ご質問されて頂きます。
WORDPRESS初心者です。
テーマは「Luxeritas」です。
Luxeritasはこちらからダウンロードしました。
https://thk.kanzae.net/wp/dl/
「野党合同ヒアリング図書館」というサイトを構築しています。
https://yasaidemo.com/goudou-hearing/
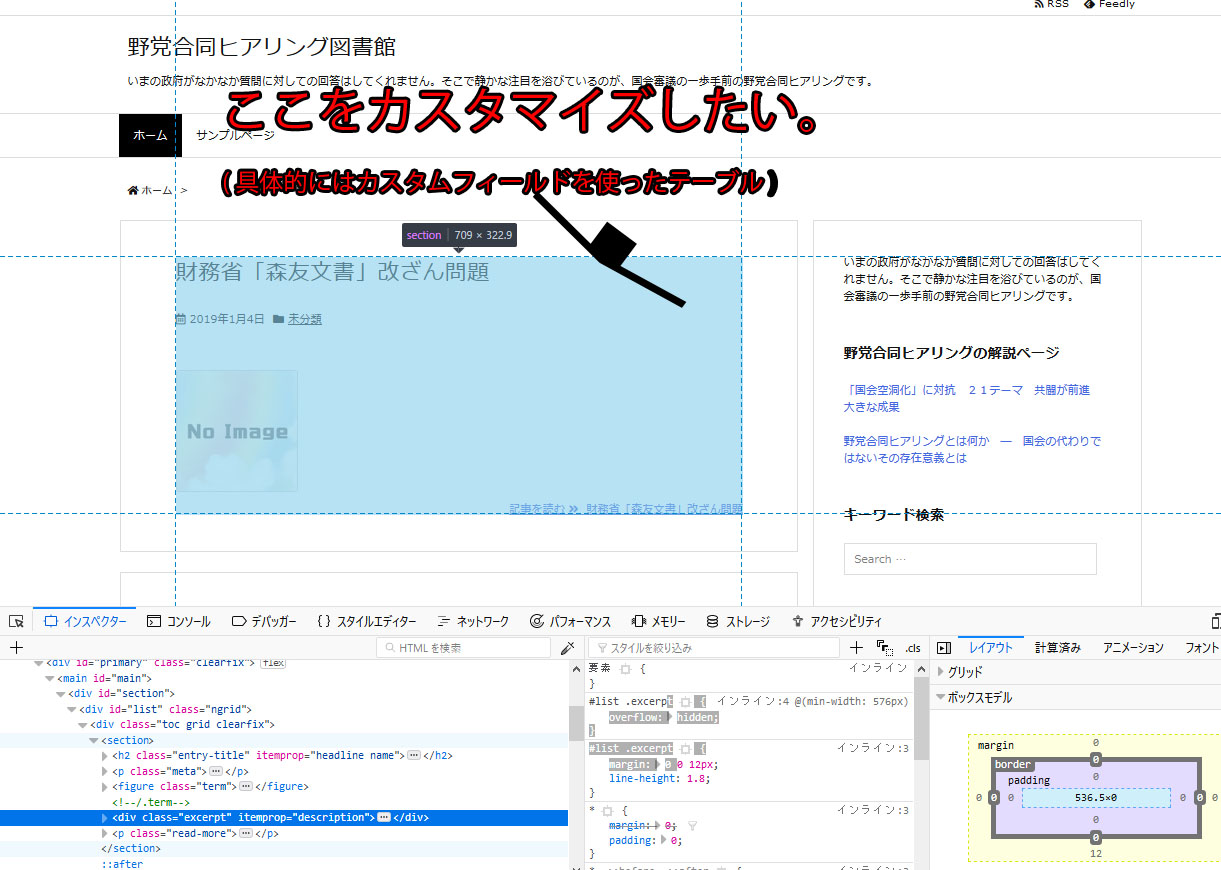
イメージ図の青い箇所をカスタマイズするためには
どこファイルの
どの位置にコードを挿入するば良いのか
お分かりになる方はいらっしゃいますか?
青い箇所を以下のようなカスタムフィールドを使ったテーブルに変えたいです。
なお、カスタムフィールドは実装できていますし
いまのところ問題ございません。
質問させていただきたいのは、
テーマ「Luxeritas」のたくさんあるファイルの中の
どのファイルに、
このhtmlのソートを書き込めば良いのかを教えていただきたいのです。

<table class="m01"> <tr> <th class="t_top">カテゴリ</th> </tr> <tr> <td class="m01"><?php the_field('THEMA'); ?></td> </tr> <tr> <th class="t_top">開催日</th> </tr> <tr> <td class="m01"><?php the_field('kaisai_date'); ?></td> </tr> ``` コード ```
WordPressテーマはテーマ名だけではなく取得したURLを質問文に追記ください。(URLにはリンクを張ることができます)
説明不足で申し訳がありません。
Luxeritasはこちらからダウンロードしました。
https://thk.kanzae.net/wp/dl/
この「質問への追記・修正の依頼」の部分はデフォルトで表示されませんので、質問本文に追記することをお勧めします。
ご指摘ありがとうございます。
本文に追加しました。
「カスタムフィールドを使ったテーブル」は実装済みでしょうか。
実装済みのテーブルのデザインを変更したいというご質問でしょうか。
実装済みのテーブルなら その部分にスタイルを指定すれば
デザインを変えることができますので
編集するファイルは style.css等になると思います。
もし「カスタムフィールドでテーブルを実装したい」からでしたら
カスタムフィールドの設定をどこまで準備されたか、
どこでつまずいたかなども 質問のほうに追記をお願いします。
説明が悪くて申し訳がありません。
カスタムフィールドは実装できていますし
いまのところ問題ございません。
質問させていただきたいのは、
テーマ「Luxeritas」のたくさんあるファイルの中の
どのファイルに、
このhtmlのソートを書き込めば良いのかを教えていただきたいのです。
子テーマ(テーマ作者曰く「設計上必須」)フォルダ直下に
「style.css」がありますが
ここに必要なスタイルを追記してもデザインが変わらなかった、
ということでしょうか。
\design\ipsum-simplex フォルダにも「style.css」がありました。
他にもあるかもしれませんので ご確認ください。
初歩的な質問で恐縮ですが
スタイルシートにHTMLのコードを書き込めるのでしょうか?
書き込みしたいコードは本文に記述してあります。
こちらも質問を重ねて恐縮です
実装済み=既にコードを書き込んであるカスタムコードのテーブルの
デザインをいじりたい(=CSSを記述したい)のだと解釈していたのですが、
違ったのでしょうか。
> スタイルシートにHTMLのコードを書き込めるのでしょうか?
逆(HTMLコード内にスタイルシートを記述)はできますが
今のスタイルシートの仕様だけでHTMLコードは書き出せなかったと思います。
> 書き込みしたいコードは本文に記述してあります。
個別投稿ページにテーブルを追加、で合ってますか。
親テーマ直下にsingle.phpがありますので、直接編集するか
子テーマ直下にファイルをコピーして
子テーマのsingle.phpを編集することになります。
こちらこそ私の説明が悪いため
貴重なお時間を取らせてしまいまして申し訳がありません。
カスタムフィールドの項目を作成してあるので
そのような意味で「実装済み」と書いてしまいましたが
まだそれを表示させるためのコードはまだ書き込めていません。
申し訳がありません。
この表示させるためのコードを
どのファイルの、どの意味に書き込めば
青い箇所にカスタムフィールドのデータを表示させることができるのかが
わからないのです
single.phpですね
ありがとうございます。
試してみます
回答1件
あなたの回答
tips
プレビュー