42 onEndReachedThreshold={0.1} 43 onRefresh={() => this.fetchRepositories(true)} 44 refreshing={this.state.refreshing} 45 46/> 47 </View> 48 ); 49 } 50} 51 52const styles = StyleSheet.create({ 53 container: { 54 flex: 1, 55 backgroundColor: '#F5FCFF', 56 }, 57}); 58
#環境
0. react-native-cli: 2.0.1
- react-native: 0.58.3
- npm 6.7.0
あなたの回答
tips
プレビュー




