概要
-
react-onsenui のタブバーでカスタムアイコン(react-fontawesome)を使いたい
-
バンドルサイズを削減するため、アイコンパックを除去した
onsenui-core.min.jsをインポート
公式ドキュメントのコード
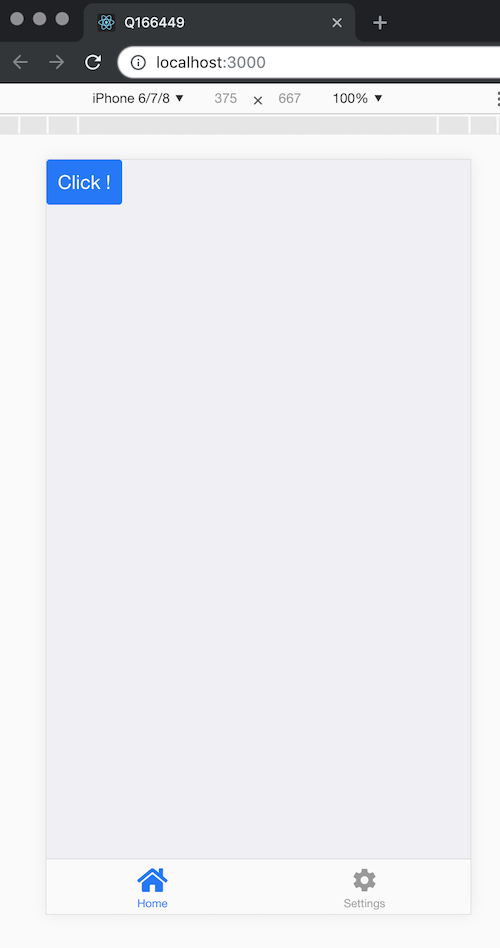
<Page> <Tabbar onPreChange={({index}) => this.setState(index)} onPostChange={() => console.log('postChange')} onReactive={() => console.log('postChange')} position='bottom' index={this.state.index} renderTabs={(activeIndex, tabbar) => [ { content: <TabPage title="Home" active={activeIndex === 0} tabbar={tabbar} />, tab: <Tab label="Home" icon="md-home" /> }, { content: <TabPage title="Settings" active={activeIndex === 1} tabbar={tabbar} />, tab: <Tab label="Settings" icon="md-settings" /> }] } /> </Page>
上の tab: <Tab label="Home" icon="md-home" /> の行の icon= に react-fontawesome のアイコン <FontAwesomeIcon icon='faHome' /> を渡したいのですが、方法がわかりません。
ご存知の方はお教え願えませんでしょうか?
環境
node 10.15.0
npm 6.6.0
react 16.7.0
onsenui 2.10.6
react-onsenui 1.11.2
"@fortawesome/fontawesome-svg-core": "^1.2.12",
"@fortawesome/free-solid-svg-icons": "^5.6.3",
"@fortawesome/react-fontawesome": "^0.1.4",
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/20 02:42
2019/01/21 08:11
2019/01/22 15:37
2019/01/25 09:03