chart.jsを使ってグラフを作る際に、マウスオーバーでそのデータの情報を表示させることができるかと思いますが、
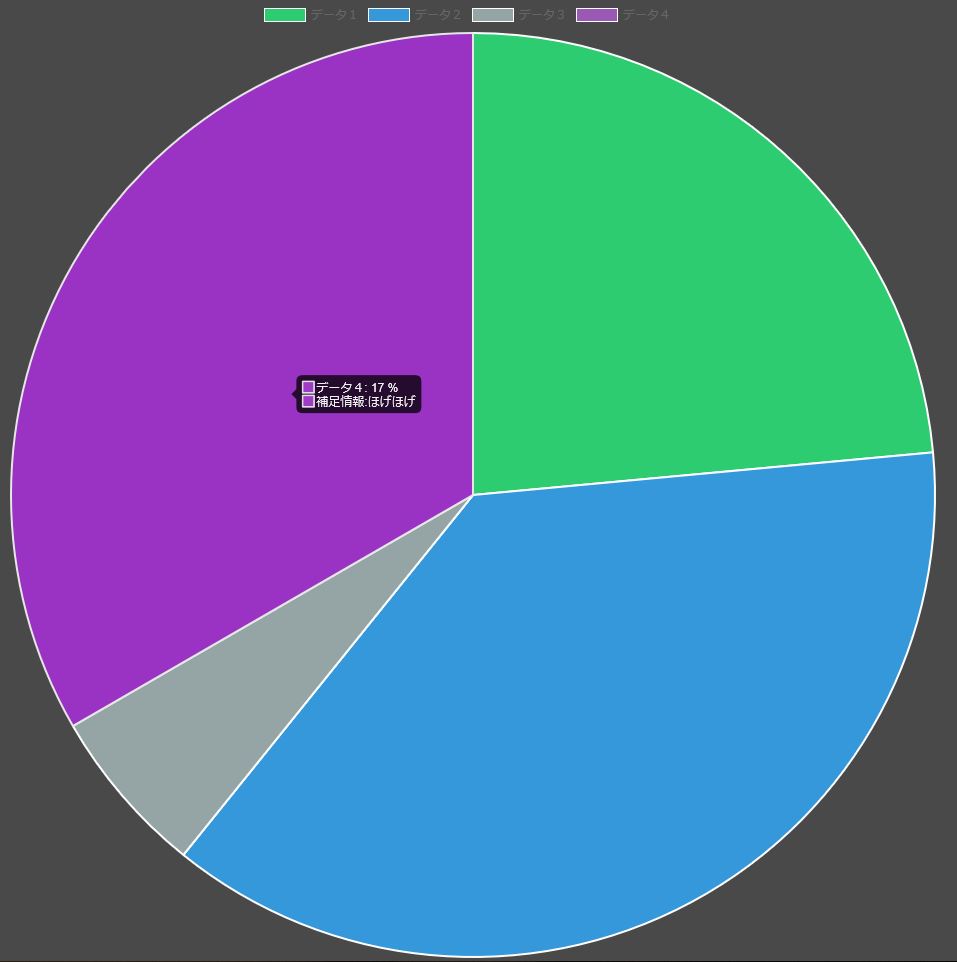
その情報にさらに追加で別の情報も表示したいです。
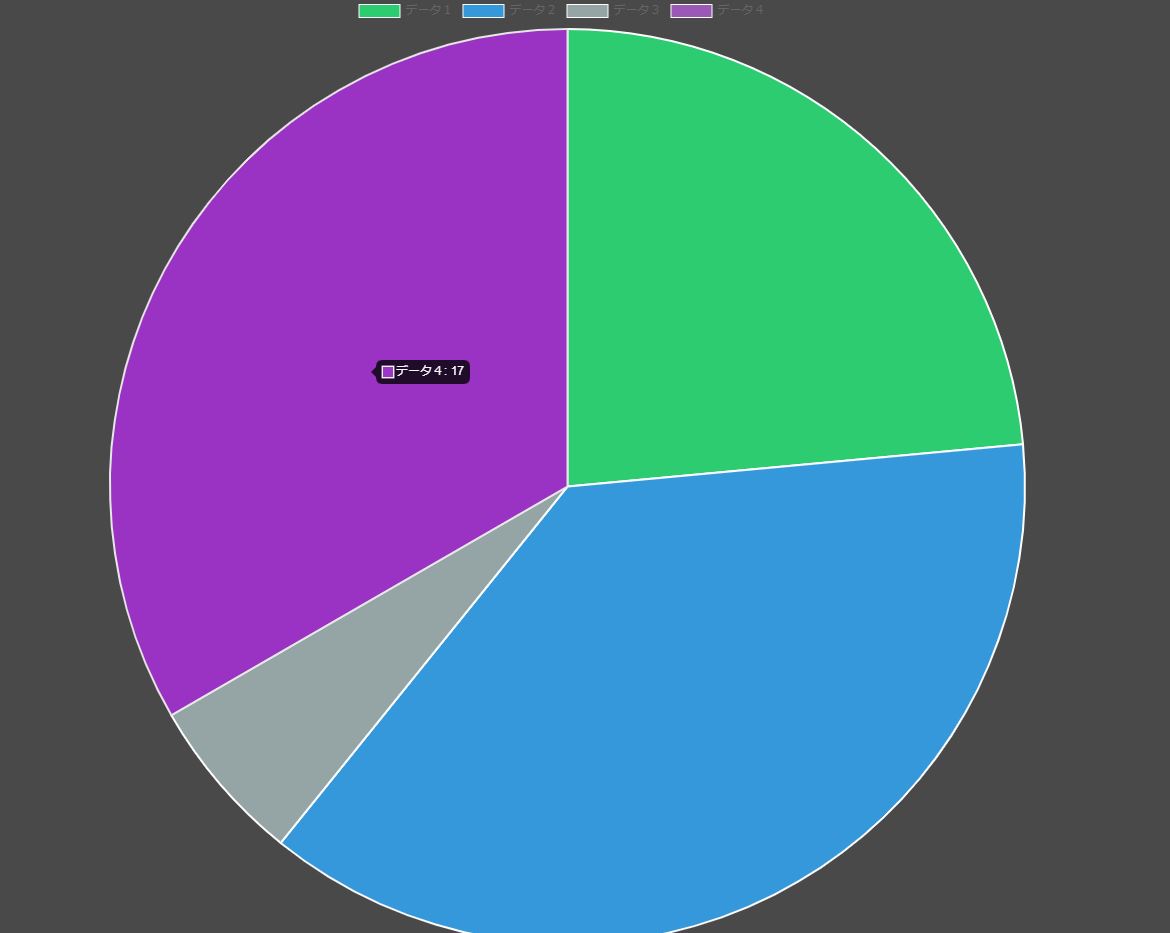
何も設定していないと下のような画像になり、script部に記述したlabelとdataの値しか表示されません。

html
1<!DOCTYPE html> 2<html> 3<head> 4<meta charset="UTF-8"> 5<title>円グラフサンプル</title> 6 7<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.js"></script> 8 9</head> 10<body style="height: 100%; margin: 0%; background-color: #494949"> 11 <canvas id="pieGraph" style="background-color: #494949;"></canvas> 12 13 14 <script type="text/javascript"> 15 var ctx = document.getElementById("pieGraph").getContext('2d'); 16 var myChart = new Chart(ctx, { 17 type: 'pie', 18 data: { 19 labels: ["データ1", "データ2", "データ3", "データ4"],**←ここのデータが表示される** 20 datasets: [{ 21 backgroundColor: [ 22 "#2ecc71", 23 "#3498db", 24 "#95a5a6", 25 "#9b59b6" 26 ], 27 data: [12, 19, 3, 17]**←ここのデータが表示される** 28 }] 29 } 30 }); 31 32 </script> 33</body> 34</html>
上記のコードはラベルとデータのみ表示されるパターンのコードになります。
このコードをどう書き換えるとマウスオーバー時の情報を増やすことができるのでしょうか?
教えてくださるとうれしいです。
足りない情報等あれば追記します。
宜しくお願い致します。
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/29 08:47
2019/02/01 05:27
2019/02/01 05:33