やりたいこと
home.scssというファイルをhtml??に適応させたいため、Laravel(5.7)でscssを使う方法を勉強しています!
https://readouble.com/laravel/5.7/ja/mix.html
それで、上記のサイトにて、勉強しているのですが、わからないところがあったため、質問しました!
質問
1.僕が使いたいファイルはhome.scssです。このファイルは/resources/sassに置いて置けば良いのでしょうか?拡張子がsassじゃなくてscssなので不安だっため質問しました。
2..htmlのcssファイル指定コード<link rel="stylesheet" href="style.css">のようにファイルは指定しなくても勝手に適応されるのでしょうか?
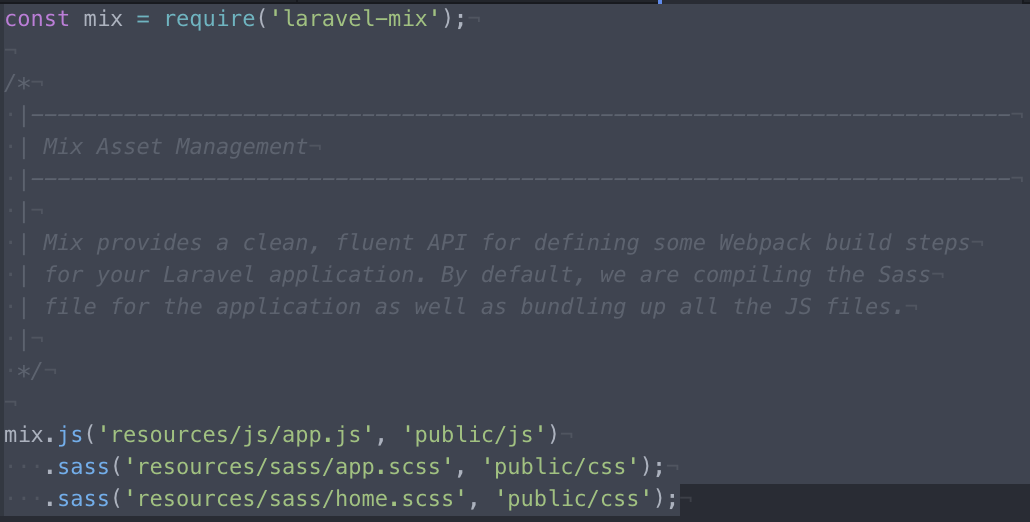
3.webpack.mix.jsのコードはこれで合っていますか?
const mix = require('laravel-mix');
4.webpack.mix.jsのコードを更新した後、なにか行うことはありますか?
### よろしくお願いします!
Teratailに慣れてないかと思いますが、質問をわけられたほうが回答が付きやすいかと思います。1投稿に複数質問があると回答者の負担が大きく敬遠されることもあります。