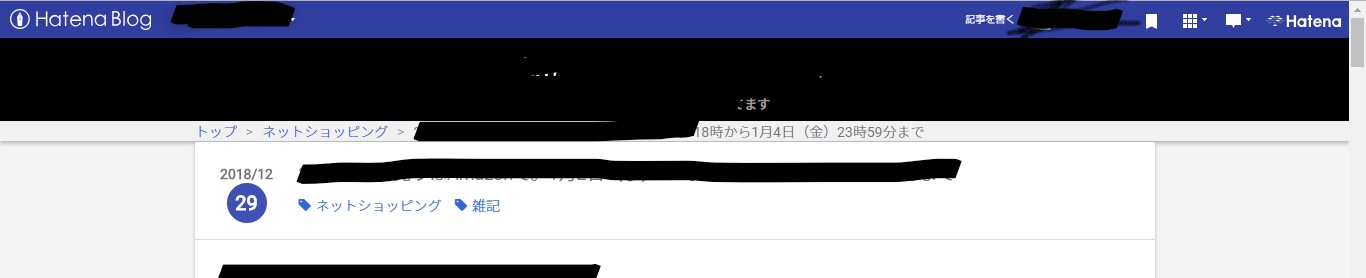
下記画像のように、黒のタイトルと記事の間にどうしても空白が生まれてしまいます。
ブログ作成して間もないですが、色々いじってるうちに気付いたら手遅れになってしまいました。

しかし、なぜかPCなら空白出来るのにスマホから観覧するとココの隙間がなくぴったりに埋まってます。
また、空白が生じているのはPCのTOPのみで、下記のようにPC・スマホで記事ページに飛ぶとぴったり隙間が埋まってます。
以上のようにPCで観覧の時・TOPのみ空白が生じています。
デベロッパーツールを用いていろいろいじってますが、原因が分かりません。
(ちなみに空白を、
#blog-title {
margin: 0 0 -8.1em;
}
と打てばPCのTOP空白はなくなりますが、今度は逆にPCの記事ページの空白+スマホのTOPと記事ページが上がりすぎておかしくなってしまいます)

回答1件
あなたの回答
tips
プレビュー