前提・実現したいこと
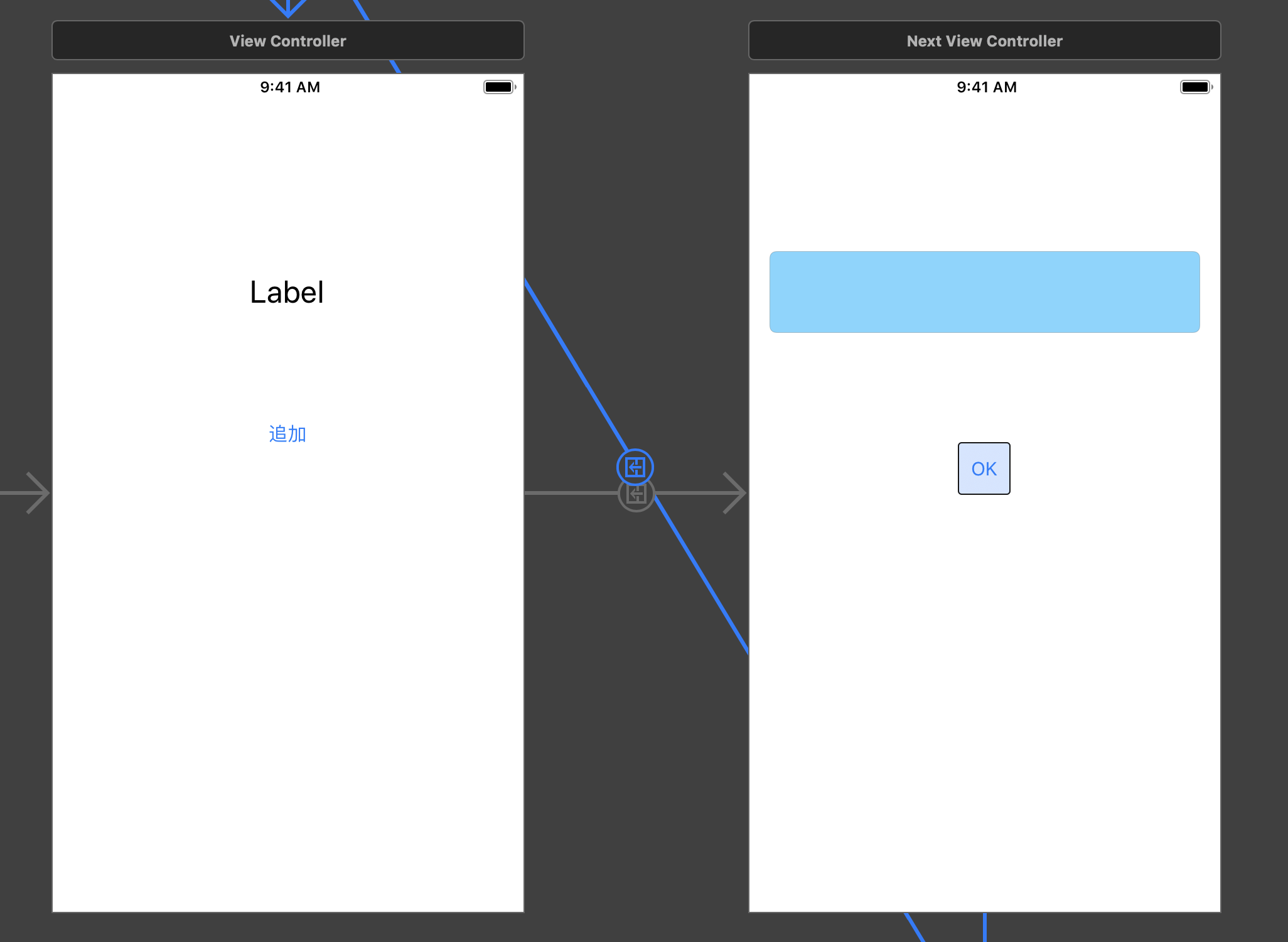
TextFieldに入力された数字がLabelをラベルに表示して、もう一度TextFieldに入力された数字を前回の数字が反映されているLabelに加算していく機能を作っています。

以下のコードだとTextFieldに入力された文字がLabelに表示される までは良いのですが、もう一度TextFieldに数字を入れるとLabelには2度目にTextFieldに入れた数字で、前に入力された数字に2回目に入力した数字が加算されていない状態になってしまいます。
該当のソースコード
import UIKit class nextViewController: UIViewController { @IBOutlet weak var textField: UITextField! override func viewDidLoad() { super.viewDidLoad() // textFieldの入力方法をナンバーパッドに設定 textField.keyboardType = UIKeyboardType.numberPad } @IBAction func okButton(_ sender: Any) { } override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "aSegue" { let viewcon = segue.destination as! ViewController viewcon.aText = textField.text } } ```
import UIKit class ViewController: UIViewController { var aText:String? @IBOutlet weak var label: UILabel! override func viewDidLoad() { super.viewDidLoad() guard self.aText != nil else { return } self.label.text = aText! } }
試したこと
実装方法を調べたところ、実装するのに正しいのかは分からないのですが、TextFieldに入力された数字を配列に入れてreduceというメソッドで合計を出し、その合計をViewControllerのLabelに表示するという事で実装出来るかもと分かり、試行錯誤しているのですが実装に至っていません。
現在reduceの使い方や実装について以下のように書いて試しているのですが、実装出来ていない状態です。
ご教授頂けると幸いです。
var numberBox = [String]()
@IBAction func okButton(_ sender: Any) { numberBox.append(textField.text!) let sum = numberBox.reduce(0) {(num1, num2) -> Int in Int(num1!) + Int(num2!) // エラー Cannot force unwrap value of non-optional type 'String' } }
###追記
ViewController
import UIKit class ViewController: UIViewController { var bText:String? @IBOutlet weak var label: UILabel! override func viewDidLoad() { super.viewDidLoad() guard self.bText != nil else { return } self.label.text = bText! } }
nextViewController
import UIKit var aText:Int = 0 class nextViewController: UIViewController { @IBOutlet weak var textField: UITextField! override func viewDidLoad() { super.viewDidLoad() // textFieldの入力方法をナンバーパッドに設定 textField.keyboardType = UIKeyboardType.numberPad } @IBAction func okButton(_ sender: Any) { let textF = Int(textField.text!) let keisan = aText + textF! textField.text = String(keisan) } override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "aSegue" { let ViewCon = segue.destination as! ViewController ViewCon.bText = textField.text } } }
補足情報(FW/ツールのバージョンなど)
Swift4 Xcode10
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/01 10:06
2019/02/01 12:19 編集
2019/02/05 13:11
2019/02/14 12:01