現在ブログ内の記事一覧ページで使用する、
各記事タイトル等を格納するパーツを試作しておりました。
以下がそのコードです。
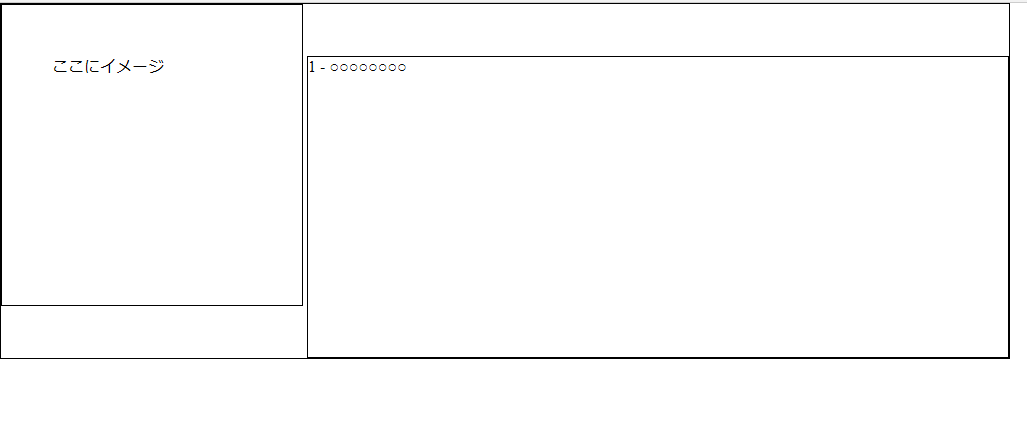
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>TOP</title> <style> body { margin: 0; } .content_box { display: inline-block; } .img_box { display: inline-block; height: 300px; width: 300px; } .img { display: inline-block; height: 200px; width: 200px; margin: 50px; } .text { display: inline-block; height: 300px; width: 700px; } </style> </head> <body> <div class ="content_box"> <div class="img_box"> <div class="img"> <a>ここにイメージ</a> </div> </div> <div class="text"> <a>1 - ○○○○○○○○</a> </div> </div> </body> </html>
すると.imgにmarginを適用した段階で
.textが下に動いてしまいます。

(画像ではわかりやすいように.content_box .img_box .textにborderを適用しております。)
この.textは、.text内の文字列と.img内の文字列が揃うように動いているので、
文字のラインが関係していると考え以下のように
.text { display: inline-block; height: 300px; width: 700px; vertical-align: top; }
vertical-align: top;
を加えたところ、解消されました。
これらは一体どういった仕様が原因で起こるのでしょうか。
どなたかご教授お願いいたします。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。