前提・実現したいこと
ヘッダーの高さを調整して、ロゴを上下の中央に配置したいです。
ワードプレステンプレートを使用しています。
テンプレートは、【twentyseventeen】です。
トップページのヘッダー部分の高さを調整したいのですが、
WEBサイトなどで解決方法を確認してためしたところ、
記載されている方法では高さが変わりませんでした(>_<)
また、高さも変わらず変化もありませんでした。
参考にしているサイトは下記になります。
https://058.jp/twentyseventeen/archives/288
よろしくお願いいたします。
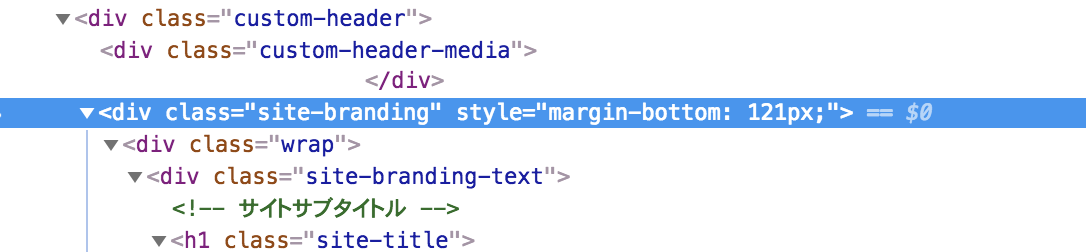
クロームで確認すると下記のコードが確認できますが、
実際にコードがある箇所が見当たりません。
発生している問題・エラーメッセージ
エラーメッセージは特にありません。
該当のソースコード
html
1<?php 2/** 3 * Displays content for front page 4 * 5 * @package WordPress 6 * @subpackage Twenty_Seventeen 7 * @since 1.0 8 * @version 1.0 9 */ 10?> 11<img src="http://wp-content/uploads/2019/01/test02-min-min.jpg" width="100%" height="40%"> 12<article id="post-<?php the_ID(); ?>" <?php post_class( 'twentyseventeen-panel ' ); ?> > 13 14 <?php if ( has_post_thumbnail() ) : 15 $thumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'twentyseventeen-featured-image' ); 16 17 // Calculate aspect ratio: h / w * 100%. 18 $ratio = $thumbnail[2] / $thumbnail[1] * 100; 19 ?> 20 21 <div class="panel-image"> 22 <div class="panel-image-prop" style="padding-top: <?php echo esc_attr( $ratio ); ?>%"></div> 23 </div><!-- .panel-image --> 24 25 <?php endif; ?> 26 <div class="panel-content"> 27 <div class="wrap"> 28 <header class="entry-header"> 29 <?php the_title( '<h2 class="entry-title">', '</h2>' ); ?> 30 <?php twentyseventeen_edit_link( get_the_ID() ); ?> 31 32<a href="wp-content/uploads/2019/01/pulpFiction1_002.jpg" class="ex" title=""> 33<img src="wp-content/uploads/2019/01/pulpFiction1_002.jpg" width="300" alt=""> 34</a> 35 36 37 <h3 style="text-align: center;">テストタイトル</h3> 38 <hr style="margin:50px 0px;"> 39 40
css
1.twentyseventeen-front-page.has-header-image .custom-header-media, 2.twentyseventeen-front-page.has-header-video .custom-header-media, 3.home.blog.has-header-image .custom-header-media, 4.home.blog.has-header-video .custom-header-media { 5 height: 75vh; 6 } 7 8@media screen and (min-width: 48em) { 9 .admin-bar.twentyseventeen-front-page.has-header-image .custom-header-media, 10 .admin-bar.twentyseventeen-front-page.has-header-video .custom-header-media, 11 .admin-bar.home.blog.has-header-image .custom-header-media, 12 .admin-bar.home.blog.has-header-video .custom-header-media { 13 height: calc(75vh - 32px); 14 } 15 16 .twentyseventeen-front-page.has-header-image .custom-header-media, 17 .twentyseventeen-front-page.has-header-video .custom-header-media, 18 .home.blog.has-header-image .custom-header-media, 19 .home.blog.has-header-video .custom-header-media { 20 height: 75vh; 21 } 22} 23
試したこと
クロームで、どこのCSSが効いているのかを確認したところ、下記のコードが出てきたため
margin-bottomのチェックを外すと、高さが変わるのですがどこでいじれるのかわからず困っております。
css
1element.style { 2 margin-bottom: 72px; 3}
補足情報(FW/ツールのバージョンなど)
テンプレートは、【twentyseventeen】
ここにより詳細な情報を記載してください。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/10 02:48
2019/01/10 02:53
2019/01/10 04:47
2019/01/10 04:52
2019/01/10 05:22
2019/01/10 05:32
2019/01/10 07:06
2019/01/10 07:18
2019/01/10 07:28
2019/01/10 19:57