ナビゲーションコントローラーのデザインについてです。
ストーリーボード上で作業しています。
やりたい事は、以下画像のように標準Appの「写真」のようにヘッダの部分に「戻るボタン」と「もうひとつボタン」をフッターの部分にもボタンを追加したいです。

ですが、直接BerButtonItemをヘッダーやフッターの部分に持っていくとヘッダーに表示されていた前の画面に戻るボタンが消えてしまいます。
ヘッダーに関しては、NavigationItemを設置してからBerButtonItemを設置すると上画像のようになるんですが、問題はフッター部分です。
現在の状態は下の画像のようになってます。

ここまでは思っているとうりになります。
次にフッター部分です。このままフッターにBerButtonItemを設置すると下の画像のように戻るボタンが消えてしまいます。

戻るボタンを消さずにフッター部分にボタンを設置するにはどうすれば良いですか?
追記
###追記2
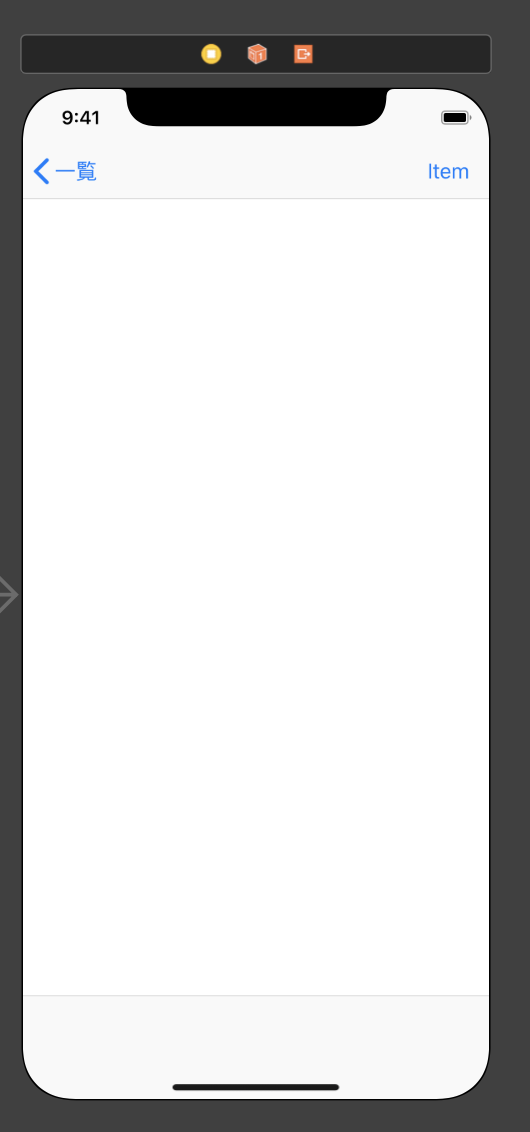
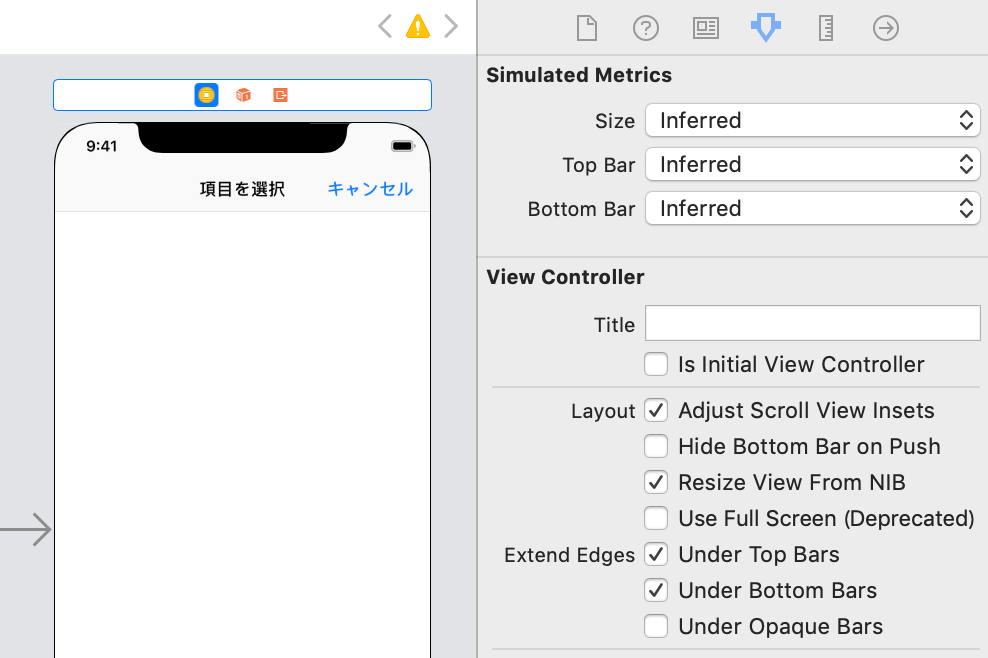
回答をもとに画面を作ってみました。

選択を押すとPresents Modllyで画面遷移します。
ですが、問題が一つ...
Navigation Barの上に空間ができてしまいます。
Toolbarの下の隙間は自動でなくなってるとおもいます。
回答1件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/04 03:02
2019/02/05 04:27
2019/02/05 15:07 編集
2019/02/05 16:43
2019/02/06 05:28
2019/02/06 07:38