前提・実現したいこと
現在Webサイト作成を学習している初学者です。あまり知識がありません。
ログアウトボタンの実装を行いたいと考えています。
動作している環境
- OS: linux 7(Core)
- ブラウザ: Google Chrome (version) 55.0.2883.87 (64-bit)
期待している動作
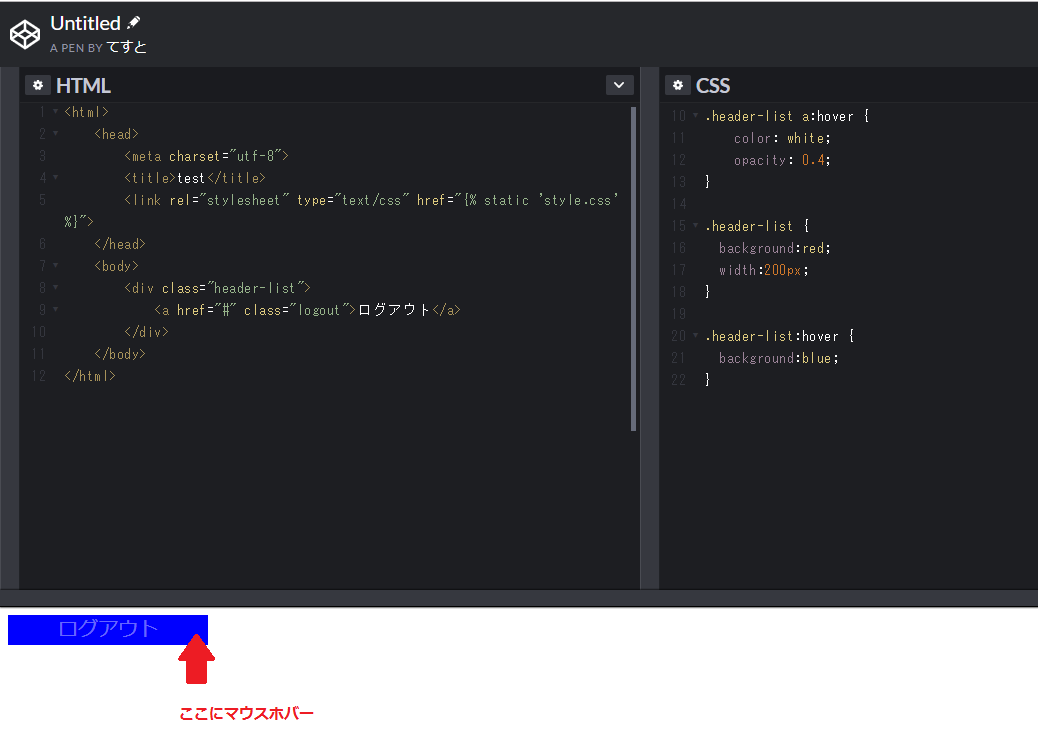
マウスカーソルをログアウトボタンにかざしたときにボタンの色などを変化させる。
発生している問題
「ログアウト」という文字にマウスカーソルがかざされた時のみ、変化する。(リンクの反応範囲がボタン全体でなく文字のみになっている。)
修正した部分
該当箇所について自分なりに調べ、aタグは初期状態がインライン要素となっていて中身の文字の部分の大きさしか持たないので、それをブロック要素に変化させればよいという結論に至りました。そこで、cssファイルのaタグ部分に「display: block;」という処理を追加したのですが、うまくいきませんでした。
該当のソースコード
html
1<!doctype html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>test</title> 6 <link rel="stylesheet" type="text/css" href="{% static 'style.css' %}"> 7 </head> 8 <body> 9 <div class="header-list"> 10 <a href="#" class="logout">ログアウト</a> 11 </div> 12 </body> 13</html> 14
css
1.header-list a { 2 display: block; 3 text-align: center; 4 vertical-align: middle; 5 text-decoration: none; 6 color: white; 7 font-size: 20px; 8} 9 10.header-list a:hover { 11 color: black; 12 opacity: 0.4; 13}
回答4件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/16 12:35
2019/01/16 12:38