皆様、質問がございます。よろしくお願い申し上げます。
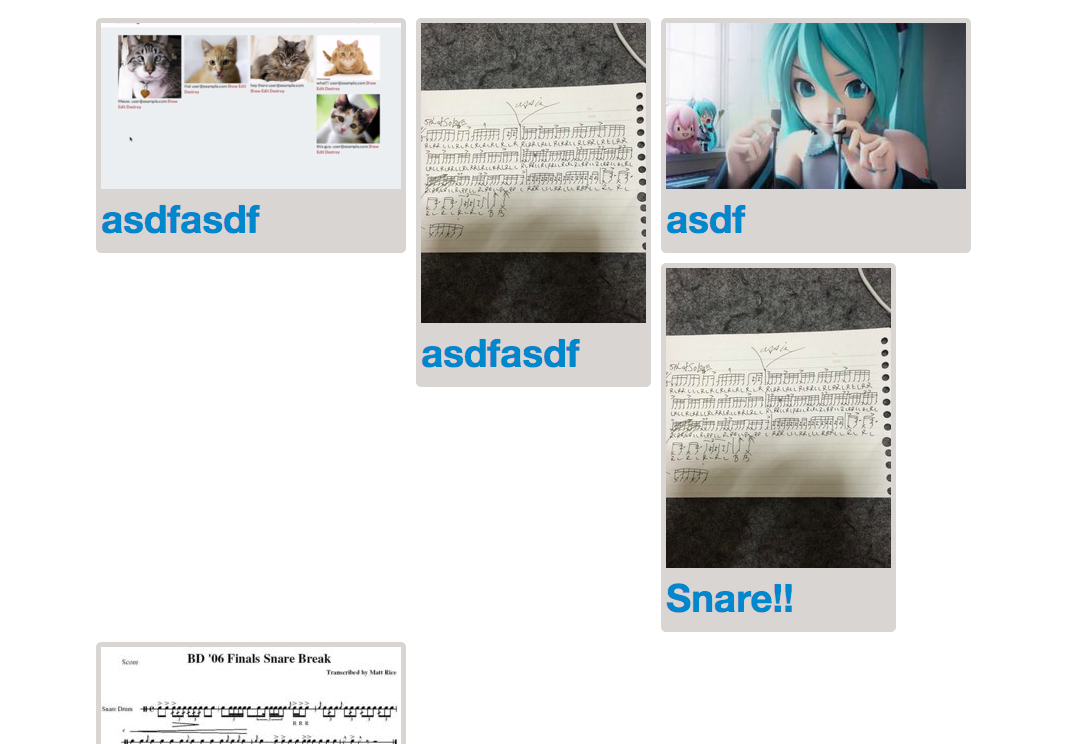
Masonry-railsを実装したのですが、下記のように表示になってしまいます。
この場合、4つや3つで画像が横並びにするには、どう対処したらよいのでしょうか。
ご指摘いただければと思います。
よろしくお願い申し上げます。
関連のコード
application.js *= require 'masonry/basic' *= require 'masonry/centered' *= require 'masonry/fluid' *= require 'masonry/gutters' *= require 'masonry/infinitescroll' *= require 'masonry/right-to-left' *= require 'masonry/transitions'
pins.js.coffee $ -> $('#pins').imagesLoaded $('#pins').masonry itemSelector: '.box' isFitWidth: true
index.html.erb <div id="pins" class="transitions-enabled"> <% @pins.each do |pin| %> <div class="box"> <%= link_to (image_tag pin.image.url(:medium)) %> <h1><%= link_to pin.title, pin_path(pin.id) %></h1> </div> <% end %> </div> <%= paginate @pins %>
あなたの回答
tips
プレビュー