前提・実現したいこと
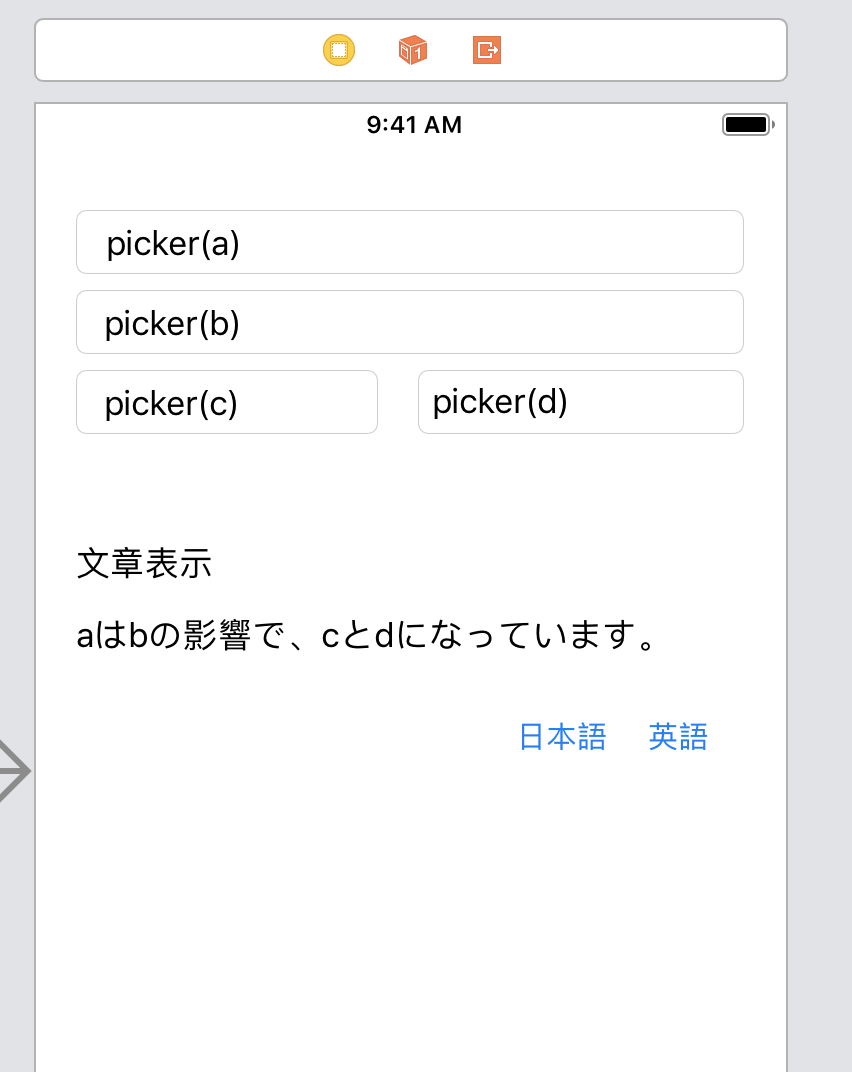
pickerで複数の条件を選択、その組み合わせで文章を作り音声再生するものを作りたいです。
■■な機能を実装中に以下のエラーメッセージが発生しました。
①picker(a)で選択した項目によって、picker(c)、picker(d)で選択できる項目を変えたい
②pickerを選択して出来た文章をラベルで表示したい
③その文章を音声再生したい。日本語、英語で
発生している問題・エラーメッセージ
エラーメッセージ
該当のソースコード
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
@IBOutlet weak var textField1: UITextField! @IBOutlet weak var textField2: UITextField! var pickerView1: UIPickerView = UIPickerView() var array1 = ["a", "b", "c","d","e","f","g","h","i"] var pickerView2: UIPickerView = UIPickerView() var array2 = ["A1", "B1", "C1"] override func viewDidLoad() { super.viewDidLoad() //pickerView1 pickerView1.frame = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.size.width, height: pickerView1.bounds.size.height) pickerView1.tag = 1 // <<<<<<<<<< 追加 pickerView1.delegate = self pickerView1.dataSource = self let vi1 = UIView(frame: pickerView1.bounds) vi1.backgroundColor = UIColor.white vi1.addSubview(pickerView1) textField1.inputView = vi1 let toolBar1 = UIToolbar() toolBar1.barStyle = UIBarStyle.default toolBar1.isTranslucent = true toolBar1.tintColor = UIColor.black let doneButton1 = UIBarButtonItem(title: "Done", style: UIBarButtonItem.Style.done, target: self, action: #selector(ViewController.donePressed)) let spaceButton1 = UIBarButtonItem(barButtonSystemItem: UIBarButtonItem.SystemItem.flexibleSpace, target: nil, action: nil) toolBar1.setItems([spaceButton1, doneButton1], animated: false) toolBar1.isUserInteractionEnabled = true toolBar1.sizeToFit() textField1.inputAccessoryView = toolBar1 //pickerView2 pickerView2.frame = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.size.width, height: pickerView2.bounds.size.height) pickerView2.tag = 2 // <<<<<<<<<< 追加 pickerView2.delegate = self pickerView2.dataSource = self let vi2 = UIView(frame: pickerView2.bounds) vi2.backgroundColor = UIColor.white vi2.addSubview(pickerView2) textField2.inputView = vi2 let toolBar2 = UIToolbar() toolBar2.barStyle = UIBarStyle.default toolBar2.isTranslucent = true toolBar2.tintColor = UIColor.black let doneButton2 = UIBarButtonItem(title: "Done", style: UIBarButtonItem.Style.done, target: self, action: #selector(ViewController.donePressed)) let spaceButton2 = UIBarButtonItem(barButtonSystemItem: UIBarButtonItem.SystemItem.flexibleSpace, target: nil, action: nil) toolBar2.setItems([spaceButton2, doneButton2], animated: false) toolBar2.isUserInteractionEnabled = true toolBar2.sizeToFit() textField2.inputAccessoryView = toolBar2 } // Done @objc func donePressed() { view.endEditing(true) } func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { if pickerView.tag == 1 { // <<<<<<<<<< 変更 return array1[row] } else { return array2[row] } } func numberOfComponents(in pickerView: UIPickerView) -> Int { return 1 } func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { if pickerView.tag == 1 { // <<<<<<<<<< 変更 return array1.count } else { return array2.count } } func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { if pickerView.tag == 1 { // <<<<<<<<<< 変更 textField1.text = array1[row] } else { textField2.text = array2[row] } }
あなたの回答
tips
プレビュー