HTML、CSSでHPを作成しているところです。
背景デザインはwidth:100%;、文章だけwidth:60%;にしたいのですが、文章とデザインが両方60%の幅になってしまいます。
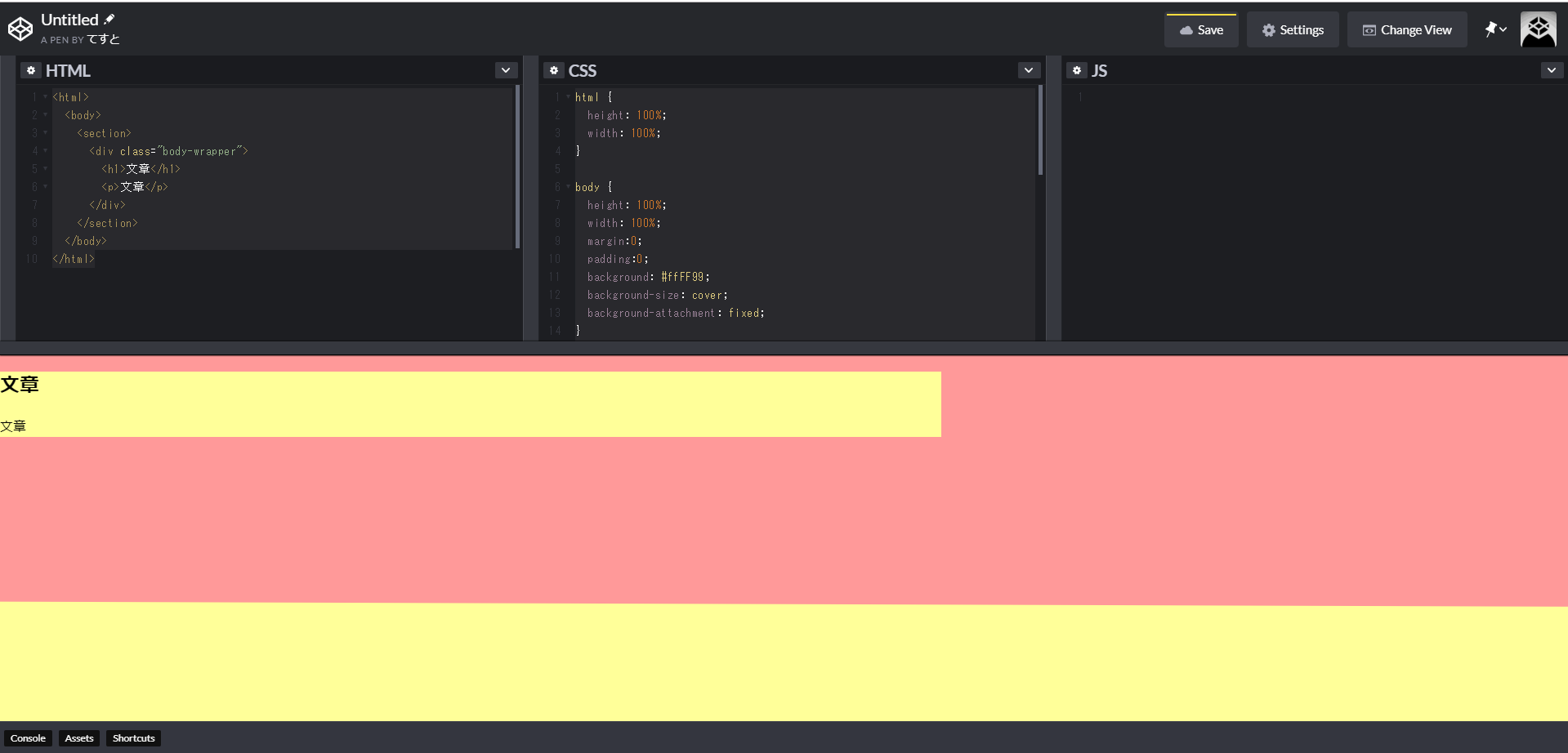
現在は、以下のような状況です。
HTML
1<html> 2 <body> 3 <section> 4 <div class="body-wrapper"> 5 <h1>文章</h1> 6 <p>文章</p> 7 </div> 8 </section> 9 </body> 10</html>
CSS
1html { 2 height: 100%; 3 width: 100%; 4} 5 6body { 7 height: 100%; 8 width: 100%; 9 margin:0; 10 padding:0; 11 background: #ffffff; 12 background-size: cover; 13 background-attachment: fixed; 14} 15 16section { 17 display: block; 18 width: 100%; 19 overflow: hidden; 20 background-color: #ffffff; 21 padding-bottom: 10%; 22 -webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0 98%); 23 clip-path: polygon(0 0, 100% 0, 100% 100%, 0 98%); 24} 25
.body-wrapper {width:60%;}にしてもsectionで設定したデザイン(background-color以降)がwidth:60%;になってしまいます。
}
どなたか、解決方法をご存知でしたら、お教えいただけますと幸いです。
回答3件
あなたの回答
tips
プレビュー