Array.shift()の動きを目視確認しようと思い、
shift()前後の配列の値をGoogleChromeのデベロッパーツールのconsoleに出力しました。
すると、配列の中身が上手く表示されません。
#上手くいくコード: shift()なし
javascript
1 var array1 = ['あああ', 'いいい']; 2 console.log(array1); 3 4 // array1.shift(); 5 // console.log(array1);
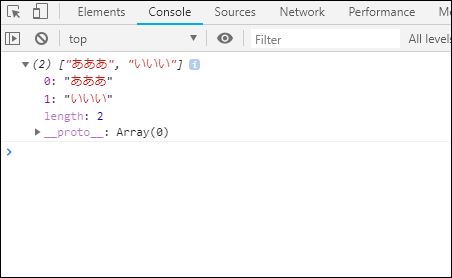
正常に表示された
#上手くいかないコード
javascript
1 var array1 = ['あああ', 'いいい']; 2 console.log(array1); 3 4 array1.shift(); 5 console.log(array1);
一つ目のconsole.log(array1);の結果から "あああ"が消えてしまっている。
備考:
テストコードは値がシンプルなのでさほど困りませんが、これから多次元配列を扱いたいと思っています。その為、consoleに正しく表示されると 表示されないとデバックが出来なくて困ると思い質問させて頂きました。ご教授下さい。よろしくお願いします。
#追記:
「上手くいかないコード」のコードと実行結果の対応が非常に分かりづらくなってしまっていた為、横に並べてみました。

回答4件
あなたの回答
tips
プレビュー