前提・実現したいこと
画像アイコンと文章をを含んだ簡単なリンクを作成しようとしています。
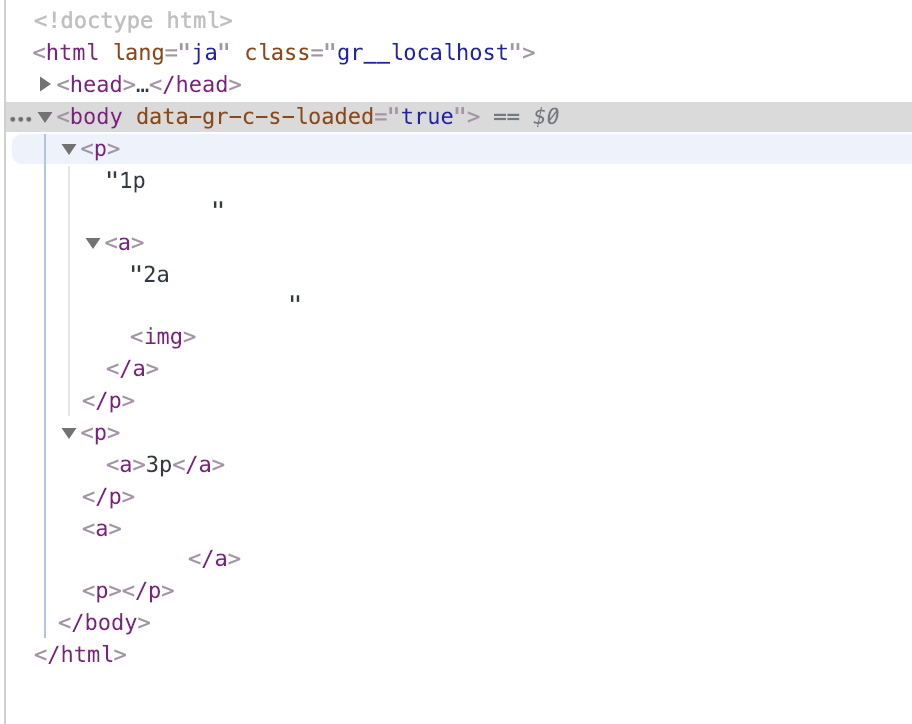
下記のように書いたところ、p要素が分裂・増殖してしまいました。cssの適用はしていません。なぜこのようになるのでしょうか?
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6</head> 7<body> 8 9 <p>1p 10 <a>2a 11 <img> 12 <p>3p</p> 13 </a> 14 </p> 15 16</body> 17</html>
表示
試したこと
一番上位のp要素を消すと、通常の表示になりました。
補足情報(FW/ツールのバージョンなど)
PyCharm 2018.2.4
macOS Mojave 10.14.2
chrome バージョン: 71.0.3578.98
回答3件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/07 01:07
退会済みユーザー
2019/02/07 13:44