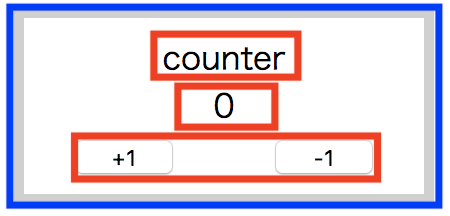
以下のような単純なカウントするアプリを作成しております
- 青:親コンポネント
Counter
- 赤:子コンポネント
Label
Count
Button
現在、storeで状態管理しており、storeにアクセスしているのは子コンポネントのLabel(count取得)とButton(状態更新)です。
今実現したいことはstoreのカウント(state)が変化した時、その時のカウントが偶数であればラベルの文字列を変更するというものです。
どのようなアプローチを取るのが正しいでしょうか?
単純に全てのコンポネントでstateを取得すればできるのかもしれませんが、それは好ましくない気がします。
1つ考えられるのは親だけがデータを取得して子にデータを渡すという方法です。
ですが、これも親と子で常に同期している必要があり、最適かどうか分かりません。
追記1
やはり子コンポネントはstoreを参照すべきではないと思うんです。なので今Labelでcountの取得を行なっているのは直したいです。
追記2
いやでも状態という意味ではCountが扱うべきで逆に親は参照すべきではないのか?だとしたら今の状態が正しいと言えるかもしれない。
そうなった時に上記を実現するにはどうすれば良いか?
追記3
そもそもLabelのテキストに関してはstoreで状態管理すれば解決する話ではないかと思いました。
なので、主な議論としてはstore参照すべきは親コンポネントか、それとも何か別の基準的なものがあるか
にして欲しいです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。