#わからないこと
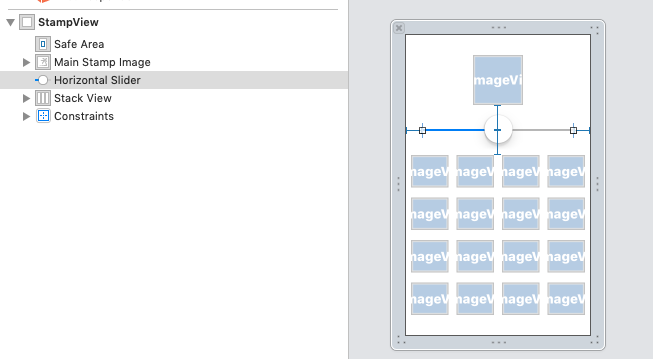
標題通りなのですが移動可能なview(stampView)の上にsliderがあるのですがそれが上手くつまみを選択できません。つまみを選択しようとすると view自体が移動してしまいます。スライダーのツマミを変えるときはviewの選択にならず(移動せず)スライダーのツマミを上手く動かしたいです。
原因(予測)
view(stampView)にはtag(2)をつけてoverride func touchesMoved関数で移動しています。
if文でtagが2であれば移動処理としています。しかしスライダーを選択するがこれが反応してしまいます。
階層が上であるviewが反応してしまっているからだと思います。
UISliderにもviewとは異なるtag番号をつけていますがダメでした。
viewのUser inter action Enabledを外し、sliderの方だけにつけてもダメでした。
下記がview自体の移動じのコードです。
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { if let touch = touches.first { if let touchedView = touch.view { if touchedView.tag == 2 { // タッチイベントを取得. let aTouch = touches.first // 移動した先の座標を取得. let location = aTouch!.location(in: self.view) // 移動する前の座標を取得. let prevLocation = aTouch!.previousLocation(in: self.view) // CGRect生成. var myFrame: CGRect = stampview.frame // ドラッグで移動したx, y距離をとる. let deltaX: CGFloat = location.x - prevLocation.x let deltaY: CGFloat = location.y - prevLocation.y // 移動した分の距離をmyFrameの座標にプラスする. myFrame.origin.x += deltaX myFrame.origin.y += deltaY // frameにmyFrameを追加. stampview.frame = myFrame }
スライダーは@IBAction で値を調整しようとしています。
@IBAction func changedMainImageSize(_ sender: UISlider) { self.mainStampImage.image = mainStampImage.image?.resizeFloat(width: CGFloat(50 * sender.value), height: CGFloat(50 * sender.value)) }
どのように対応すれば良いでしょうか?
宜しくお願いいたします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/06 13:21 編集