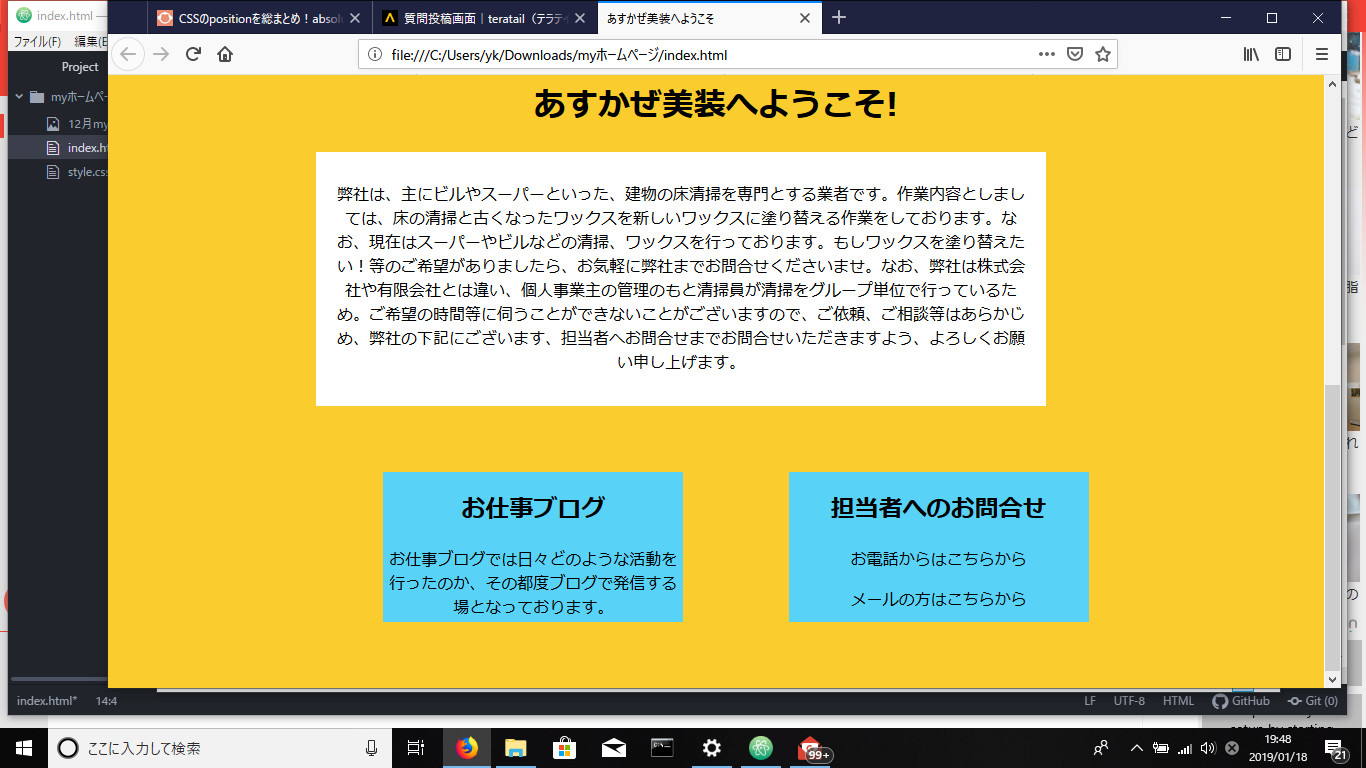
お世話になっております、この度HTMLとCSSの勉強を始めたばかりなのですが、基本中の基本を押さえたうえで、簡単なホームページを作ってみようと思い制作してみたのですがinline-block をした際に要素が親要素を基準にど真ん中へ表示されるだろうと思ってtext-align:centerをしてみたのですが若干右側によってしまします(下記イメージの二つの水色の要素)この問題点に関してどなたかお詳しい方がいらっしゃいましたらご教授していただきたくご質問させていただきました。お手数をお掛けしてしまい申し訳ありませんが、何卒よろしくお願いいたします。
使用言語はHTMLとCSSです。
<html> <head> <title>あすかぜ美装へようこそ</title> <style> body{ background:#FACC2E; max-width:900px; margin-left:auto; margin-right:auto; text-align:center; } body h1 img { width:900px; height:auto; text-align:center; } h2{ text-align:center; } #asu ul{ list-style-type:none; text-align:center; } #asu ul li{ display:inline-block; width:300px; height:150px; margin:25px; vertical-align: middle; background-color:#58D3F7; text-align:center; } #p1{ display:inline-block; width:650px; margin-left:50px; margin-right:50px; background-color:white; padding:15px; text-align:center; } </style> </head> <body> <h1> <img src="12月myHP用 .jpg"/> </h1> <h1>あすかぜ美装へようこそ!</h1> <div id="p1"><p>弊社は、主にビルやスーパーといった、建物の床清掃を専門とする業者です。 作業内容としましては、床の清掃と古くなったワックスを新しいワックスに塗り替える作業をしております。 なお、現在はスーパーやビルなどの清掃、ワックスを行っております。もしワックスを塗り替えたい!等の ご希望がありましたら、お気軽に弊社までお問合せくださいませ。 なお、弊社は株式会社や有限会社とは違い、個人事業主の管理のもと清掃員が清掃をグループ単位 で行っているため。ご希望の時間等に伺うことができないことがございますので、ご依頼、ご相談等は あらかじめ、弊社の下記にございます、担当者へお問合せまでお問合せいただきますよう、よろしくお願い 申し上げます。</p></div> <div id="asu"><ul> <li><h2>お仕事ブログ</h2> <p>お仕事ブログでは日々どのような活動を行ったのか、その都度ブログで発信する場となっております。</p></li> <li><h2>担当者へのお問合せ</h2> <p>お電話からは<a herf="">こちらから</a></p> <p>メールの方は<a herf="">こちらから</a></p></li> </ul></div> </body> </html>
なお書き方に関しましてはもともとjavaを勉強していたため若干見えずらいかもしれません。また、要素内の文字に誤字があるかもしれませんが、そちらは最終確認の際にこちらで訂正いたします。それでは何卒よろしくお願いいたします。
完成時のHPイメージ↓
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。