tableのpaddingの解除方法がわかりません。
これは前にもほとんど同じような質問をしたのですが、前と同じ方法でやってみてもうまくいきません。
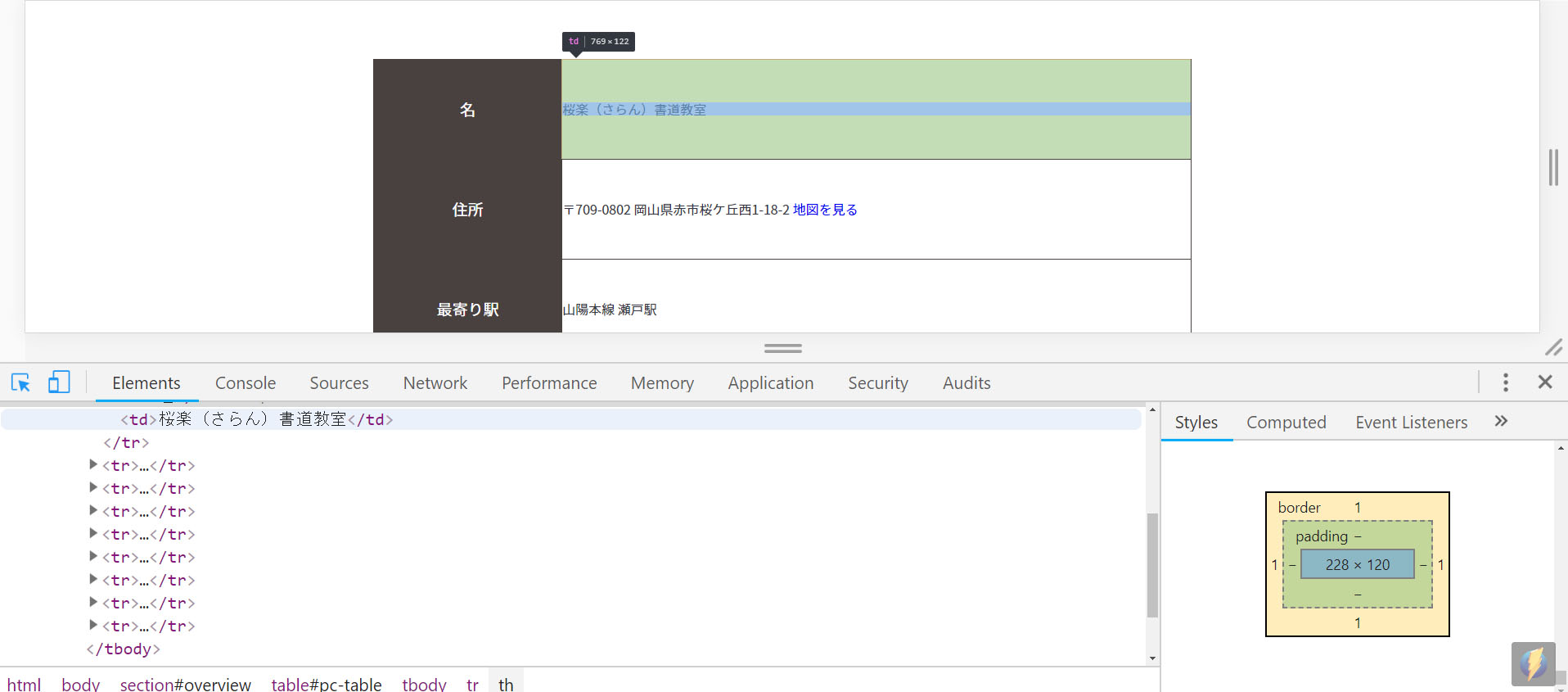
vertical-alignを指定して見てもthとtdのpaddingが解除されませんでした。
解決方法を教えてください。
HTML
1 2 3<!DOCTYPE html> 4<html lang="ja"> 5<head> 6 <meta charset="UTF-8"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 9 <link rel="stylesheet" href="style.css"> 10 <title>Document</title> 11</head> 12<body> 13 14 15 16 <!-- OVERVIEW --> 17 <section id="overview"> 18 <h2 id="overview-title">概要</h2> 19 <table id="pc-table"> 20 <tr> 21 <th>名</th> 22 <td>桜楽(さらん)書道教室</td> 23 </tr> 24 <tr> 25 <th>住所</th> 26 <td>〒709-0802 岡山県赤市桜ケ丘西1-18-2 <a href="#">地図を見る</a></td> 27 </tr> 28 <tr> 29 <th>最寄り駅</th> 30 <td>山陽本線 瀬戸駅</td> 31 </tr> 32 <tr> 33 <th>道順</th> 34 <td>山陽教室はわかりずらいと思いますので、お電話で説明させてください(^^♪ 35 津島教室は 津島福居公会堂で、しています。 36 </td> 37 </tr> 38 <tr> 39 <th>電話</th> 40 <td>090-5399-3758</td> 41 </tr> 42 <tr> 43 <th>営業時間</th> 44 <td> 45 10:00~18:00 46 ・ 山陽教室 47 月曜日 15時から18時 / 土曜日 10時から12時 48 ・ 岡山津島教室 49 土曜日 15時から18時 50 </td> 51 </tr> 52 <tr> 53 <th>クレジットカード</th> 54 <td>利用不可</td> 55 </tr> 56 <tr> 57 <th>お店のURL</th> 58 <td>http://salanshodo.on.omisenmikata.jp</td> 59 </tr> 60 <tr> 61 <th>その他</th> 62 <td> 63 <p> 64 随時、見学および体験できますので、お電話でご予約の上、お越しください。 65 生徒のみなさんから、ほめ上手な先生と言われています(笑 66 書くことが楽しくなるようにお稽古していきたいと思っています。 67 </p> 68 </td> 69 </tr> 70 </table> 71 </section> 72 73</body> 74</html> 75
CSS
1 2@charset "utf-8"; 3 4/* FONT デフォルトで"Noto Sans Japanese" */ 5@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css); 6 7 8/* 9html5doctor.com Reset Stylesheet 10v1.6.1 11Last Updated: 2010-09-17 12Author: Richard Clark - http://richclarkdesign.com 13Twitter: @rich_clark 14*/ 15 16 17 18 19/*要素のフォントサイズやマージン・パディングをリセットしています*/ 20html, body, div, span, object, iframe, 21h1, h2, h3, h4, h5, h6, p, blockquote, pre, 22abbr, address, cite, code, 23del, dfn, em, img, ins, kbd, q, samp, 24small, strong, sub, sup, var, 25b, i, 26dl, dt, dd, ol, ul, li, 27fieldset, form, label, legend, 28table, caption, tbody, tfoot, thead, tr, th, td, 29article, aside, canvas, details, figcaption, figure, 30footer, header, hgroup, menu, nav, section, summary, 31time, mark, audio, video { 32 margin:0; 33 padding:0; 34 border:0; 35 outline:0; 36 font-size:100%; 37 vertical-align:baseline; 38 background:transparent; 39 color: #383948; 40} 41 42/*行の高さをフォントサイズと同じにしています*/ 43body { 44 line-height:1; 45 font-family: "Noto Sans Japanese", sans-serif; 46} 47 48 49 50/*新規追加要素のデフォルトはすべてインライン要素になっているので、section要素などをブロック要素へ変更しています*/ 51article,aside,details,figcaption,figure, 52footer,header,hgroup,menu,nav,section { 53 display:block; 54} 55 56/*nav要素内ulのマーカー(行頭記号)を表示しないようにしています*/ 57/*nav ul { 58 list-style:none; 59}*/ 60ol, ul { 61 list-style: none; 62} 63 64/*引用符の表示が出ないようにしています*/ 65blockquote, q { 66 quotes:none; 67} 68 69/*blockquote要素、q要素の前後にコンテンツを追加しないように指定しています*/ 70blockquote:before, blockquote:after, 71q:before, q:after { 72 content:''; 73 content:none; 74} 75 76/*a要素のフォントサイズなどをリセットしフォントの縦方向の揃え位置を親要素のベースラインに揃えるようにしています*/ 77a { 78 margin:0; 79 padding:0; 80 font-size:100%; 81 vertical-align:baseline; 82 background:transparent; 83 text-decoration: none; 84} 85 86 87/* ins要素のデフォルトをセットし、色を変える場合はここで変更できるようにしています */ 88ins { 89 background-color:#ff9; 90 color:#000; 91 text-decoration:none; 92} 93 94/* mark要素のデフォルトをセットし、色やフォントスタイルを変える場合はここで変更できるようにしています 95また、mark要素とは、文書内の検索結果で該当するフレーズをハイライトして、目立たせる際に使用するようです。*/ 96mark { 97 background-color:#ff9; 98 color:#000; 99 font-style:italic; 100 font-weight:bold; 101} 102 103/*テキストに打ち消し線が付くようにしています*/ 104del { 105 text-decoration: line-through; 106} 107 108/*IEではデフォルトで点線を下線表示する設定ではないので、下線がつくようにしています 109また、マウスオーバー時にヘルプカーソルの表示が出るようにしています*/ 110abbr[title], dfn[title] { 111 border-bottom:1px dotted; 112 cursor:help; 113} 114 115/*隣接するセルのボーダーを重ねて表示し、間隔を0に指定しています*/ 116table { 117 border-collapse:collapse; 118 border-spacing:0; 119} 120 121/*水平罫線のデフォルトである立体的な罫線を見えなくしています*/ 122hr { 123 display:block; 124 height:1px; 125 border:0; 126 border-top:1px solid #cccccc; 127 margin:1em 0; 128 padding:0; 129} 130 131/*縦方向の揃え位置を中央揃えに指定しています*/ 132input, select { 133 vertical-align:middle; 134} 135 136/*画像を縦に並べた時に余白が出ないように*/ 137img { 138 vertical-align: top; 139 font-size: 0; 140 line-height: 0; 141} 142 143/*box-sizingを全ブラウザに対応*/ 144*, *:before, *:after { 145 -webkit-box-sizing: border-box; 146 -moz-box-sizing: border-box; 147 -o-box-sizing: border-box; 148 -ms-box-sizing: border-box; 149 box-sizing: border-box; 150} 151 152 153/* ------------------------------------------------ */ 154 155 156 157 158.container { 159 width: 1000px; 160 height: auto; 161 margin: 0 auto; 162 /* background-color: #ff9; */ 163} 164 165 166 167 168 169/* OVERVIEW */ 170#overview { 171 width: 100%; 172 height: 2243px; 173 border: #ffffff; 174 padding-top: 165px; 175} 176 177#overview-title { 178 font-size: 33px; 179 letter-spacing: 0.2em; 180 color: #494040; 181 margin: 0 auto; 182 -webkit-writing-mode: vertical-rl; 183 -ms-writing-mode: tb-rl; 184 writing-mode: vertical-rl; 185} 186 187#pc-table { 188 width: 1000px; 189 height: 1138px; 190 margin: 127px auto 0; 191} 192 193#pc-table, 194#pc-table th, 195#pc-table td { 196 border: 1px solid #494040; 197} 198 199#pc-table th, 200#pc-table td { 201 vertical-align: middle; 202 padding: 0; 203} 204 205 206#pc-table th { 207 width: 230px; 208 209 color: #fff; 210 background-color: #494040; 211 font-size: 19px; 212 font-weight: normal; 213} 214 215 216 217 218
どこの部分でしょうか?スクリーンショット等で図示してもらうと、回答がつきやすいかと思います。
忘れていました。わざわざありがとうございます。
回答1件
あなたの回答
tips
プレビュー