前提
カルーセルを取り入れようと思っていて、slickというjQueryのプラグインを入れています。
やりたいこと

太枠の四角が画像です。
つまり画像の上に、画像と文字が乗る感じ
問題
ググったら、「画像の上に文字等乗せる」方法は、『まず、画像をdivの中に入れる』と書いてありました。
画像をdivの中にdiv class=""で入れようと思ったのですが、
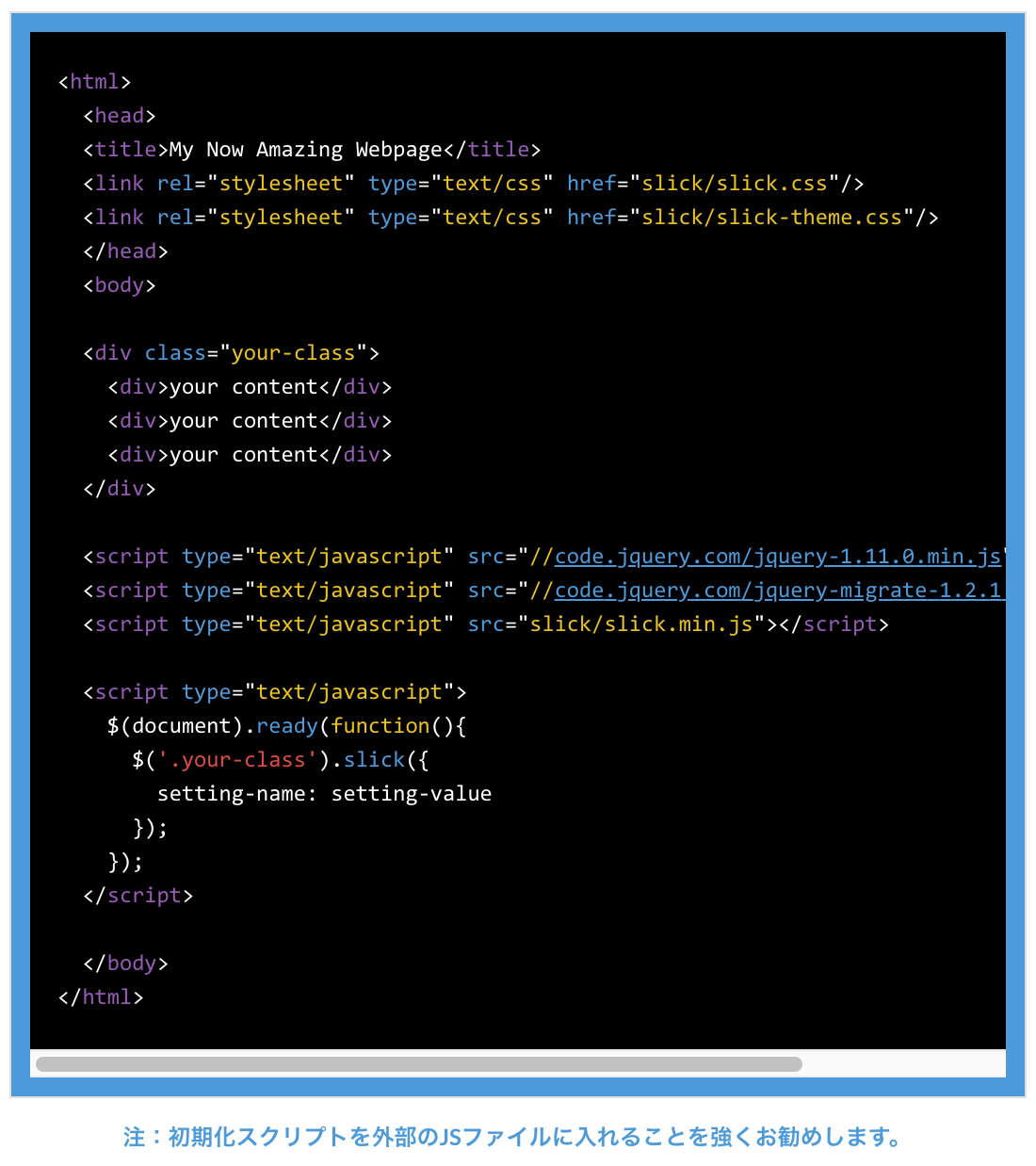
公式の使用法(真ん中辺り)は、div class=""の後のdivにはclass=""とか掛かってない & CSSでややこしくなりそうだったので、困っています。
プラグインはじめてであまりよく分かってないですが、うまいこと乗せる方法教えてください。
(何か変なこと言ってたらごめんなさい)

あと、この※初期化スクリプトを外部のJSファイルに入れることを強くお勧めします。ってどういうことですか?
初期化スクリプトは、最後のscriptの所ですが、これをどうすれば良いんでしょうか?
現状
flexboxで横並びのレイアウトにしてて、
html
1 <img src="img/box.svg" alt="box" width="430" class="box"/> 2<!--▲添付画像の太枠四角--> 3 4 <div id="hero"> 5 6 <section> 7 <img src="img/1.png" alt="1" /> 8 <h1>title1</h1> 9 <p> 10 text1 11 </p> 12 </section> 13 14 <section> 15 <img src="img/2.png" alt="2" /> 16 <h1>title2</h1> 17 <p> 18 text2 19 </p> 20 </section> 21 22 <section> 23 <img src="img/3.png" alt="3" /> 24 <h1>title3</h1> 25 <p> 26 text3 27 </p> 28 </section> 29 30 </div> 31
scss
1//sass入れてます 2 3.box { 4 display: block; 5 margin: auto; 6} 7 8 @mixin hero-p { 9 width: 332px; 10 } 11 @mixin hero-i { 12 height: 255px; 13 } 14 #hero { 15 display: flex; 16 display: -webkit-flex; 17 justify-content: space-around; 18 text-align: center; 19 h1,p { 20 flex: none; 21 @include hero-p; 22 text-align: left; 23 } 24 h1 { 25 font-size: 15px; 26 } 27 p { 28 font-size: 12px; 29 line-height: 17px; 30 } 31 img { 32 @include hero-i; 33 } 34 }
css
1.box { 2 display: block; 3 margin: auto; } 4 5#hero { 6 display: flex; 7 display: -webkit-flex; 8 justify-content: space-around; 9 text-align: center; } 10 #hero h1, #hero p { 11 flex: none; 12 width: 332px; 13 text-align: left; } 14 #hero h1 { 15 font-size: 15px; } 16 #hero p { 17 font-size: 12px; 18 line-height: 17px; } 19 #hero img { 20 height: 255px; }
よろしくお願いします。




