発生している問題
作成中のアプリに展開可能なリストアイテムを実装しようとしたところ、エラーが特に出ず、正しく機能しませんでした。
解決策に心当たりのある方はいませんでしょうか?
発生している問題
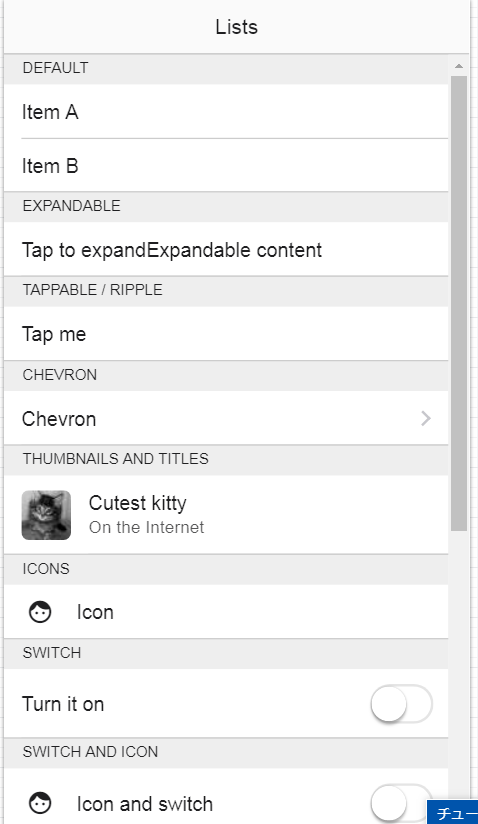
検証した結果、コード面の問題はクリアしているが、何らかの理由でexpandableが機能していないことがわかりました。 [OnsenUI公式](https://ja.onsen.io/v2/api/js/ons-list-item.html) 公式サイトに載っている、コードをすべてコピーして動作を確認してみたところ、 expandable以外の属性は正しく機能していました。
該当のソースコード
HTML
1<!DOCTYPE HTML> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 6 <script src="components/loader.js"></script> 7 <link rel="stylesheet" href="components/loader.css"> 8</head> 9<body> 10 11<ons-page> 12 <ons-toolbar> 13 <div class="center">Lists</div> 14 </ons-toolbar> 15 16<!--以下問題の部分--> 17<ons-list-header>Expandable</ons-list-header> 18 <ons-list-item expandable> 19 Tap to expand 20 <div class="expandable-content">Expandable content</d </ons-list-item> 21 22 23</ons-page> 24 25</body> 26</html> 27
公式サイトのソースコード
HTML
1 <ons-list-header>Expandable</ons-list-header> 2 <ons-list-item expandable> 3 Tap to expand 4 <div class="expandable-content">Expandable content</div> 5 </ons-list-item> 6
###試したこと
OnsenUIのバージョンで動作確認:動作未確認
開発環境
monaca
OnsenUI(monaca Version) バージョン:2.9.1
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/02/05 02:57
2020/02/05 05:19