いつもお世話になっております。
windows-chrome上で以下のSVGを表示した際、mac-chromeと比べると明らかに文字と文字の間の間隔が不自然に開いてしまいます。
SVG
1<?xml version="1.0" encoding="utf-8"?> 2<svg xmlns="http://www.w3.org/2000/svg" version="1.1" id="main_svg" width="500" height="500"> 3 <svg id="defs"> 4 <defs> 5 <style> 6 .writing_mode{ 7 writing-mode:vertical-rl; 8 } 9 </style> 10 </defs> 11 </svg> 12 <svg id="text_elem_01" class="writing_mode" width="20" height="200" x="10" y="10"> 13 <text x="10" y="10"> 14 <tspan> 15 さんぷるてきすと 16 </tspan> 17 </text> 18 </svg> 19</svg>
また、この生成したSVGをinkscapeでPDF化するのですが出力時には文字間が詰まった(mac-chromeと同じ表示)で出力されます。
出力結果判定
| OS | svg(chrome) | |
|---|---|---|
| WINDOWS | × | 〇 |
| MAC | 〇 | 〇 |
結論としましてはwin-chromeでの文字間が広がる問題を修正したく思っております。
その条件としまして
①letter-spacingでのハードコーディングはNG(inkscapeでの出力の際に詰まりすぎてしまうため)
注文が多く申し訳ないですが皆さまのお知恵を拝借できればと思っております。
追記
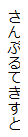
現在macでの出力ができない状態ですので代わりに同じ出力結果であるwin-edgeの画像を添付します。
イメージとしてはwin-edgeの結果のような出力がwin-chromeでできることを理想としています。
windows-edge-OKパターン(出力結果が同等のためこの質問内ではwindows-edge = mac-chromeとしてください)

また、条件の追加として
②使用可能ブラウザはwin,macのchromeのみ
です。よろしくお願いいたします。
あなたの回答
tips
プレビュー





