【HTMLのbody内】
<div class="contents"> <h3 class="section-title">タイトルが入る</h3> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/html.svg"> <p>HTML&CSS</p> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/php.svg"> <p>PHP</p> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/ruby.svg"> <p>Ruby</p> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/swift.svg"> <p>Swift</p> </div> </div>
【CSS】
.contents{ margin-top:100px; padding: 100px 80px; } .section-title { border-bottom: 2px solid #dee7ec; font-size:28px; padding-bottom:15px; margin-bottom:50px; } .contents-item{ float: left; margin-right: 20px; /* padding-right: 20px; */ }
上記のコードにおいて、2点質問があります。
① contents-item セレクターに、
margin-right: 20px;
とやっても、
padding-right: 20px;
とやっても、ブラウザ表示した際、写真の間隔がどちらも同じなのですが何故でしょうか?
私は、 marginは「外側の幅」、paddingは「内側の幅」と理解していますが、
結果が同じという事が理解できません。
そして、HTMLでは、写真のURLをボックスとして載せていますが、
仮に写真URLを何も入れないで、単純にCSSの方で background-color でそれぞれ色付けした際、今度は margin では反映されるのに、padding の方では反映されなかったのですが、それは何故ですか?写真だから両方同じ結果と言う事でしょうか??
② padding 、 margin両方とも、ブラウザ表示した際、ブラウザ(chrome)の画面の幅を縮小すると、写真がズレてしまうのですが、この対策は何でしょうか?
Progateでのプレビューは縮小しても変わらないのですが...。
※追記※ ②の画面縮小した際のスクショを追加。

↑こんな感じでオレンジ色の画像ファイルが下に行ってしまう。
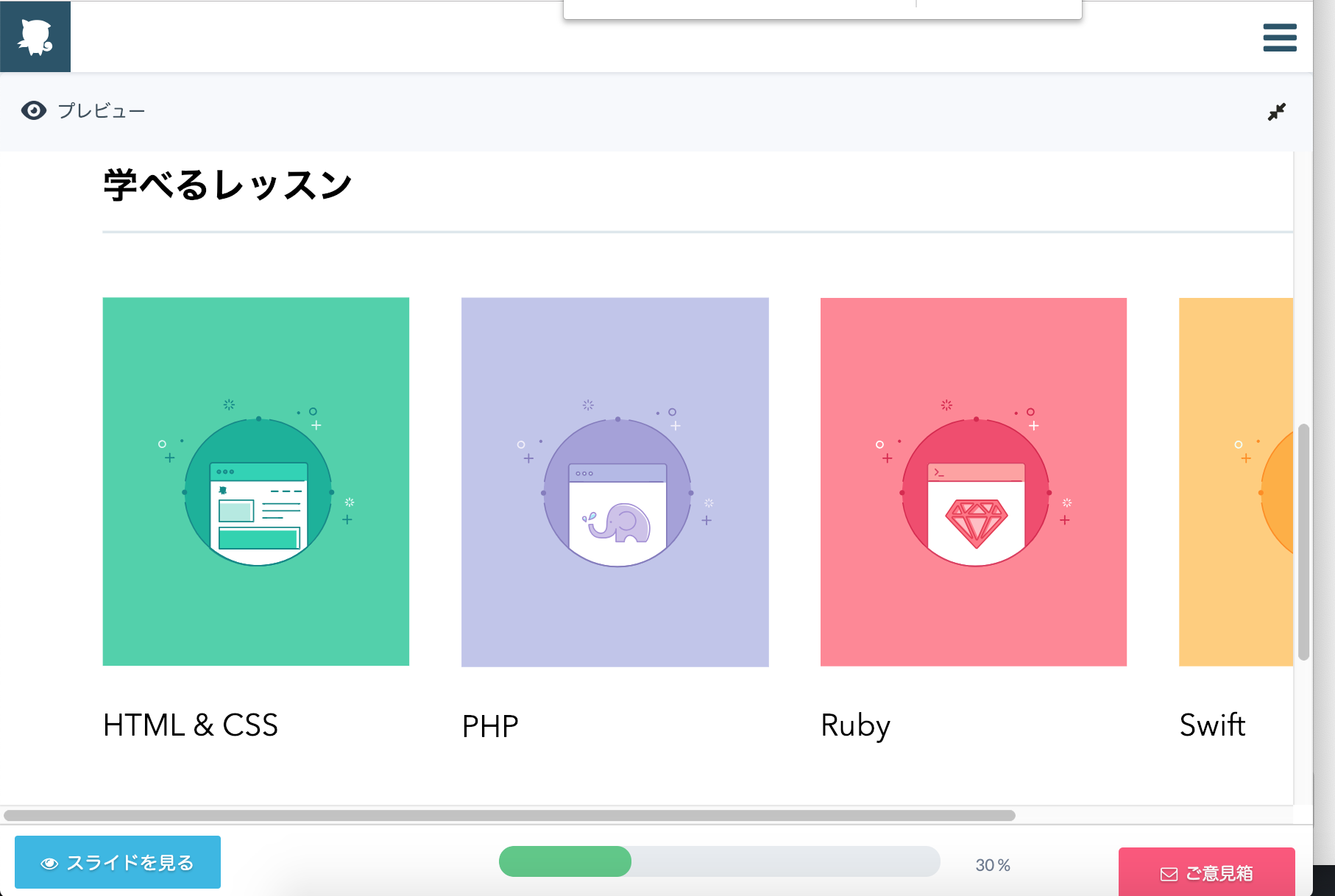
もちろん画面を最大にしていれば、

↑このようにちゃんと左詰めで表示されますが。
もしこれが『そう言う仕様』で、何か別なプロパティを指定すれば解決するのかも知れませんが、
何故こう思ったかと言うと、Progateで同じコードでプレビューした時は、画面縮小しても、「画像がズレない」からです。
Progateのスクショ↓

↑このように、画面を右から左へ縮小した際、オレンジの画像が下にズレないのです。
特別な固定するプロパティは見られません。
ちなみにその時の contents-item のCSS内での指定は、
.contents-item { float: left; margin-right:40px; /*padding-right:40px;*/ /* margin-rightを40pxにしてください */ }




