Webからアクセスしたときのトップのフォルダ(ルートフォルダ・ドキュメントルートといいます)はどこでしょうか?
http://example.com/ でアクセスしたときに/www/index.htmlが参照されているのでしたら、画像も /www/を/としてアクセスしなければなりません。
**「ブラウザから参照できるパス」**にする必要があるからです。
つまり下記のようなURLでアクセスして画像が表示されるか?を確認する必要があります。
http://example.com/www/images/sample.jpg
もし↑ではアクセスできず下記のようなURLでアクセスできるのでしたら
http://example.com/images/sample.jpg
HTMLに書くべきパスは
/images/sample.jpg となります。
「画像が表示されない」「CSSがあたっていない」「外部ファイルのJavaScriptが動かない」で確認する第一歩が「ブラウザからURLを直に打って実行して正しく表示されるか」です。
※GoogleChromeなどは「ソースを表示」するとリンクになっているので確認しやすいです
また既に指摘されていますが、
html
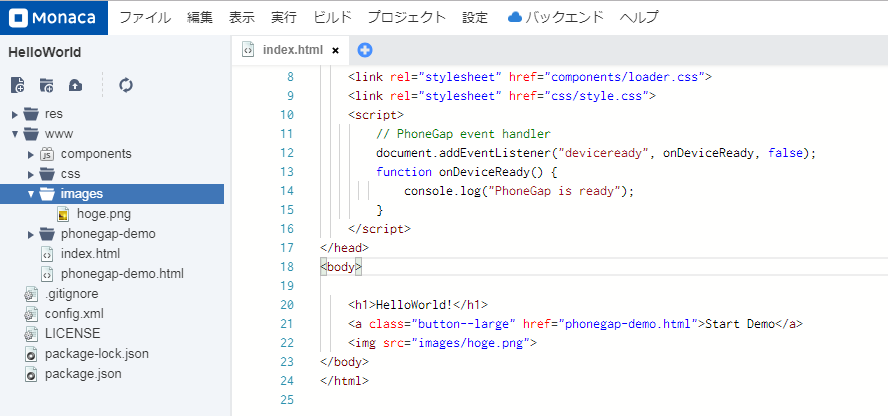
1<img src="www/imges/sample.jpg">
「www/images/sample.jpgに画像を保存」であればスペルミスが起きていますね。
可能ならパス・ファイル名含めてコピペされたほうが確実です。
また、www/image/のような最初に/がないもの、または./www/image/のように./のような始まりとなっているものは「その記述が書かれたファイルからの相対パス」を参照しようとます。
実際にその記述が書かれていてブラウザから表示されるファイルがindex.htmlとしたら/index.htmlにあることになります(wwwと同じ階層)
階層は重々ご確認のうえ、指定してください。
/から始まっていると「ルートディレクトリからの絶対パス」という指定になりますので、指定したいファイルのパスだけを考えればよくなり、
「今どのファイルから参照している?」を考える必要がなくなるので、間違いが減ります。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。