Canvasに対してシェーダープログラムの処理を実行するクラスを自作し、これを利用してアニメーションを実装しようと考えています。
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5</head> 6<body> 7 <canvas id="sheet"></canvas> 8 <input type="file" id="image"> 9 <script> 10 class Filter{ 11 constructor(shader){ 12 this.canvas=document.createElement("canvas"); 13 this.canvas.width=600; 14 this.canvas.height=600; 15 this.gl=this.canvas.getContext("webgl"); 16 this.gl.viewport(0,0,600,600); 17 this.gl.clearColor(0,0,0,1); 18 let prog=this.gl.createProgram(); 19 let vs=this.gl.createShader(this.gl.VERTEX_SHADER); 20 this.gl.shaderSource(vs,` 21 attribute vec2 position; 22 varying vec2 vTexCoord; 23 24 void main(){ 25 vTexCoord = vec2((position.x + 1.0) / 2.0,(- position.y + 1.0) / 2.0); 26 gl_Position = vec4(position,0.0,1.0); 27 } 28 `); 29 this.gl.compileShader(vs); 30 if (!this.gl.getShaderParameter(vs, this.gl.COMPILE_STATUS)) { 31 console.log(this.gl.getShaderInfoLog(vs)); 32 } 33 this.gl.attachShader(prog,vs); 34 let fs=this.gl.createShader(this.gl.FRAGMENT_SHADER); 35 this.gl.shaderSource(fs,shader); 36 this.gl.compileShader(fs); 37 this.gl.attachShader(prog,fs); 38 this.gl.linkProgram(prog); 39 if (!this.gl.getProgramParameter(prog, this.gl.LINK_STATUS)) { 40 console.log(this.gl.getProgramInfoLog(prog)); 41 } 42 this.prog=prog; 43 } 44 draw(canvas,option={}){ 45 this.gl.useProgram(this.prog); 46 this.gl.clear(this.gl.COLOR_BUFFER_BIT); 47 let vertexPosAttr=this.gl.getAttribLocation(this.prog,"position"); 48 let vertexBuf=this.gl.createBuffer(); 49 let texture=this.gl.createTexture(); 50 if(option.uniform){ 51 Object.keys(option.uniform).forEach((k)=>{ 52 let l=this.gl.getUniformLocation(this.prog,k); 53 switch(option.uniform[k].length){ 54 case 1: 55 this.gl.uniform1f(l,option.uniform[k]); 56 break; 57 case 2: 58 this.gl.uniform2f(l,option.uniform[k]); 59 break; 60 case 3: 61 this.gl.uniform3f(l,option.uniform[k]); 62 break; 63 case 4: 64 this.gl.uniform4f(l,option.uniform[k]); 65 break; 66 } 67 }); 68 } 69 this.gl.bindTexture(this.gl.TEXTURE_2D,texture); 70 71 this.gl.texImage2D(this.gl.TEXTURE_2D,0,this.gl.RGBA,this.gl.RGBA,this.gl.UNSIGNED_BYTE,canvas); 72 this.gl.texParameteri(this.gl.TEXTURE_2D, this.gl.TEXTURE_MAG_FILTER, this.gl.LINEAR); 73 this.gl.texParameteri(this.gl.TEXTURE_2D, this.gl.TEXTURE_MIN_FILTER, this.gl.LINEAR); 74 this.gl.texParameteri(this.gl.TEXTURE_2D, this.gl.TEXTURE_WRAP_S, this.gl.CLAMP_TO_EDGE); 75 this.gl.texParameteri(this.gl.TEXTURE_2D, this.gl.TEXTURE_WRAP_T, this.gl.CLAMP_TO_EDGE); 76 this.gl.bindBuffer(this.gl.ARRAY_BUFFER,vertexBuf); 77 this.gl.bufferData(this.gl.ARRAY_BUFFER,new Float32Array([ 78 -1.0,1.0,0.0, 79 1.0,1.0,0.0, 80 -1.0,-1.0,0.0, 81 1.0,-1.0,0.0 82 ]),this.gl.STATIC_DRAW); 83 this.gl.enableVertexAttribArray(vertexPosAttr); 84 this.gl.vertexAttribPointer(vertexPosAttr,3,this.gl.FLOAT,false,0,0); 85 this.gl.drawArrays(this.gl.TRIANGLE_STRIP,0,4); 86 this.gl.flush(); 87 this.gl.bindTexture(this.gl.TEXTURE_2D,null); 88 return this.canvas; 89 } 90 } 91 let brown=new Filter(` 92 precision mediump float; 93 varying vec2 vTexCoord; 94 uniform sampler2D texture; 95 uniform float time; 96 void main(void){ 97 vec4 color=texture2D(texture,vTexCoord); 98 float interval=1400.0; 99 float speed=time*5.0; 100 float scanLine=max(1.0,sin(vTexCoord.y*interval+speed)*2.0)*1.5; 101 color.rgb*=scanLine; 102 gl_FragColor=color; 103 } 104 `); 105 let image=new Image(); 106 image.onload=()=>{ 107 let canvas=document.querySelector("#sheet"); 108 let ctx=canvas.getContext("2d"); 109 canvas.width=600; 110 canvas.height=600; 111 var start=(new Date()).getTime()/1000; 112 function updateFrame(){ 113 let now=(new Date()).getTime()/1000-start; 114 ctx.clearRect(0,0,600,600); 115 ctx.drawImage(image,0,0,600,600,0,0,600,600); 116 ctx.drawImage(brown.draw(canvas,{uniform:{time:[now]}}),0,0,600,600,0,0,600,600); 117 requestAnimationFrame(updateFrame); 118 } 119 requestAnimationFrame(updateFrame); 120 } 121 document.querySelector("#image").onchange=(e)=>{ 122 image.src=URL.createObjectURL(e.target.files[0]); 123 } 124 </script> 125</body> 126</html>
画像をinputから参照するとcanvasに描画され、そのcanvasがクラスに与えられてwebglで処理され、帰ってきたwebgl用のcanvasをdrawImageでもとのcanvasに再描画するという仕組みです。
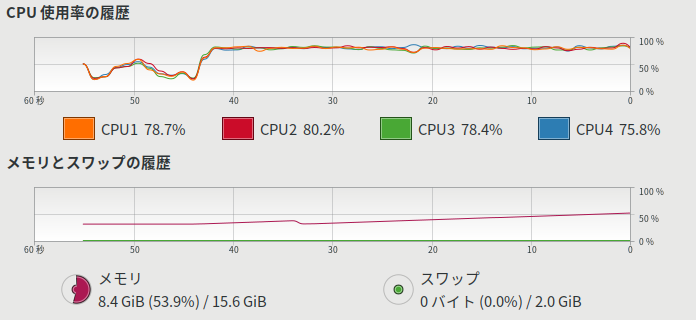
これを実行してしばらくするとパソコンが急にカタついて動かなくなってしまったので、システムモニター(Windowsで言うタスクマネージャー)で監視してみると、画像のようにメモリの使用量が右肩上がりになっていました。
領域の回収がうまくいっていないのだと思うのですが、どこが原因でしょうか。
また、WebGLを使っているのでGPUを使っていると思っていたのですが、CPUの使用率が高くなるのは普通でしょうか。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。