前提・実現したいこと
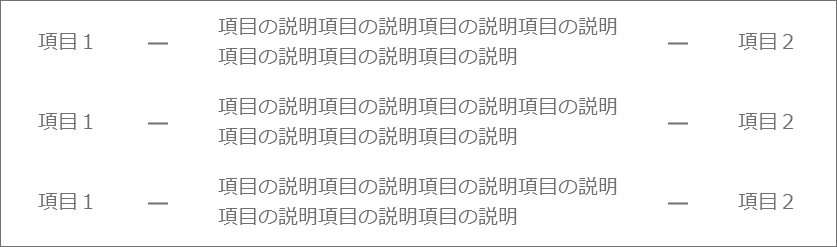
上記、画像イメージでHTML5CSS3でのコーディングを想定しています。
真ん中テキストエリアは文字の多さによって改行できる仕様にしたいです
cssの部分で、「ー」をどのように、スタイルをかいていけばいいか、という部分が不明です、
tableのborderを短めの水平線に変えたいという感じです
試したこと
テーブルで行うイメージでしたが、間の「-」を実現できませんでした
テーブルで出来ない理由が分からないですね。
最も簡単にできる手段に思いますが。
どのように組まれましたか?
ご自身で試されたコードを質問文に追記し、「何」が「どのように」わからないのか、コードのどの部分で詰まっているのかなどを具体的に追記されたほうが回答が望めると思います。
ご自身のコードをマークダウン <code> を使用して提示してください。
横並びのやり方は何通りもあるので質問者さんのコードにあうものを想像で提示するのは難しいです。
「table」「border」が条件であれば、セルをいくつか配置・連結したり、任意のbox(border)の配置等が考えられますが、まずは、ご自身のコードをご提示ください。
回答1件
あなたの回答
tips
プレビュー