動的にプルダウンを変更したいため、下記のようなPHPとJavaScriptを動かしましたが
先日(具体的な日付は不明)より、なぜか2回表示されてしまうようになりました。
まずPHPで配列から<option>タグを生成
php
1<?php 2$array_course = array('Aコース' => 'Aコース', 'Bコース' => 'Bコース', 'Cコース' => 'Cコース'); 3foreach($array_course as $key => $value){ 4$coursestr .= '<option value="'.$key.'">'.$value.'</option>'; 5} 6 ?>
下記HTMLを記述しておいて
html
1<select class="course"></select>
下記JavaScriptにてappend
javascript
1<script type='text/javascript'> 2$(function(){ 3$('select.course').append('<?php echo $coursestr; ?>'); 4}); 5</script>
すると
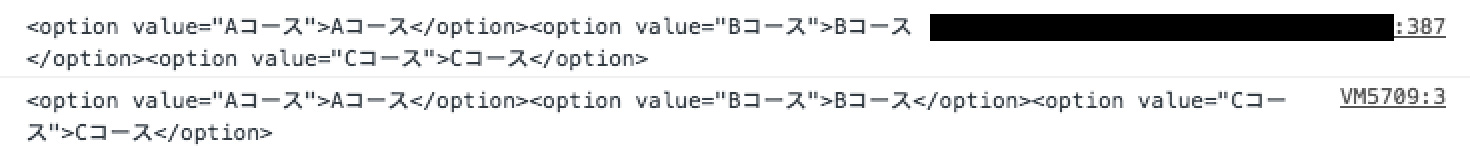
表示が2回重複されて書き出されてしまいます。
実際にはき出されたHTML(DOM)が
html
1<select class="course"> 2<option value="Aコース">Aコース</option> 3<option value="Bコース">Bコース</option> 4<option value="Cコース">Cコース</option> 5<option value="Aコース">Aコース</option> 6<option value="Bコース">Bコース</option> 7<option value="Cコース">Cコース</option> 8</select>
と表示されてしまいます。
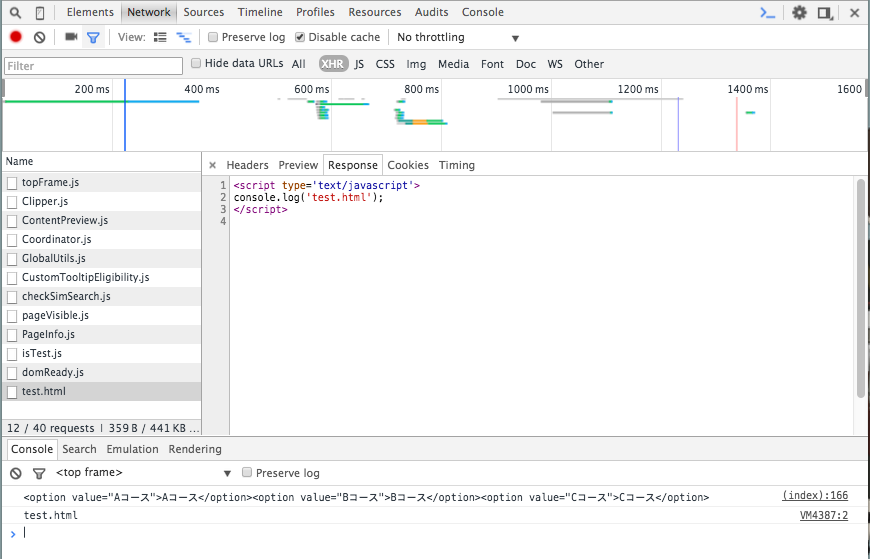
consoleで調べたところVMxxxx.jsというものが見つかり、恐らくこれが二回目に実行されているかと思います。
海外のサイトでも同じような現象について質問・回答を見つけましたが
英語が読めず、具体的な解決策がわからないままでおります。
http://stackoverflow.com/questions/17367560/chrome-development-tool-vm-file-from-javascript
こちら、1度で出力を停める方法はありますでしょうか?
どなたかご教示いただければと思います。
なにとぞ宜しくお願い致します。
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/09/29 05:53
2015/09/29 06:27