タイトルの通りです。
テキストや画像はちゃんと表示されるのですが、
なぜかCSSだけ適用されていません。
そういった仕様ではないですよね?
調べても分からなかった為お力添えください。
よろしくお願い致します。
「toppages.php」
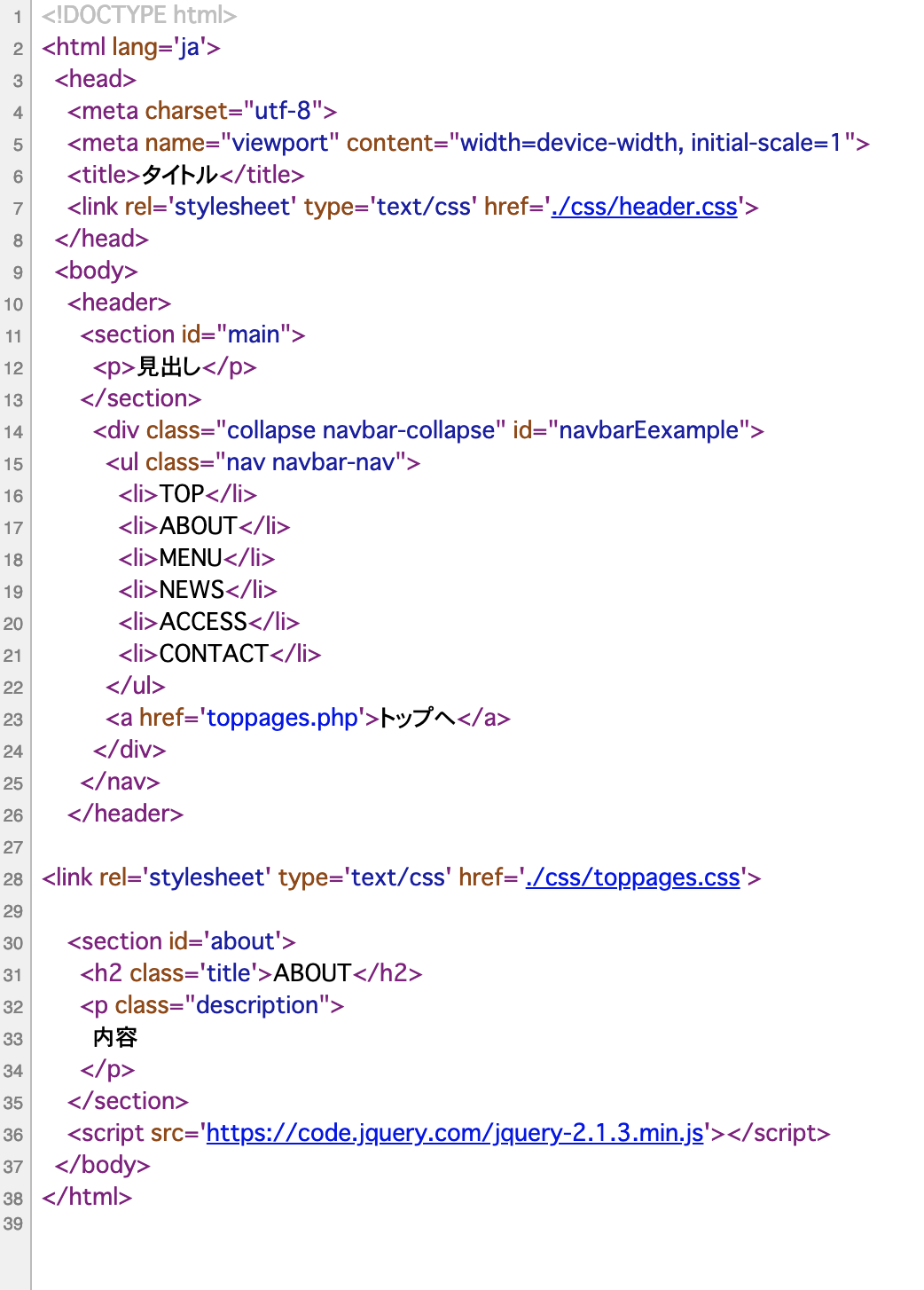
<?php define('cssinc', 'toppages'); include('header.php'); ?> <link rel='stylesheet' type='text/css' href='./css/<?php echo cssinc; ?>.css'> <section id='about'> <h2 class='title'>ABOUT</h2> <p class="description"> 内容 </p> </section> <script src='https://code.jquery.com/jquery-2.1.3.min.js'></script> </body> </html>
「header.php」
<!DOCTYPE html> <html lang='ja'> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>タイトル</title> <link rel='stylesheet' type='text/css' href='./css/header.css'> </head> <body> <header> <section id="main"> <p>見出し</p> </section> <div class="collapse navbar-collapse" id="navbarEexample"> <ul class="nav navbar-nav"> <li>TOP</li> <li>ABOUT</li> <li>MENU</li> <li>NEWS</li> <li>ACCESS</li> <li>CONTACT</li> </ul> <a href='toppages.php'>トップへ</a> </div> </nav> </header>
※実際にはheaderタグ内にはコードがあります。
toppages.phpとheader.phpは同じ階層にあります。
「header.css」
p { color: red; }
「toppages.css」
p { color: blue; }
回答2件
あなたの回答
tips
プレビュー