Railsで作っているアプリケーションで、デプロイをHerokuで行い、画像のストレージにCloudinaryを利用しようとしています。
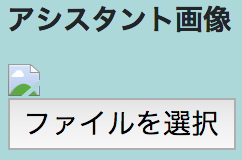
今、エラー画面にはならないのですが、アップロードした画像があるべき場所に、代わりに画像のようなアイコンが表示されています。

ソースを表示すると画像へのリンクがあり、そこを辿ると開くことができますし、Cloudinaryのアップロード画像一覧からも確認することができます。
これが表示されるようにするにはどうしたらいいでしょうか?
画像のアップローダー
class PictureUploader < CarrierWave::Uploader::Base include CarrierWave::MiniMagick process resize_to_limit: [200, 200] # Choose what kind of storage to use for this uploader: if Rails.env.production? include Cloudinary::CarrierWave process :tags => ['picture'] else storage :file end def store_dir "uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}" end def extension_whitelist %w(jpg jpeg gif png) end end
画像アップロードフォーム
<div class="form-group"> <%= f.label :title, "アシスタント画像" ,class: 'font-weight-bold' %> <br> <%= image_tag @template.picture.url , :class => 'ass-pic' if @template.picture?%> <br> <span class = "picture"> <%= f.file_field :picture, accept: 'image/jpeg,image/gif,image/png' %> </span> </div>
画像表示部分
<div class="col-md-3"> <div class="card img-thumbnail"> <%if template_u.picture?%> <%= image_tag template_u.picture.url , :class => 'ass-pic card-img-top'%> <%else%> <%= image_tag 'hoge 200X200.png', :class => 'ass-pic card-img-top'%> <%end%> <div class="card-body px-2 py-3 border-top"> <h5 class="card-title"> <%= link_to template_u.title ,template_path(template_u.id), data: {"turbolinks" => false}%> </h5> <p style="font-size:5%;">カテゴリ</p> <p style="font-size:5%;">・ <%= template_u.category.name%> </p> </div> </div> </div>
他に必要なソースがあれば添付します。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。