前提・実現したいこと
wordpressの有料テーマ内にあったコンタクトフォームを元に自身でアレンジをしてフォームを作成しました。
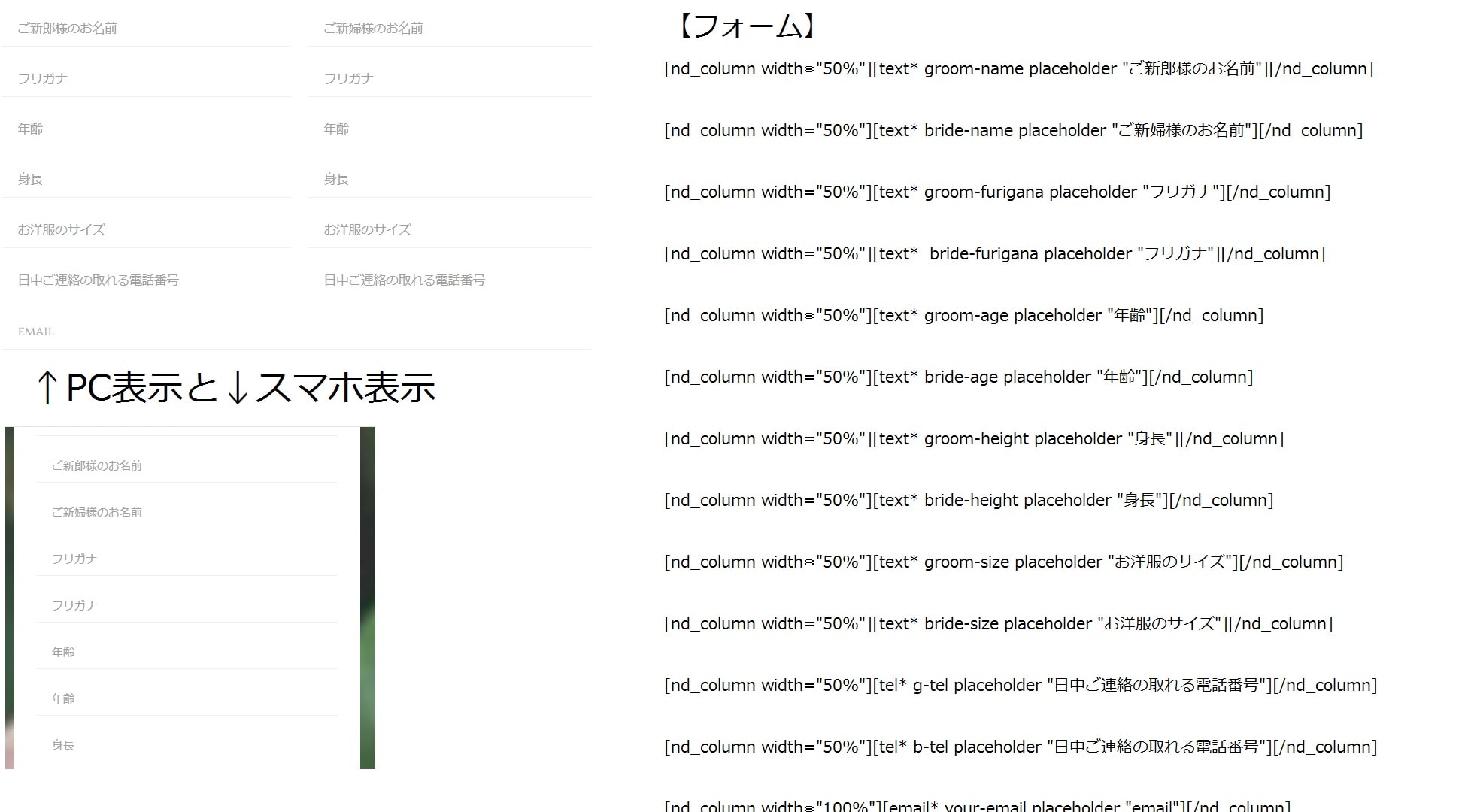
URLのP表示が良いのですが、スマホ表示を新郎詳細(お名前→フリガナ→・・・)の次に新婦詳細が表示されるようにするにはフォームをどのように書いて、CSSをどのように書いたら良いかが解りません、、、><
発生している問題・エラーメッセージ
該当のソースコード
[nd_column]というのが、元のフォームに設定されているから、上手くこのフォームに入らないのでしょうか・・?
↓検証で確認するとこれが元になっているフォームだと思うのですが、これをどうにか変更してコンタクトフォームに書けば良いのでしょうか・・?
html
1<div class="nd_options_float_left nd_options_box_sizing_border_box nd_options_width_100_percentage_all_iphone_important nd_options_padding_0_right_important_all_iphone nd_options_padding_0_left_important_all_iphone " style="padding: 10px; width:50%;"><span class="wpcf7-form-control-wrap groom-name"><input type="text" name="groom-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" placeholder="ご新郎様のお名前"></span></div> 2
css
1 2element.style { 3 padding: 10px; 4 width: 50%; 5} 6.nd_options_float_left { 7 float: left; 8} 9.nd_options_box_sizing_border_box { 10 box-sizing: border-box; 11} 12user agent stylesheet 13div { 14 display: block; 15}
試したこと
新郎詳細をclass:groom、CSSに float: left!important;、width: 50%!i、新婦詳細をclass:bride、CSSに float: right!important;、width: 50%!important;と書いてみたのですが、下の画像のように、新郎詳細が左寄り、右50%は空白、その下に、左50%が空白、左寄りに新婦詳細になり、思うようになりません、、、
元のベースにある[nd_column width="50%"]を省き、tableタブやdivタブを使ってみましたが、上手くこのフォームに入らずどのようにしたらよいか行き詰っています。。。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
あなたの回答
tips
プレビュー